Web Runtime Widget作者:許凱平 /
臺灣大學計算機及資訊網路中心程式設計組程式設計師
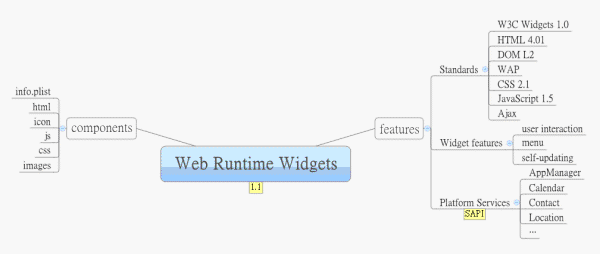
Mobile Widget
[1]是一種執行於手機上的小型應用程式。除了以C/C++/Java技術開發外,近年來也逐漸出現以Web技術建置的做法。Web
Runtime Widget就是Symbian[2] 所推出,以Web技術為基礎的Mobile Widget。藉由Web
Runtime之助,網頁程式設計師可以利用既有的網頁知識,快速開發出在Symbian手機上運行的程式。可以樂觀預期的是,未來的程式師只要具備網頁程式開發知識,就能迅速開發出可以在手機等移動裝置上執行的應用。
背景
Mobile Widget跟Desktop
Widget幾乎是一樣的東西,只是一個執行在PC上,一個執行在手機上。雖然服務提供者一直強調容易上手,但是學起來卻不是這麼回事。個人認為原因在於沒有先給個輪廓,也沒有交代這些技術的演進過程,因此會給一般人既突兀又難以消化的感覺。

Web Runtime (WRT) 是Widget執行引擎的名稱,Web Runtime Widget也因此簡稱為WRT
Widget。Symbian是手機大廠Nokia的衍生公司,所以在一些文件上也可以看到以往被稱為Nokia
Widget的痕跡。Symbian OS是Symbian公司為手機設計的作業系統,佔有接近 50%
的全球市場。在新興手機步步進逼之下,摩托羅拉、西門子、諾基亞等公司於2008年成立非營利的Symbian基金會,逐步加入Open
Source的行列。S60以前稱為Series 60,是Symbian OS的行動電話系統開發平台,目前最新版本是5.0,所對應的Symbian
OS 是9.4版。由於在 Symbian 上進行開發的難度與成本都很高,所以2006年S60 SDK 3rd Edition
Feature Pack開始提供WRT,希望能誘導應用開發者加入,藉由應用系統的增加,逐步奪回佔有率。
WRT
Widget可以看成一個網頁以載入沒有典型介面(地址欄與工具)的瀏覽器的方式執行。與一般網頁不同的是,這個網頁內的程式碼除了可以存取該手機資訊(例如位置)
外,也可以用Ajax的方式取得網站資料(不受同網域的限制)
,取得網際網路上的各項資料:如天氣狀況、股票行情以及新聞讀取。一個典型的應用就是從手機上的GPS取得目前位置,然後從網路上取回該地點的天氣資料。有什麼好處呢?第一、不用輸入地點。第二、跟一般瀏覽網頁不同,WRT
Widget不用將氣象預報網頁整個取回,只取回標的的資料就可以了。如果您的用戶合約是以下載量計價的話,節省您可觀的下載費用、時間、電力與儲存空間。
Nokia所提供的開發套件(SDK)主要包含手機模擬器、工具程式與Aptana開發環境。筆者在校園網路下載該套件曾經花了5個多小時,所以建議還是先確認一下您的環境是否可以安裝再進行下載。由於個人在使用最新的SDK
Nokia N97 0.5並不順利,所以我們還是以5th Edition進行說明。
開發套件安裝與使用
•
確定你的系統符合需求
-
Windows XP SP2
- CPU > =1 GHz, 記憶體 >= 1G
- 磁碟可用空間>= 2 GB
• 下載安裝 SDK
[1] 連線到Nokia 論壇: http://www.forum.nokia.com/
(如果看簡體中文還習慣的話,可以在從右上角的region切換到china)
[2] 註冊帳號
[3] Home > Devices, Docs & Tools > Tools > Platform > S60
Platform SDKs
或者直接輸入網址:
http://www.forum.nokia.com/Resources_and_Information/Tools/Platforms/S60_Platform_SDKs/
[4] Download all-in-one S60 SDKs
[5] 選擇5th Edition

