用Google Friend Connect建立自己的Social Network 作者:周秉誼 / 臺灣大學計算機及資訊網路中心作業管理組碩士後研究人員
在網際網路上形成的各個社群網絡,組成了目前網路活動的資訊流通。因此各種不同平台、服務提供者都把會員們的社群網絡資料當成最重要的資產。想要建立跨越不同平台的社群網絡、使社交活動不受會員系統的限制,就可以使用Google Friend Connect提供的服務,用最少的成本建立自己的社群網絡,甚至還可以跟現有的會員系統整合。 前言
隨著新的網路技術推出和普及,網路相簿、部落格 (blog)、微型部落格 ( Microblogging)、和社交網站等,各種新奇的互動方式也在網路上流行了起來。讓使用者們可以透過網站提供的平台,與認識的、不認識的朋友交流、互動。然而每個不同的平台都有自己的會員系統和獨特的社交網絡,如果想要在某一個平台上關心朋友同好的動態或分享訊息,就必須在該平台上申請一個帳號,並且加入這些好友的網絡或群組,才能達成。因此要在不同平台上進行互動,就得要先申請各個平台上的帳號,當有新的平台出現時,又要再申請加入會員。Google Friend Connect就可以讓使用者不用申請新的帳號,卻能更方便地在不同平台上和朋友聯繫、了解朋友的動態。 Google Friend Connect簡介
Google Friend Connect是Google的線上服務 (online service),它可以在不同網站間建立起自己的社群網絡 (Social network)。它背後的運作機制也是由開放性的標準所建構的,如使用OpenID作為登入、OAuth作為資料管控、OpenSocial作為應用程式的介面,因此程式人員可以利用Google提供的程式介面,把Google Friend Connect的服務,經過客製化後直接嵌入自己的網頁裡。但最令人驚嘆地,Google Friend Connect也提供了網頁的介面,讓使用者不需要會程式設計,也能夠輕鬆地把Google Friend Connect放在自己的部落格及網頁上。 設定方式
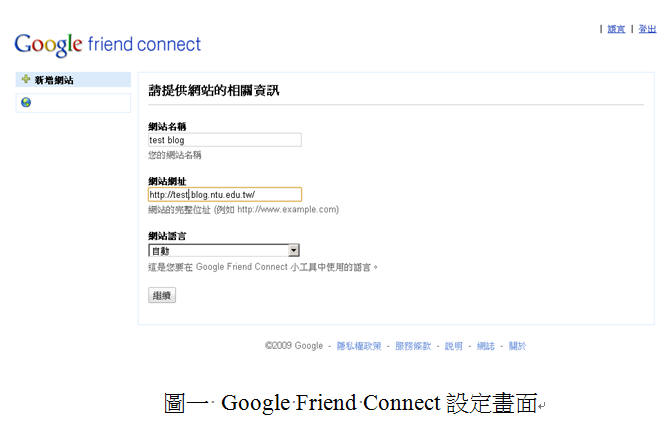
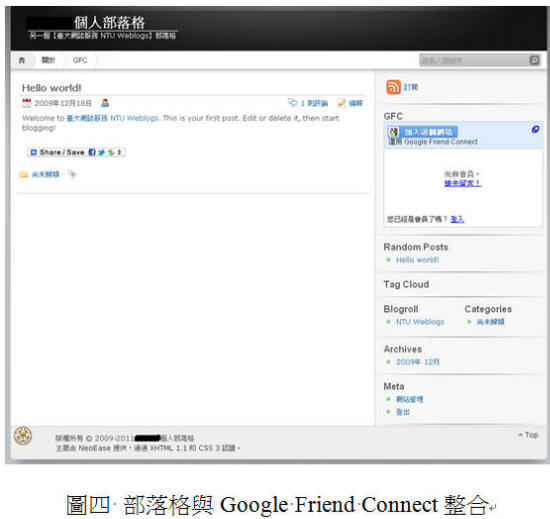
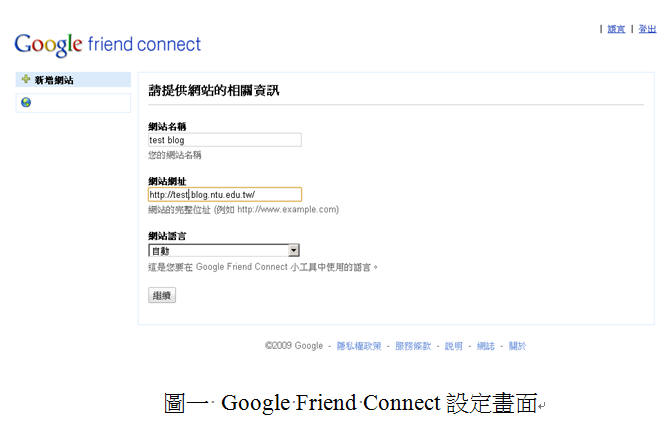
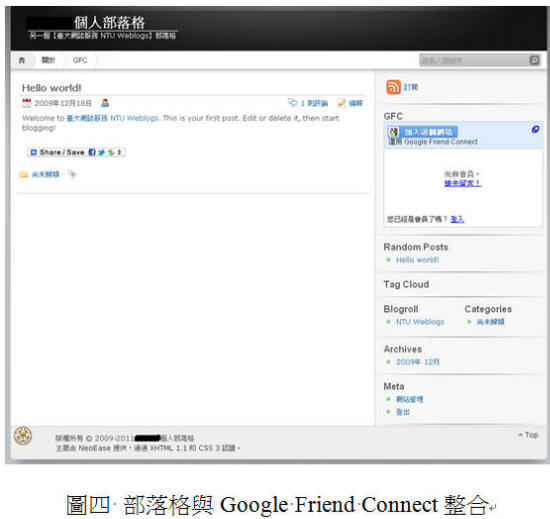
Google Friend Connect是一個免費的服務,但是要使用在自己的網頁前,要先在Google Friend Connect的網頁(http://www.google.com/friendconnect)上啟動個人網站的名稱及網址。完成後可以藉由網頁介面設定一些現成的小工具,或進行網站設定的管理。如果要把Google Friend Connect小工具嵌入個人網頁,可以在小工具/會員的項目中進行,並且設定基本的外觀和色調。右邊的區塊也可以直接看到目前設定的結果。設定完成後,按下產生程式碼,就會產生出可以直接貼上使用的程式語法。    大多的部落格服務平台都會提供讓使用者自行嵌入微件 (widget/gadget) 的地方,只要把剛才產生出來的程式碼,透過部落格服務的後端管理平台貼上,就可以在部落格首頁上顯示Google Friend Connect的會員管理工具了。