決戰影像伸展台 (simile-widgets: Runway )作者:傅潔瑩 /
臺灣大學計算機及資訊網路中心程式設計組
在旅遊生活頻道(Travel & Living)可以看到美國流行淘汰賽影集:決戰時裝伸展舞台(Project
Runway,或譯:決戰時裝舞台),充滿創意與啟發,引領觀眾體驗時尚設計;現在你也可以運用simile-widgets的Runway,將影像以個人的獨特風格呈現!
Simile-widgets
相信很多人都知道SIMILE Widgets,不過還是簡單說明一下;SIMILE
Widgets專案是一個由美國麻省理工學院主持的開放原始碼專案,在BSD授權條款之下,可以免費運用至個人或商業網站。詳細授權細節,請直接參考BSD授權條款。
一些事先準備工作
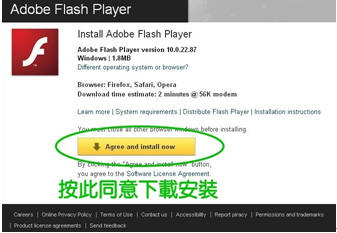
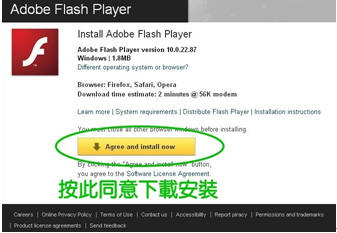
這個影像伸展台是需要flash player播放的,如果你的瀏覽器的flash
player尚未更新到10.0.2的版本,會出現以下畫面,請按照網頁指示下載更新。


按部就班示範教學網頁
如果對程式撰寫有強大熱誠者或高手們,可以到這裡http://www.simile-widgets.org/runway/index.html,了解更多資訊;裡面的文件有進一步詳細說明如何撰寫擴充應用javascript等相關元件,並可以下載免費的flex
SDK工具替你的照片打造更華麗的演出伸展台。
懶人速成使用
不過如果像我這樣懶惰成性,希望有更簡單的速成法。
步驟1:首先請各位連到示範頁面(http://www.simile-widgets.org/runway/index.html),將網頁的原始檔另存新檔。

步驟2:以文字編輯器開啟剛剛儲存的網頁原始檔,修改第8行與第11行呼叫的javascript來源。

步驟3:下載處理影像資料變數檔案,請到這邊下載範例格式(http://www.simile-widgets.org/runway/data.js),即將整個data.js的檔案跟剛剛編輯網頁原始存在同一個目錄之下。
步驟4:這時候最重要了,把你希望放上去的照片通通找出來,最好是已經是在你的網路相簿的影像檔案。用文字編輯器開啟data.js,把你要的照片網址跟照片的標題取代置換掉即可。(圖片說明是我已經修改過後的檔案,image是存放照片原始位址,title可以寫上照片主題,subtitle可以填寫補充說明或副標題。)

成果展示
在很短的時間內就可以依樣畫葫蘆打造一個乍看之下頗具質感的播放器,各位要不要也立刻動手來試試看呢?加上自己的巧思與創意,打造自己的影像專屬伸展舞台吧! |