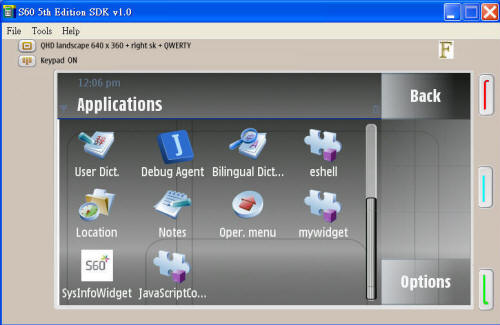
模擬器與相關工具程式的使用

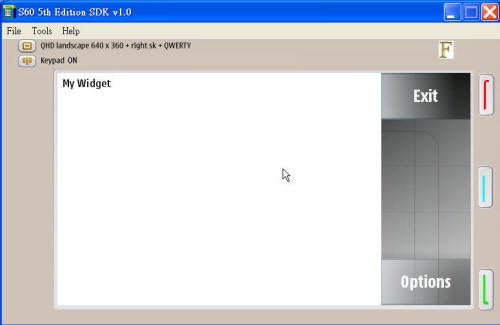
• 啟動模擬器:開始/程式集/S60 Developer Tools/5th Edition SDK/v1.0/Emulator
(2’20”)
• 瀏覽網頁確認瀏覽器與網路連線狀態:
File/Open Url您可以用拖拉的方式看到網頁的其他部分
• 換成中文,請先關掉模擬器,然後執行v1.0下的工具Language/English to Chinese
以Aptana開發環境建立WRT widget
1. 啟動Aptana Studio: 開始/程式集/Aptana/Aptana 1.2
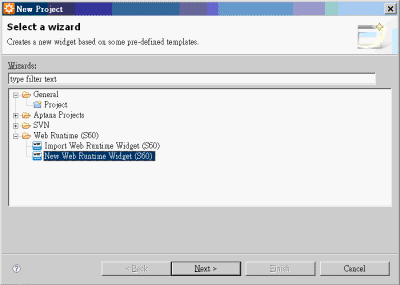
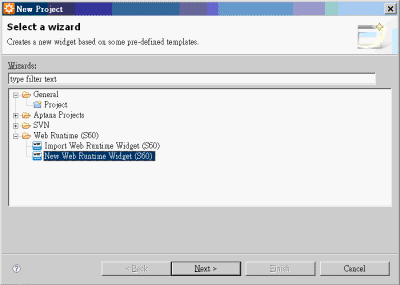
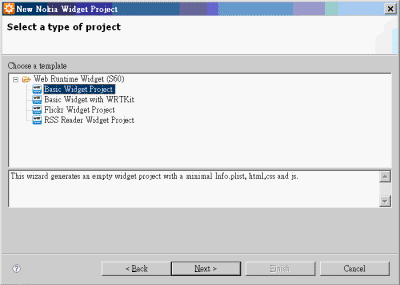
2. 新增WRT Project: File/New Project/Select Wizard

Figure 1 Select a type of project

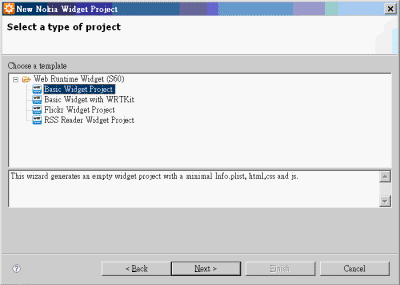
Figure 2 Select a type of project
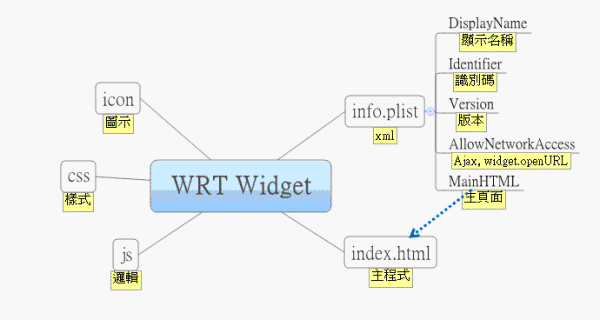
在Widget 導引下,一般應該可以很快地Next到底,產生您的第一個WRT Widget
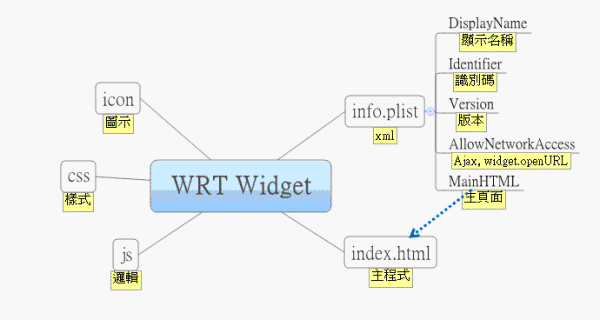
Project,檢示一下專案內容可以發現真的就是HTML+CSS+JavaScript。如果你和我一樣用mywidget當專案與CSS/JS檔案的預設檔名,您會看到以下檔案
|
info.plist |
設定檔(XML) |
|
index.html |
主檔(HTML),
必須與info.plist中的MainHTML設定一致 |
|
mywidget.css |
外觀設定(CSS) |
|
mywidget.js |
程式(JavaScript) |