關切這個部落格的朋友,就可以在Google Friend Connect的小方塊裡,用Google、twitter、Yahoo!或其他OpenID提供者的帳號登入,加入為這個部落格的會員,追蹤其他朋友的動態、甚至發表評論和留言,而不需成為該部落格服務平台的會員。  在登入某個網站的Google Friend Connect後,還可以修改在這個網站的顯示圖片、及個人資料的設定。也可以將加入會員的訊息發送到其他已加入網站的Google Friend Connect會員系統,讓其他朋友知道自己最近感興趣的網站,邀請他們一起過來逛逛。或是利用Google Friend Connect提供的介面傳送訊息給其他朋友。 小工具
除了基本的顯示追蹤這個網站的朋友清單外,Google Friend Connect也提供了許多小工具,可以讓網站的主人和朋友們有更多的互動,而且這些工具也只要在Google Friend Connect的網頁上進行設定,就可以套用在自己的網站裡。目前比較熱門的小工具有,「留言」小工具、「興趣」小工具、及「電子報」小工具等等。「留言」小工具設定完成後,會在Google Friend Connect的小方塊裡出現留言的區塊,讓朋友可以直接分享心得和交流,在下方也會列出最新的留言。「興趣」小工具可以讓網站主人設計簡單的小問題給加入的朋友回答,而朋友的答案就會當成個人資料的一個項目,顯示在個人檔案裡。  「電子報」小工具應該是最特別的小工具了,只要在管理網頁上編輯好要分享給朋友的內容,Google Friend Connect就會自動把這份電子報,用電子郵件寄送到有訂閱的朋友的信箱,或是透過Google Friend Connect的小方塊閱讀。在電子報中也可以自動加上網站朋友的最新動態和留言,讓其他人都能知道新朋友加入。不想收到電子報的朋友也可以在Google Friend Connect的小方塊點選取消訂閱的連結,減少電子報被視為垃圾郵件的情況。 使用Google Friend Connect API
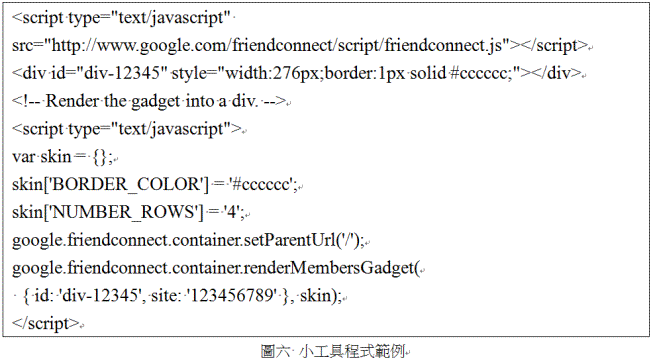
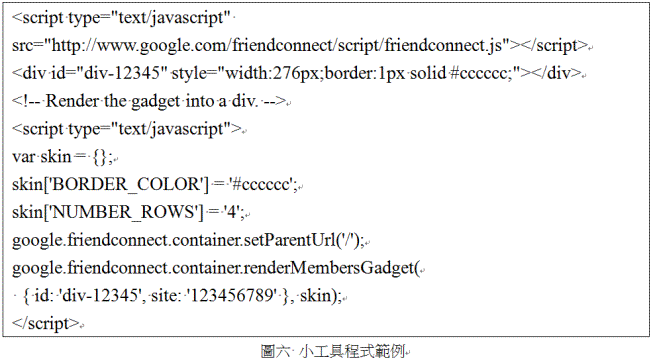
雖然Google Friend Connect提供了很簡單方便的方式,不用寫程式也可以完成設定,但對程式設計人員也提供了API (application programming interface),來客製化修改成自己想要的外觀。使用者端的Google Friend Connect程式,其實是一個JavaScript程式碼,一開始會先設定從Google Friend Connect的JavaScript API程式庫 (http://www.google.com/friendconnect/script/friendconnect.js),取得各個Google Friend Connect API的定義;再利用HTML語言的DIV標籤(tag)來放置Google Friend Connect的微件,在瀏覽器上就會顯示為一個獨立的區塊;最後再用JavaScript程式把這個微件區塊畫(render)出來。JavaScript程式會先建立一個叫skin的物件變數來存放外觀色調的設定,再呼叫google.friendconnect這個命名空間 (namespace) 下的container.renderMembersGadget() 函數,且傳入DIV標籤的id、網站編號及外觀設定等參數,就可以正確繪製出Google Friend Connect的「會員」小工具了。