UX & UI之間的相互關係作者:楊家榮 / 計算機及資訊網路中心程式設計組幹事
日常生活中大家常把「UI」與「UX」混淆使用。UX、UI兩者有何不同呢?本文從網頁設計角度來簡單說明UX & UI之間的相互關係...
前言
日常生活中大家常把「UI」與「UX」混淆使用。UX、UI兩者有何不同呢[1]?從字面上解釋,UX是User
Experience使用者經驗的簡稱,UI則是User
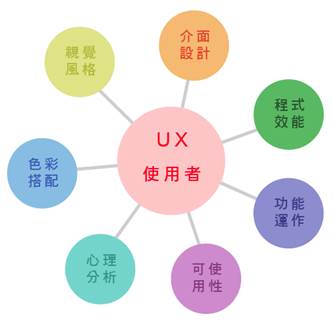
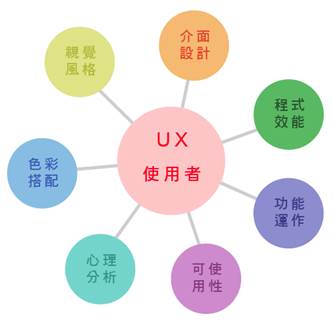
Interface使用者介面的簡稱。UX以使用者為中心,涵蓋範圍極廣,其包含:介面設計、視覺風格、色彩搭配、可使用性、程式效能、功能運作、心理分析等元素,而這眾多元素之間也是相互關聯與影響,無法被分割的。而UI就是使用者與電腦之間進行溝通的介面,利用電腦的功能去「輸入」來達成「輸出」的成果,而輸入與輸出的規劃就是介面,透過介面來操作電腦完成所需。

圖1
UX使用者經驗設計
-
UX使用者經驗設計關注的重點是放在使用者本身在使用的「過程」與「經驗」,而不是「功能需求的實現」、「外在形式的包裝設計」或「最終的結果」,這些都不是使用者經驗設計所在乎的,因此使用者經驗設計的核心重點在於「強調使用者的體驗過程」。
- 使用者經驗設計透過分析使用的狀況來發現需求並提供解決的方案。
-
使用者經驗設計橫跨眾多領域,單憑一人之力是無法完成的,因此常會涵蓋眾多領域的人才,如互動設計師、美術設計師、程式設計師、動畫設計師、心理諮商師、行為分析師、文學家、社會學家等專業學家組成使用者經驗設計團隊。
-
使用者經驗設計是一種創新思維的設計方法,並非單純只是將外型改變作設計而已,而是透過這種創新思維的設計方式,把產品本身的易用性大大提升;有時候為了更貼近使用者,甚至改變使用者以往的習慣方式而令使用者本身產生趣味與驚喜,成功地達到使用者經驗設計的目的,例如:智慧型觸碰面板手機改變傳統手機的操作與使用方式、從筆電與手機延伸發展出平板電腦、體感電玩的創新模式玩法等,皆是透過使用者經驗設計的成功案例。
UI使用者介面設計(以網頁UI規劃為例)
1、單欄內容優於多欄(集中焦點):單欄內容由上而下引導讀者閱讀,多欄可能會讓讀者分心。
 
圖2 圖3
單欄內容優於多欄(集中焦點)
2、不要分散焦點(集中焦點):若網頁目的是想誘導使用者,在閱讀網頁後按下按鈕,以引導至目的頁面;建議內容中少用其他的按鈕或連結,這些多餘的連結可能中途會引導使用者跑到其他頁面,甚至離開網頁,而沒有達到成目的最終效果。
 
圖4 圖5
不要分散焦點(集中焦點)
3、強調突顯重點(集中焦點):如果有多種服務產品可供使用者選擇,請將最有特色、最為推薦的服務產品區塊單獨放大,突顯強調較能夠吸引使用者點選觀看。
 
圖6 圖7
強調突顯重點(集中焦點)
4、善用色彩區分元素(按鈕變化):善用色彩變化突顯按鈕功能鍵,如此按鈕功能便能與網頁其他元素作區隔。
 
圖8 圖9
善用色彩區分元素(按鈕變化)
5、善用色彩區分元素(文字變化):可點選的元素(連結、按鈕、其他功能)、已點擊的元素、純文字三者可用色彩變化或對比色等方式設計區隔元素,但顏色也不宜過多,避免零亂造成使用者瀏覽的不便。
 
圖10 圖11
善用色彩區分元素(文字變化)
5、集中整合相似功能:網站相似或重複的資訊過多,會造成使用者無所適從或反感厭煩。可試著將類似功能合併整合,例如聯絡方式、地點、電話、地圖、信箱等相關資訊,整合後保留一個選項即可,避免形成版面雜亂無章的感覺。
 
圖12 圖13
整合集中相似功能
6、善意提醒 & 突兀確認(少用跳出警告視窗):
使用者填寫網頁資料或更改選項後,部分頁面會設計「再次確認」的跳出視窗;或是在進入網站後跳出的善意的提醒視窗,使用者必須點選確定才能略過;也或是使用者瀏覽網頁點選超連結,跳出新網頁視窗。若過度使用這類跳出視窗的功能,可能會讓使用者感到厭煩或被冒犯的感覺,建議可在頁面上顯現簡短提醒文字,隨即自動消失,以此取代突兀的跳出提醒視窗功能。
 
圖14 圖15
善意提醒 & 突兀確認(少用跳出警告視窗)
7、資訊皆可見(選項不隱藏):下拉式選單雖不佔空間,但卻讓部分選項資訊隱藏,使用者得在手動展開,才能看到其他相關資料。時間、日期、地點等一般資訊可採用下拉式選單,若跟產品服務相關的重要問題選項最好採用並列敘述方式,讓使用者瀏覽網頁就可看到所有重要資訊。
 
圖16 圖17
資訊皆可見(選項不隱藏)
8、頁面連貫性(空白間隔適中):頁面編排建議作適當的留白設計,較不會產生閱讀上有壓迫的感覺,但空白的間隔空間不宜過大,避免造成使用者誤以為整個頁面資訊已瀏覽完畢,而底部其實卻還有尚未捲動閱讀的內容;若內容多到捲動軸尺寸甚大,建議可設計回到頁面頂部的按鈕功能,減少使用者在捲動瀏覽的不便;或是可以將內容採用分頁方式取代捲軸設計,如此使用者在閱讀與操作上會比較方便。
 
圖18 圖19
頁面連貫性(空白間隔適中)
9、欄位表單精簡化:若表單資料欄位繁多,常會讓使用者填寫到一半就放棄填寫,加上近年以來個資隱私日益注重,建議可將問題精簡化,避免涉及相關隱私的問題。
 
圖20 圖21
欄位表單精簡化
UI設計範例只是提供設計者一個規劃的參考方向,借此提升網站的易用性與好用性來提升使用者使用網站的使用率;然而UI設計可能會隨著時間、內容、性質、型態、趨勢、潮流等因素的不同而改變設計方式,並非完全依照準則一成不變;若想觀看更多更新的UI規劃範例,可前往外國知名設計師Jakub
Linowski網站[2]參考。
參考資料
[1]
http://www.slideshare.net/haunanipao/what-is-user-experience
[2] http://goodui.org/ |