打包與安裝
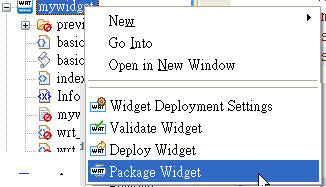
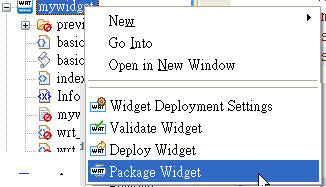
您可以自行zip專案檔案再改名為wgz,或者就在Aptana專案Package
Widget就可以了。在模擬器上安裝也很簡單,File/Open 選取該wgz。但若是要安裝到手機上的話,則必須先對該wgz簽章,請自行參考相關資料。想安裝別人寫的也可以用File/Open或File/Open
Url進行安裝。
|

Figure 3
Package Widget
|

Figure 4 Select Destination |

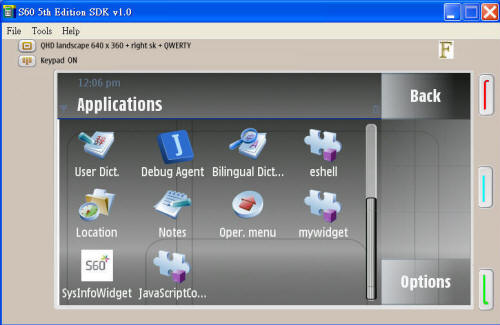
Figure 5 mywidget in Applications

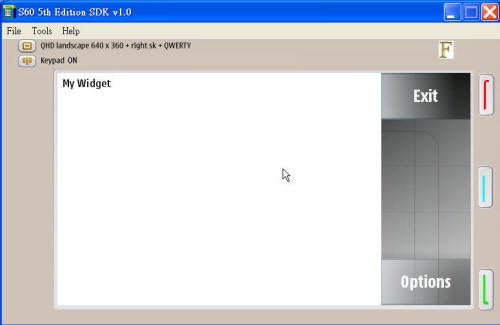
Figure 6 Execution
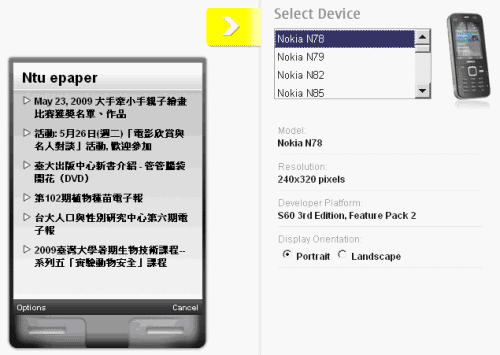
預覽功能
打開index.html後,您可以在WRT Widget(S60)
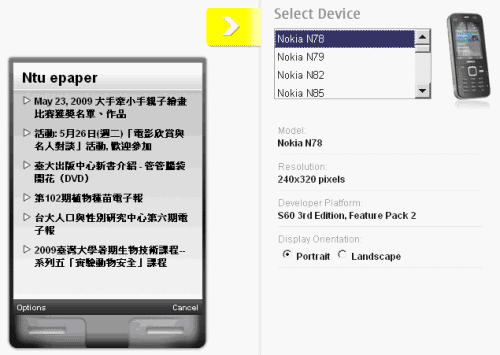
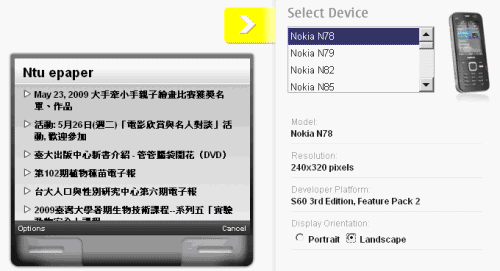
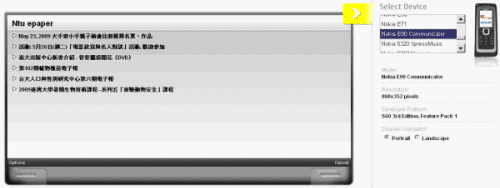
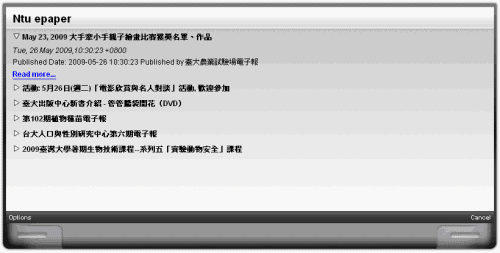
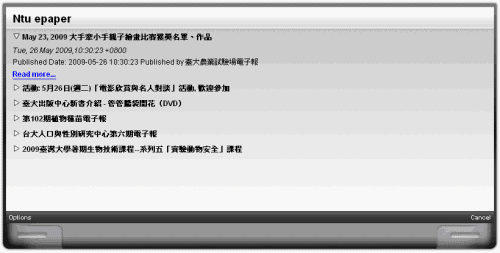
頁簽看一下在手機上可能的樣子,有趣的是還可以選不同的設備。以下示範的是以RSS Reader Widget Project 製作的NTU
epaper reader widget。