如果是其他小工具,則會用 container.renderOpenSocialGadget() 函數,多傳入一個網址(URL) 的參數,指定小工具的位置和內容;通常是一個XML檔,描述了標題、作者、及HTML和JavaScript函數。因此只要客製化設計一個小工具的描述檔,就可以產生自己的小工具了,甚至還可以上傳到Google Friend Connect的小工具庫,供其他人使用。  也可以透過OpenSocial的API直接取得Google Friend Connect的使用者和好友的資料。一開始要先載入Google的AJAX API及Friend Connect API,然後用container.initOpenSocialApi() 函數設定網站編號及載入時要執行的程式碼,來啟動Google Friend Connect OpenSocial API。要取得各種資料,要用opensocial.newDataRequest() 建立一個物件,再用add() 函數加入查詢要求 (request) 及設定傳回資料存放的位置。查詢要求要從newFetchPersonRequest() 或newFetchPeopleRequest() 這兩個函數建立,可以針對不同對象查詢。例如,可以用opensocial.IdSpec() 函數傳入userId為VIEWER及groupId為FRIENDS的參數,產生指定要查詢的對象為目前使用者的朋友。在查詢都加入後,就用send() 設定某個函數來處理傳回的資料。這樣一來,就可以自己設計程式來顯示各種資料了。 與會員系統整合
對於已經建立會員系統的網站平台,Google Friend Connect也提供基於OpenSocial REST/RPC協定的API,讓網站平台可以和Google Friend Connect整合。第一種方式是透過JavaScript的getSecurityToken() 函數,取得微件安全密碼 (gadget security token),網站伺服器端就可以憑這組密碼呼叫Google Friend Connect的REST API來存取使用者資料。另一種方式是使用雙足式OAuth認證 (two-legged OAuth),需要用到的金鑰 (consumer key) 及密碼 (secret) 可以在Google Friend Connect管理網站的「外掛程式及API」頁面取得,再透過不同程式語言的OAuth函式庫就可以通過認證,由REST API抓取資料了。最後一種方式是透過HTTP的cookie,當使用者登入一個有啟用Google Friend Connect的網站時,會自動產生一個以fcauth開頭加上網站編號的cookie,網站伺服器端的程式可以抓取這個cookie值,來進行REST API的呼叫。 結語
Google Friend Connect不只提供了簡單方便的操作介面,不用撰寫程式也可以把Google Friend Connect的微件放置在自己的網站上;還有開放標準的API,讓網站程式人員可以更方便地在自己的網站系統中和Google Friend Connect整合。此外,一些常見的部落格、論壇系統平台也有現成的Google Friend Connect的外掛程式,可以直接安裝使用。 |