用Flex和 .NET建造應用系統模組(上)作者:陳明山 / 臺灣大學計算機及資訊網路中心程式設計組程式設計師
本文將介紹15種Flex應用系統常見的模組,這一期簡單介紹其中7種:清單畫面、查詢畫面、編輯畫面、精靈式編輯畫面、匯出Excel檔、產生Word檔。
下一期的電子報將介紹其餘的部分… PC上面的應用系統經歷4個階段的演化:DOS程式、Windows程式、Web程式、RIA。雖然如此,但是大部分的功能都是在對資料庫做新增、查詢、修改、刪除的動作,即是所謂的CRUD,由於這些功能的共同性很高,加上Flex在用戶端元件上有不錯的表現,所以我們很容易就可以把這些功能做成像元件一樣的模組,其主要目的不外是重複使用、縮短開發的時程、增加穩定性、降低程式設計的技術門檻、提高操作介面的一致性、減少臭蟲的發生。
目前市面上大多是3-tier架構的系統,我們使用的前端開發工具是Flex,後端則為 .NET(c#)。本文介紹15種應用系統常見的模組:清單畫面、查詢畫面、編輯畫面、精靈式編輯畫面、匯出Excel檔、產生Word檔、產生pdf檔、傳送郵件、資料加密、使用者權限設定、系統文件、多國語、排程工作、工作流程,限於篇幅,在本文簡單介紹其中的7種,並在下一期的電子報介紹其餘的部分。
1. 主畫面:
主畫面用來顯示使用者登入系統後,可以執行的功能清單,按照使用者的不同,可以區分成:管理端主畫面、用戶端主畫面。下列表格是這2種主畫面的差異: | 項目 | 管理端主畫面 | 用戶端主畫面 | | 操作上的考慮 | 方便性與效率 | 簡易性 | | 允許同時開啟畫面 | 2個以上 | 1個 | | 功能表位置 | 上方 | 左方 | | 功能表物件 | menu | tree | | 功能項目 | 多 | 少 | | 使用者 | 管理者 | 非管理者用戶 | 在實作上,你必須撰寫後端程式碼讀取用戶的功能清單,並且回傳給Flex的menu或tree物件。對於不同的系統,讀取功能清單的邏輯可能有所差異,所以你只要改寫這部分的程式即可。
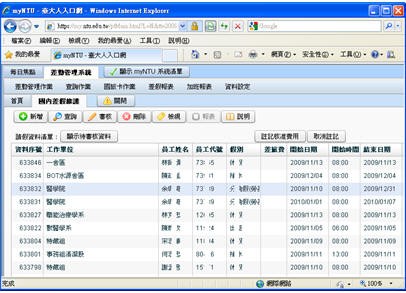
下圖為管理端主畫面:

2. 清單畫面:
清單畫面用來顯示使用者的查詢結果,使用者應當只能查詢權限範圍以內的資料。針對畫面上的查詢結果,系統應該考慮使用者對於每一筆資料的權限,並且適時開放編輯、刪除、列印、檢視資料的功能。一般來說,把這個讀取資料的權限設計為個人、部門、跨部門、全公司4個等級就可以涵蓋大多數的情形,關於使用者權限設定,請參考第11項。
在實作上,你可以製作一個Flex清單畫面元件,它負責的工作如下:
(1).開啟查詢畫面
(2).接受查詢畫面傳回來的結果,並且顯示在Flex DataGrid物件
(3).對某一筆資料執行編輯、刪除、列印、檢視資料的功能
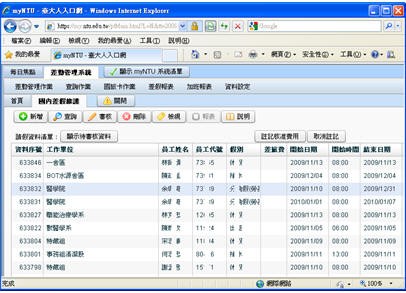
下圖為清單畫面:

3. 查詢畫面:
查詢畫面用來提供使用者輸入查詢條件以查詢資料,在使用上,查詢畫面大多配合清單畫面一起使用。
在實作上,你可以製作一個Flex查詢畫面元件,它負責的工作如下:
(1).檢查使用者的輸入條件,並且預留撰寫程式的入口用來檢查特殊的規則
(2).將使用者的查詢條件傳送到後端
(3).將後端的查詢結果指定給Flex DataGrid物件
另外,必須撰寫後端程式處理下列工作:
(1).將前端傳來的查詢條件組合成完整的sql敍述
(2).查詢資料庫
(3).將查詢結果回傳到前端
其中產生sql敍述的步驟,你可以先把完整的sql敍述記錄在一個文字檔,然後在裡面放置一個保留字,例如[where],用來替換前端傳來的查詢條件,藉此達到模組化的目的。
除此之外,匯出Excel檔的步驟和查詢畫面十分相似,不同的是它讀取資料庫後將結果輸出到Excel檔案,所以你可以考慮把匯出的功能做在查詢畫面裡面,關於匯出Excel檔的內容請參考第6項。
下圖為查詢畫面:

4. 編輯畫面:
一般來說,編輯畫面是一個應用系統中數量最多的操作介面,使用者會在新增、修改、檢視資料用到這個畫面。編輯資料時,它先接受使用者輸入資料,檢查資料的正確性,然後更新到資料庫。設計上如果允許使用者同時更新2個以上的資料表,則可以提供系統更大的方便性。
在實作上,你可以製作一個Flex編輯畫面元件,它負責的工作如下:
(1).可以用編輯或唯讀的方式開啟畫面
(2).讀取資料庫到編輯畫面
(3).檢查使用者的輸入資料,並且預留撰寫程式的入口用來檢查特殊的規則
(4).將使用者的輸入資料傳送到後端
另外,必須撰寫後端程式處理下列工作:
(1).將前端傳來的輸入資料組合成完整的sql敍述
(2).以transaction的方式更新2個以上的資料表
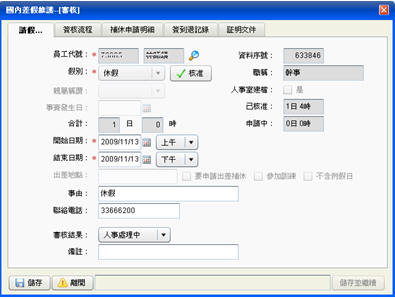
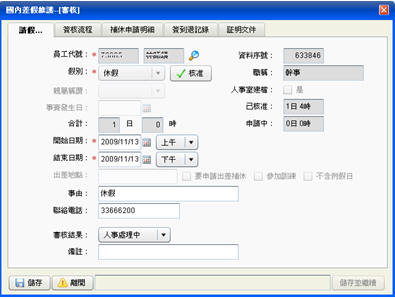
下圖為編輯畫面:

5. 精靈式編輯畫面:
跟編輯畫面比起來,精靈式編輯畫面會比較簡單,它更適合Internet上沒有受過系統操作教育訓練的用戶來使用,它採用步驟式的方式引導用戶操作系統,在進入下一個步驟之前,系統會先檢查資料的正確性,如果完全正確才能進入下一步驟。
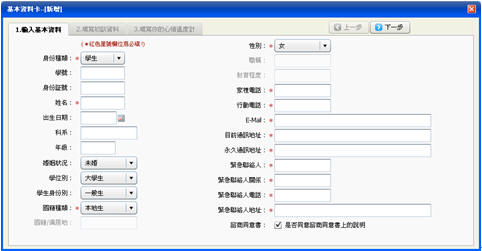
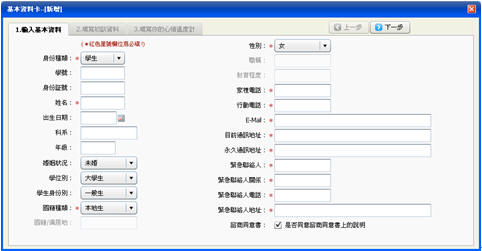
在實作上,你可以繼承編輯畫面元件,並且增加進入下一步驟的檢查機制,下圖為精靈式編輯畫面:

6. 匯出Excel檔:
匯出Excel檔案是一個很普遍的功能,使用者輸入查詢條件後,系統再把符合的資料輸出到Excel檔,使用者可以利用這個檔案做後續的處理。在匯出時,它跟查詢畫面一樣,都應該受到用戶權限的限制,只能匯出權限範圍以內的資料。
在實作上,你可以直接使用前端的查詢畫面元件,但是後端程式必須改寫成輸出Excel檔案,目前 .NET程式提供了一個簡單的方法,讓你在撰寫程式時可以像資料庫一樣來操作Excel檔案,而且不需要在Web主機上面安裝額外的元件,它的步驟如下: | (1).先建立一個Excel檔案,在上面放置所要輸出的欄位名稱,中英文皆可 (2).選取這些欄位,再執行功能表上面的:插入-->名稱-->定義,在這個跳出式視窗上輸入一個名稱,這個名稱是你在執行insert into時所需要的table name。 (3).儲存Excel檔 (4).使用下列資料庫連線字串來開啟Excel檔,就可以像資料庫一樣操作它:
Provider=Microsoft.Jet.OLEDB.4.0;Data Source=your file; Extended Properties= Excel 8.0 (5).準備你的sql敍述,讀取資料庫,再將讀取出來的資料用insert into敍述寫入上述的Excel連線 (6).關閉Excel檔連線 | 你可以在查詢畫面增加一個匯出Excel檔的按鈕,讓它變成模組的一部分,外觀上請參考查詢畫面。
7. 產生Word檔:
Word檔案用來當作單筆資料的輸出報表,十分方便。使用者在清單畫面選取某一筆資料後,按下列印按鈕,則系統從後端讀取這筆資料的詳細欄位,再輸出成一個Word檔案,然後傳送到前端顯示在用戶前面。
這裡提供一個簡單的實作方法,步驟如下:
(1).建立一個Word檔案,安排所有欄位的位置,如果某個欄位的內容是來自資料庫,則用[field] 來表示,括弧內是欄位名稱
(2).將檔案另存成“已篩選的網頁”,這時它已經變成一個文字檔
(3).用文字編輯器將這個檔案裡面的一個charset設定由big5改成utf-8後存檔
(4).撰寫後端程式碼開啟這個檔案
(5).讀取資料庫,並且把第(4)項的內容用資料庫欄位來取代
(6).將第(5)項的內容輸出到前端 在清單畫面上有一個列印的按鈕即是用來產生Word檔案,類似的方式也可以用來產生html檔案。 |