Figure 7 N78, Portrait

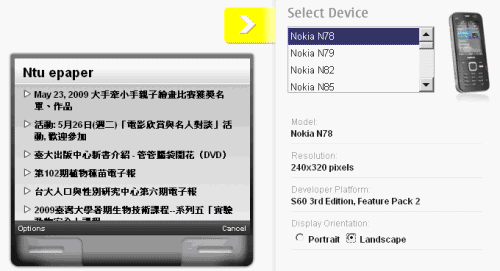
Figure 8 N78, Landscape

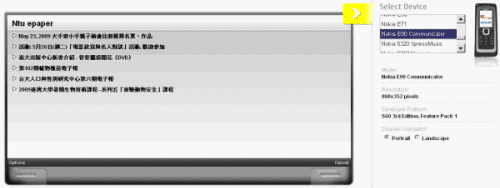
Figure 9 E90 Communicator

Figure 10 點選某一Item

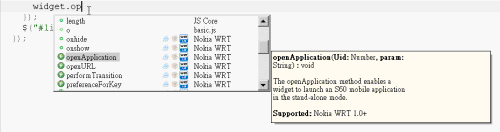
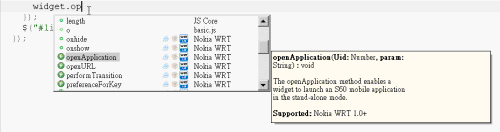
Figure 11 Aptana的Code Assist 功能
 WRT 提供了一些存取手機資源的方法,可以利用Aptana的Code Assist功能,省掉硬記或查書的苦工。 WRT 提供了一些存取手機資源的方法,可以利用Aptana的Code Assist功能,省掉硬記或查書的苦工。
N97 SDK
v0.5內有個比較有趣的例子,Stew (Twitter) ,在5th Edition SDK也可以正常運作展示Ajax的功能。
Figure 12 Stew
結語
WRT免除原本需要花大量時間去熟悉另一套與個人電腦架構迥異的語言與系統架構的障礙之後,接下來面臨的問題是這個方案的市場夠不夠大?提供的便利性是否大到能吸引程式師的加入?對網頁應用程式師而言,我所認識的大部分都是接案的形式維生,以往熟悉的網站開發客戶是否會有這樣的應用程式的需求?這些都是我們要投入這個技術所應先思考的問題。
參考文獻
1. Web Widget,” Wikipedia, 4 19 2009;
http://en.wikipedia.org/wiki/Web_widget.
2. S60,” Wikipedia, 5 4 2009;
http://en.wikipedia.org/wiki/S60_(software_platform) |















 WRT 提供了一些存取手機資源的方法,可以利用Aptana的Code Assist功能,省掉硬記或查書的苦工。
WRT 提供了一些存取手機資源的方法,可以利用Aptana的Code Assist功能,省掉硬記或查書的苦工。