首頁 > 專題報導
用數據看天氣
根據《INSIDE》於2016年07月29日所刊出「【硬塞科技字典】什麼是資料視覺化Data Visualization」的專題,指出資料視覺化,是從龐大的資料庫中存取有用的資料,再轉成容易閱讀和理解的資訊。例如:柱狀圖顯示成績或捷運路線圖的規劃等。[1]。因此,開放資料能讓更多的人參與,可帶來更多元的創新和應用,本文將說明如何用C#及VB.Net撰寫Web服務,並示範撰寫C#、VB.Net、PHP、ASP的資料交換程式,讓使用者能從中學習如何使用資料交換的相關技術。
簡介
《端傳媒》於2016年05月18日所刊出「記者手記:《紐約時報》圖表團隊如何用技術講故事」的新聞,指出近年來常見的關鍵字,如大數據、圖表、視覺化等,說明圖表演變過程,而這一切,都是為了「說一個好故事」[2]。所以,如何讓難懂的數據資料變得簡單易懂?本文從「政府資料開放平臺」使用中央氣象局提供的氣象資料,並分享用C#及VB.Net撰寫的範例,以及如何選用適合的圖表呈現數據間的關聯,讓每位讀者都能學習到相關的技術,讓圖表來幫你說一個好故事
流程架構

圖一:流程圖
作業環境
1. 作業系統:Windows 7 Service Pack 1
2. 網頁伺服器:IIS 7.5
3. 網頁語法:C#、VB.Net
4. 開發工具:Visual Studio 2010 Professional
前置作業:先分析氣象資料的格式及內容
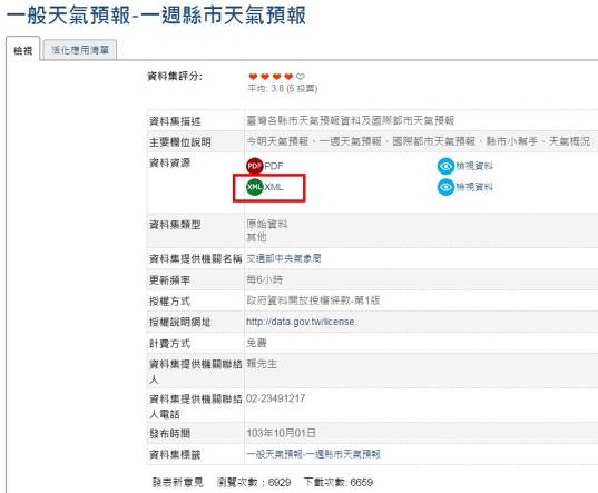
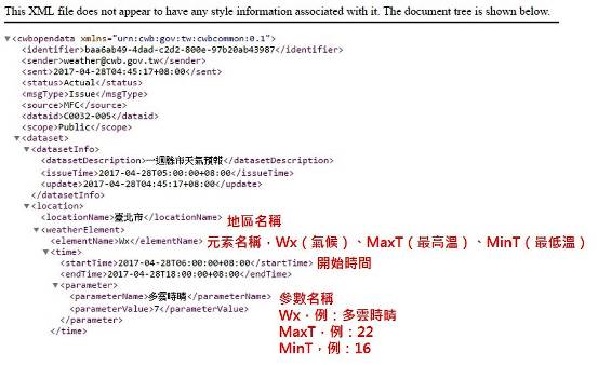
1. 從《政府開放平臺》網站,找「一週縣市天氣預報」資料集,如圖二至圖五:

圖二:《政府開放平臺》首頁

圖三

圖四:XML格式

圖五:XML節點內容截圖
2. 本文所使用的節點說明,整理如表一:
節點名稱 |
說明 |
備註 |
locationName |
地區名稱 |
例如:臺北市 |
elementName |
元素名稱 |
Wx氣候 |
startTime |
開始時間 |
|
parameterName |
參數名稱 |
例如: |
表一
編輯Views / Shared版面配置頁(C#、VB.Net)
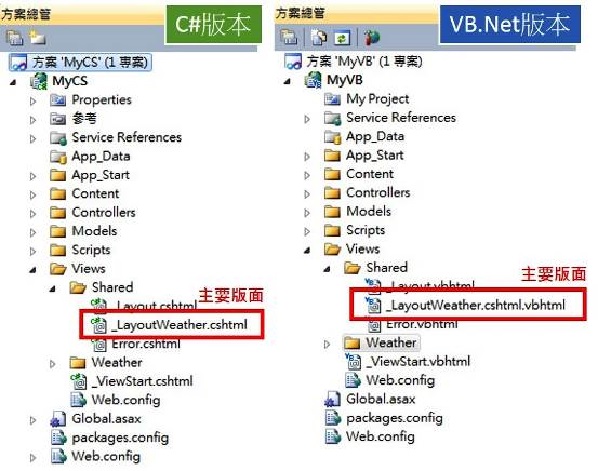
1. 新增「_LayoutWeather」檔案,如圖六:

圖六:主要版面
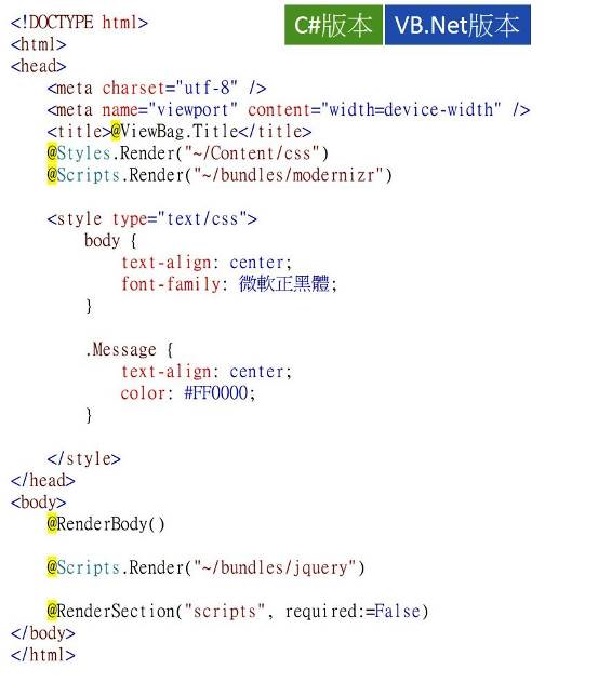
2. 主要版面內容,如圖七:

圖七:主要版面的HTML碼
編輯Models模組(C#、VB.Net)
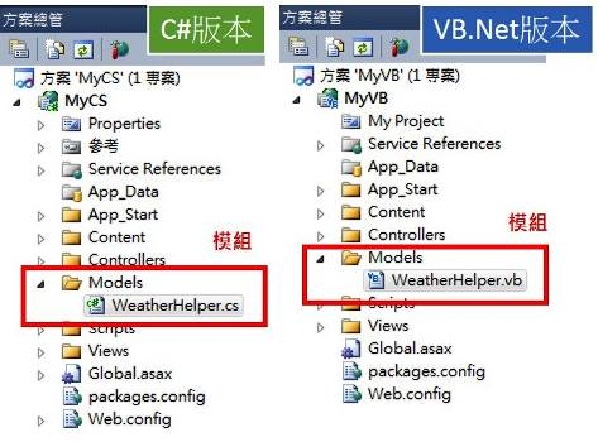
1. 新增WeatherHelper(Class類別)檔案,如圖八:

圖八:模組
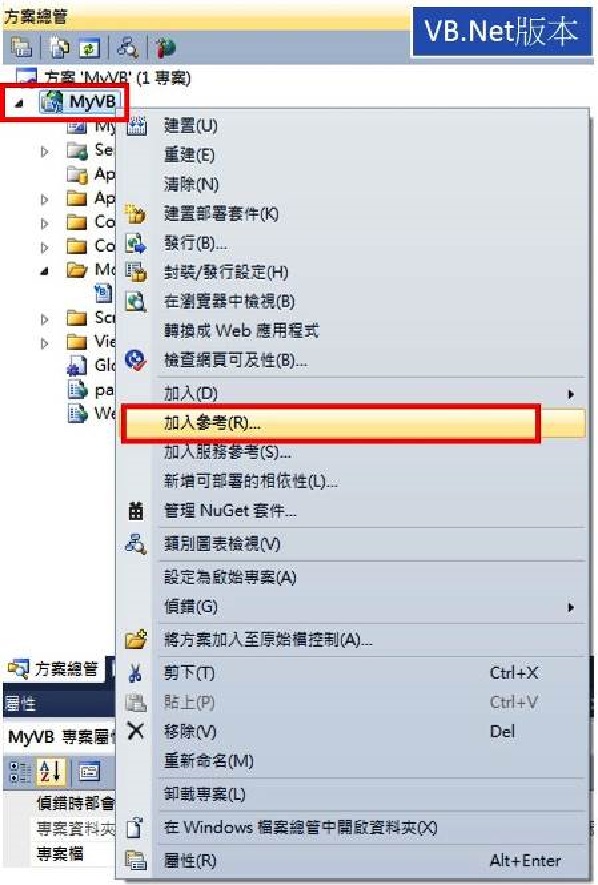
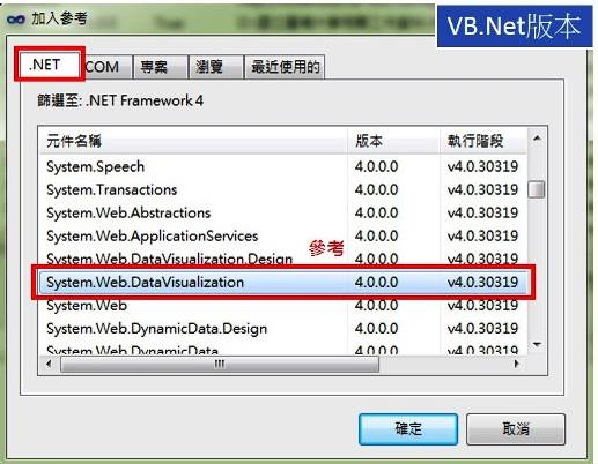
【注意】VB.Net版本需要設定參考 System.Web.DataVisualization.dll,步驟如圖九、圖十:

圖九

圖十
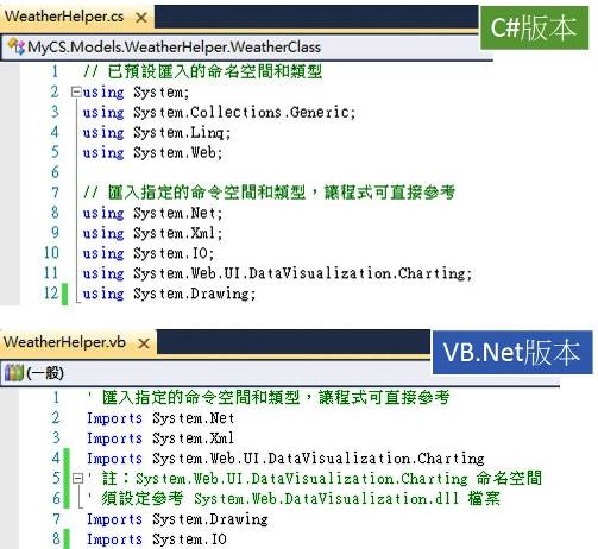
2. 匯入指定的命令空間和類型,讓程式可直接參考,如圖十一:

圖十一
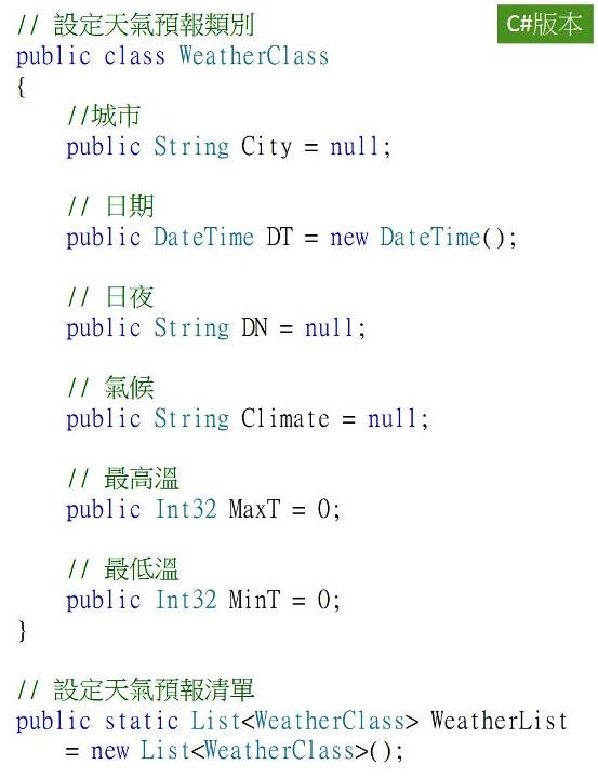
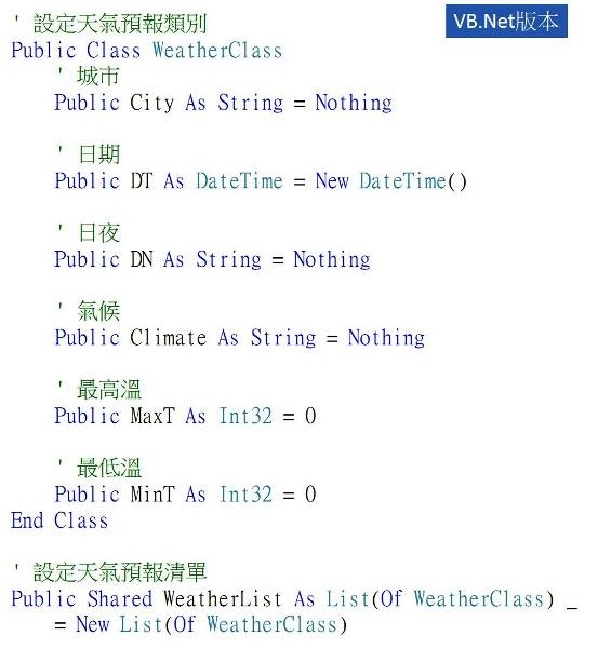
3. 建立「天氣預報類別」、「天氣預報清單」,如圖十二、圖十三:

圖十二

圖十三
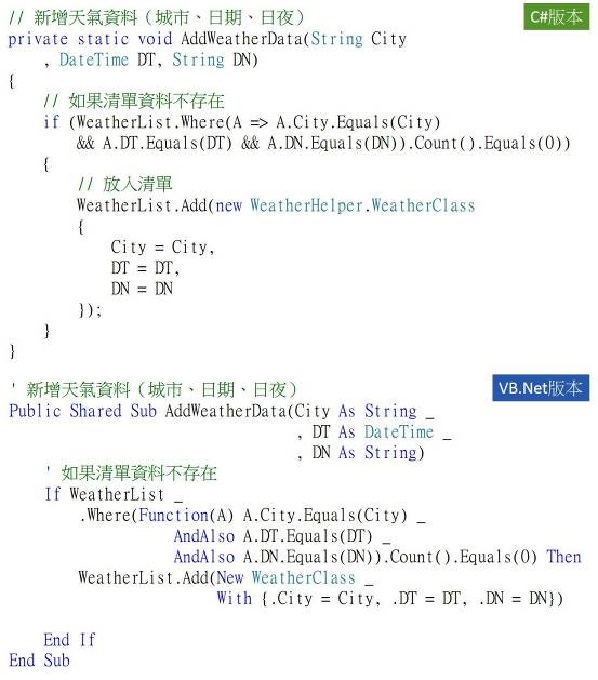
4. 建立「新增天氣資料」功能,如圖十四:

圖十四
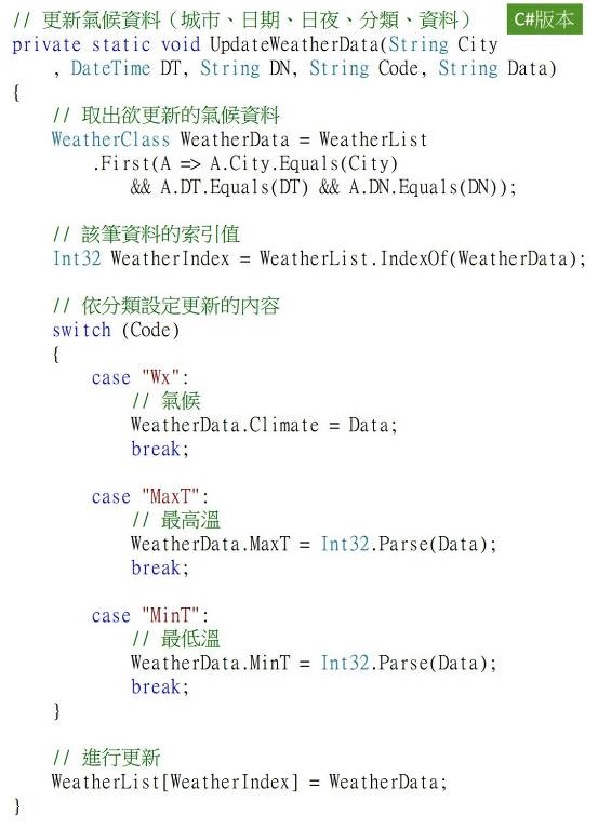
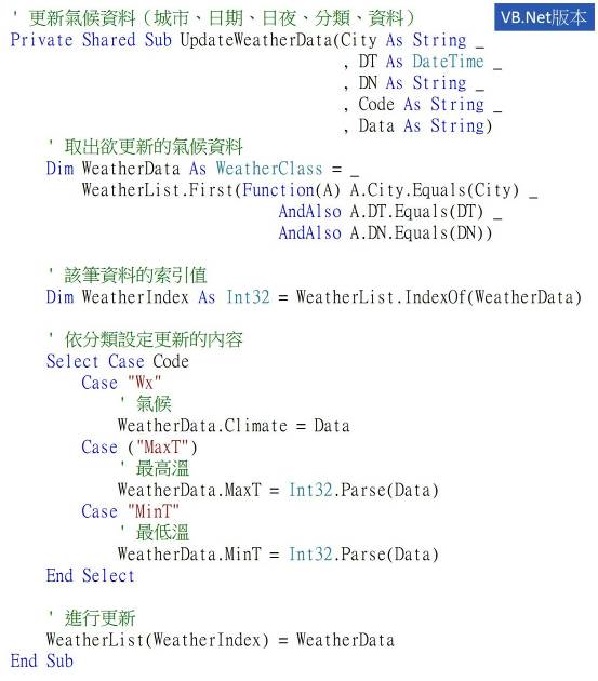
5. 建立「更新氣候資料」功能,如圖十五、圖十六:

圖十五

圖十六
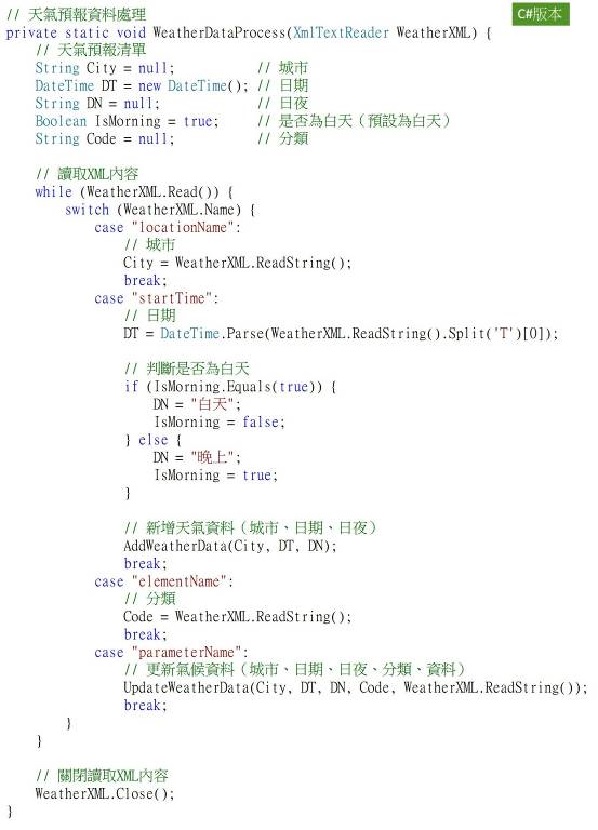
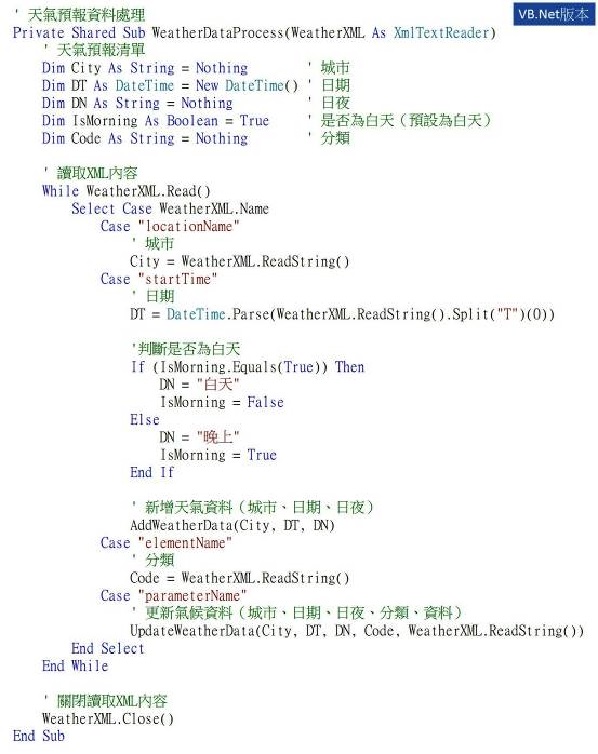
6. 建立「天氣預報資料處理」功能,如圖十七、圖十八:

圖十七

圖十八
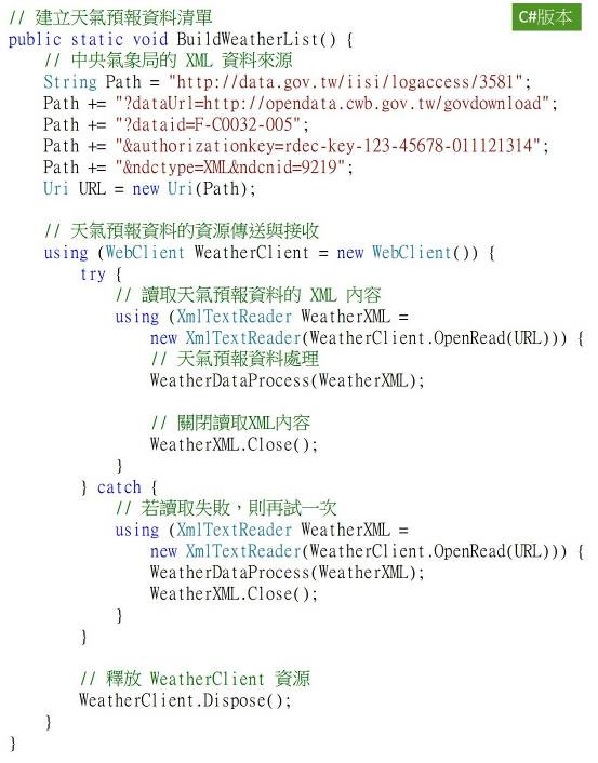
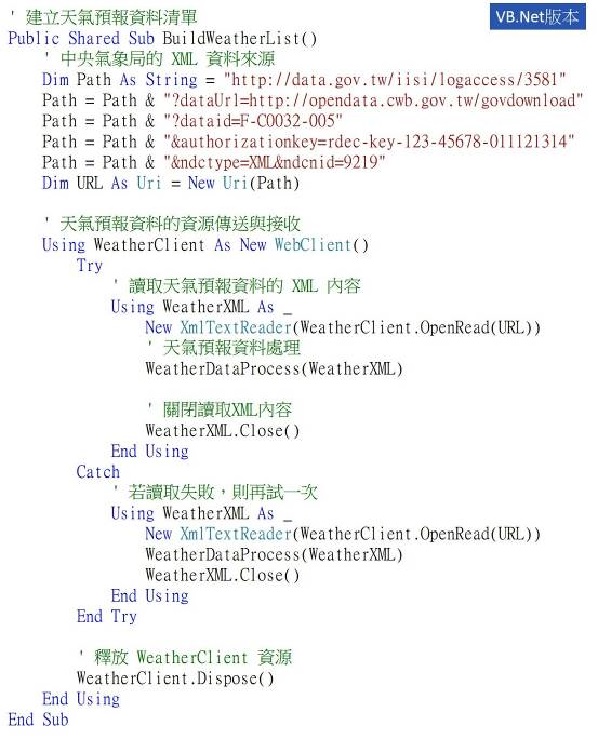
7. 建立「建立天氣預報資料清單」功能,如圖十九、圖二十:

圖十九

圖二十
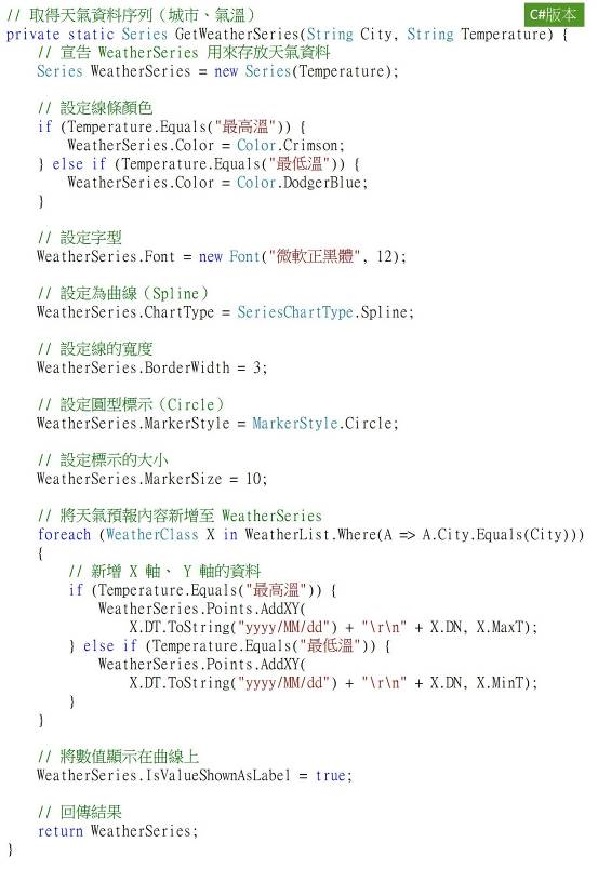
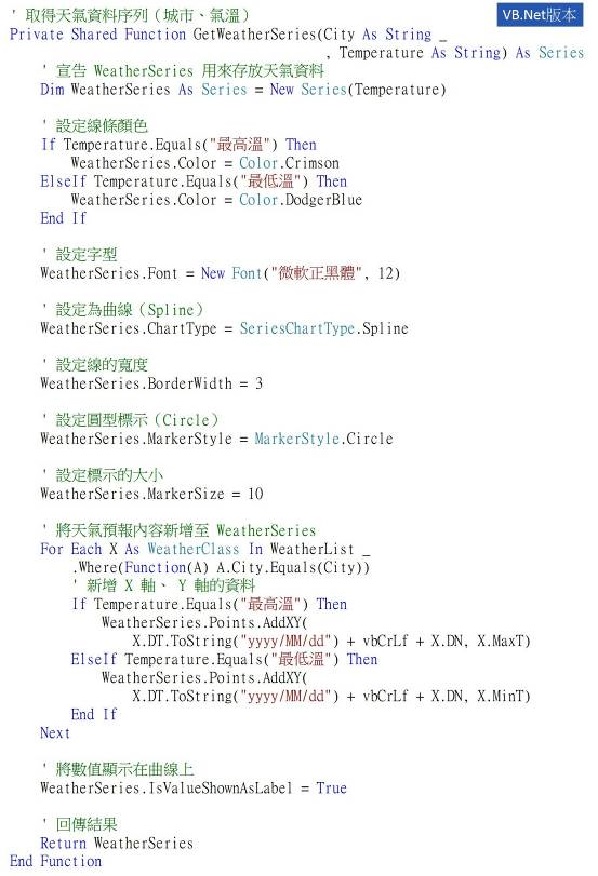
8. 建立「取得天氣資料序列」功能,如圖二十一、圖二十二:

圖二十一

圖二十二
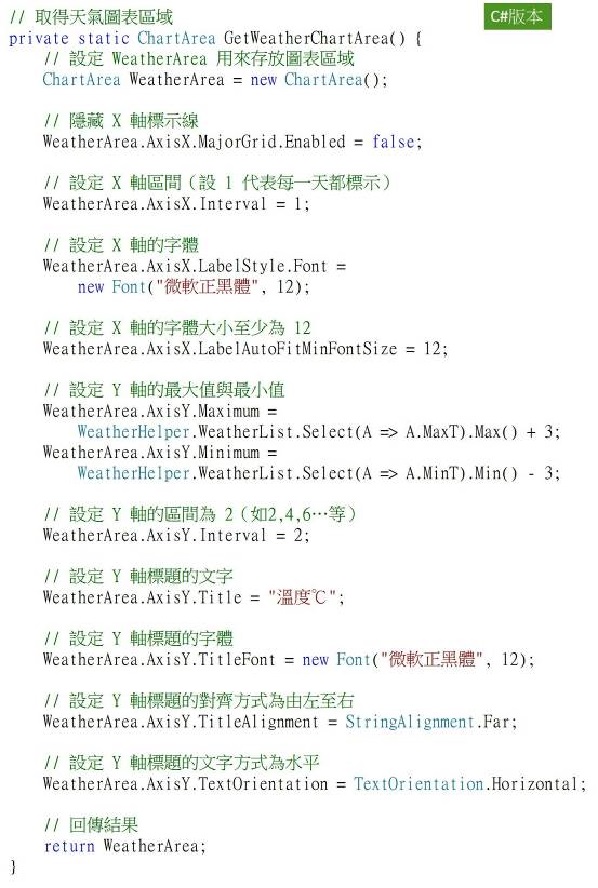
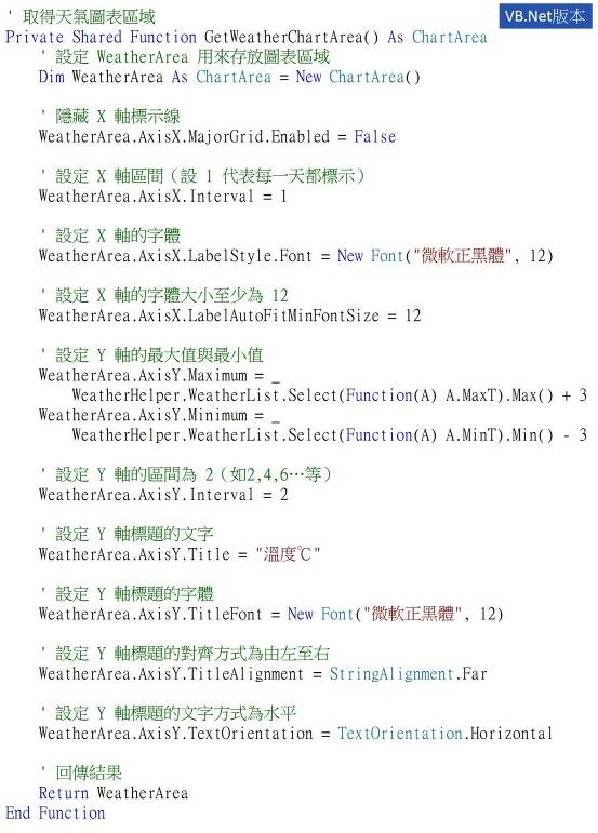
9. 建立「取得天氣圖表區域」功能,如圖二十三、圖二十四:

圖二十三

圖二十四
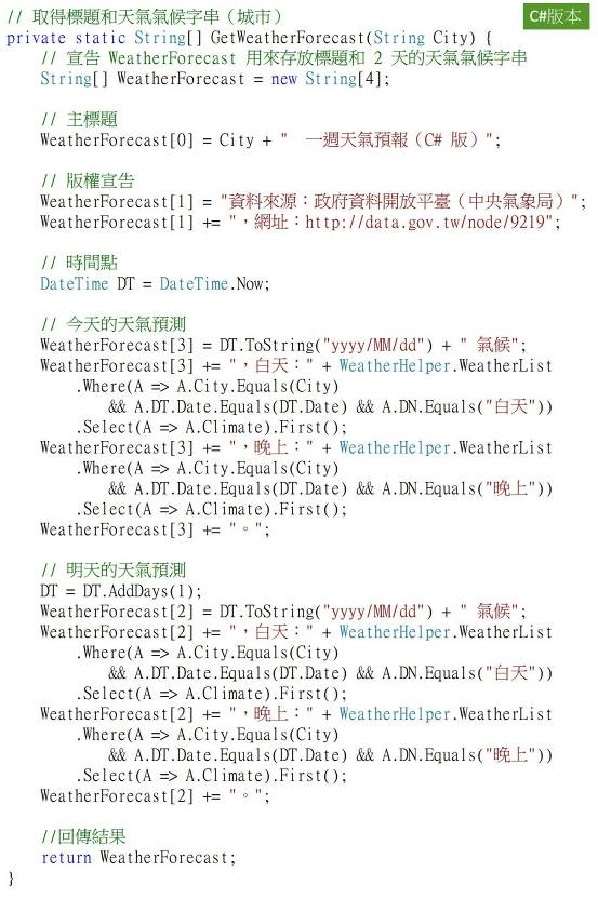
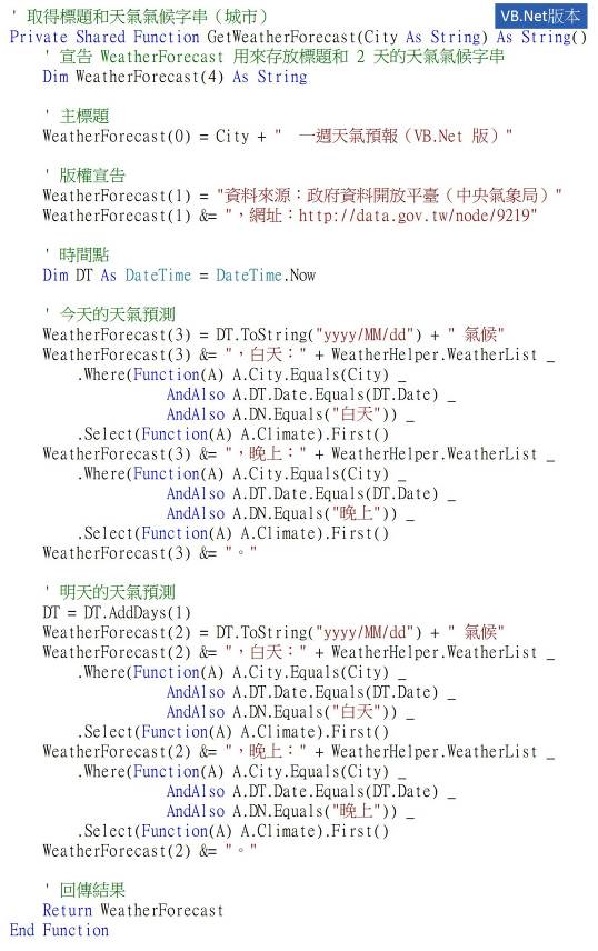
10.建立「取得標題和天氣氣候字串」功能,如圖二十五、圖二十六:

圖二十五

圖二十六
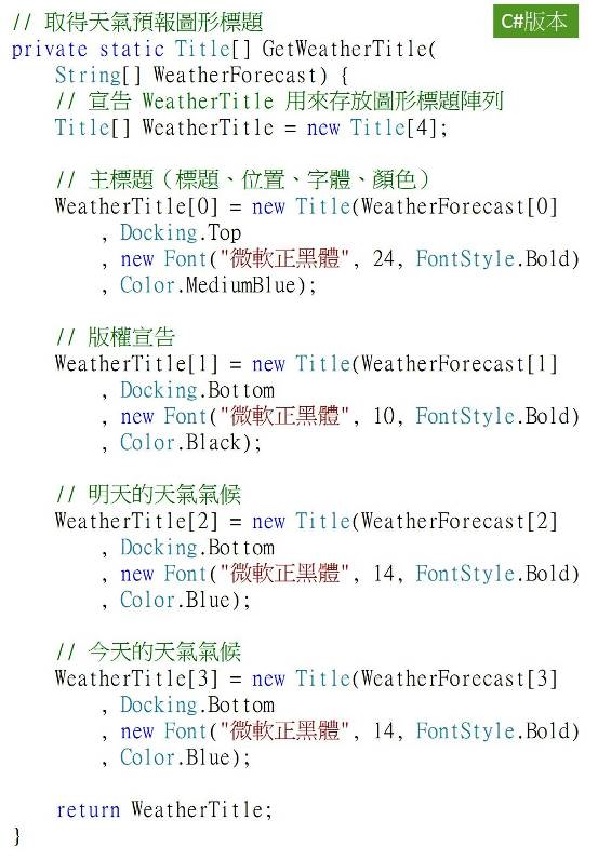
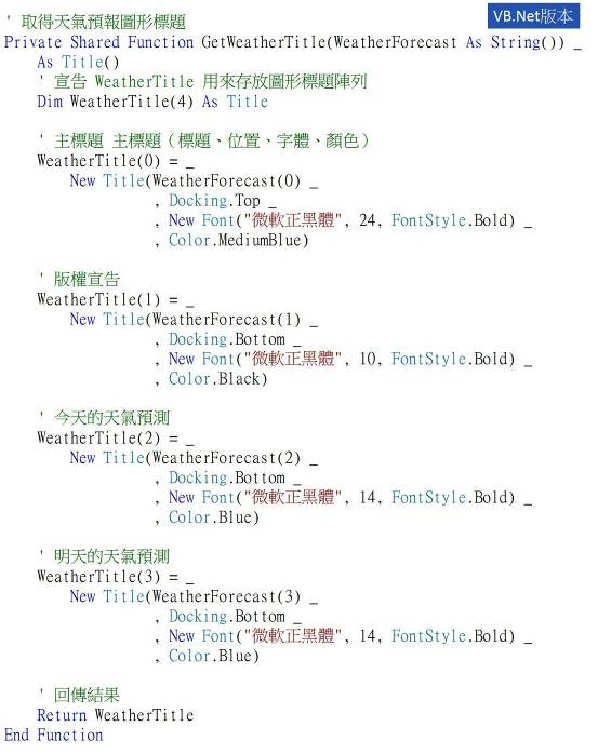
11.建立「取得天氣預報圖形標題」功能,如圖二十七、圖二十八:

圖二十七

圖二十八
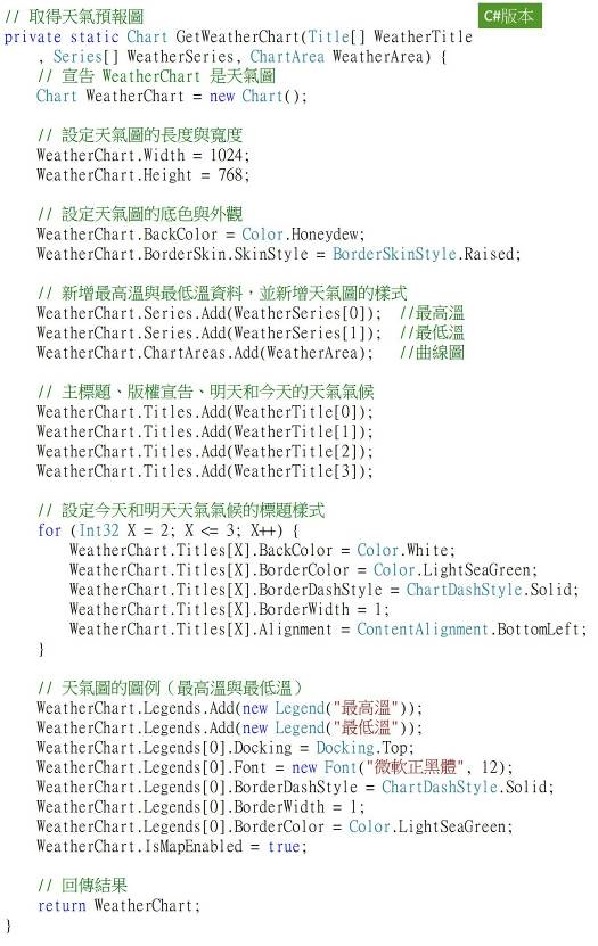
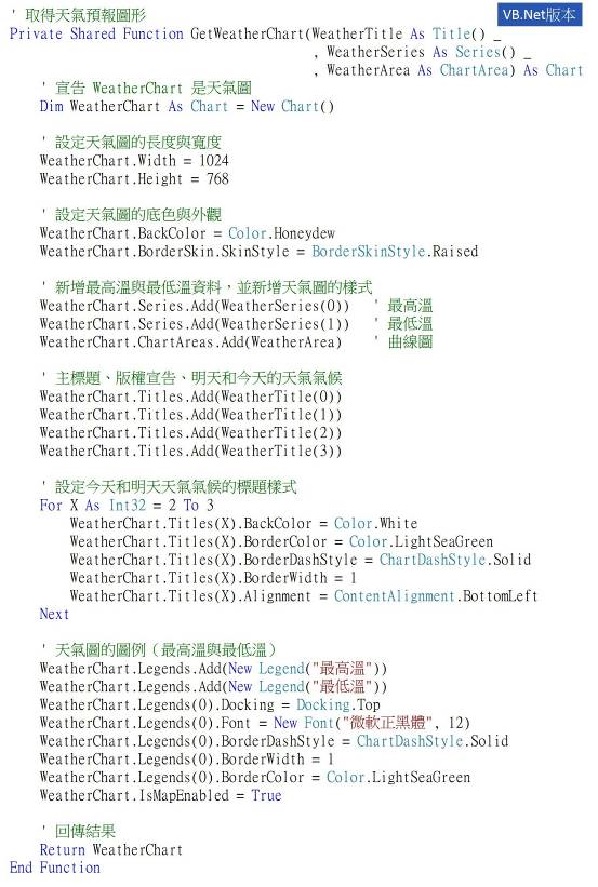
12. 建立「取得天氣預報圖」功能,如圖二十九、圖三十:

圖二十九

圖三十
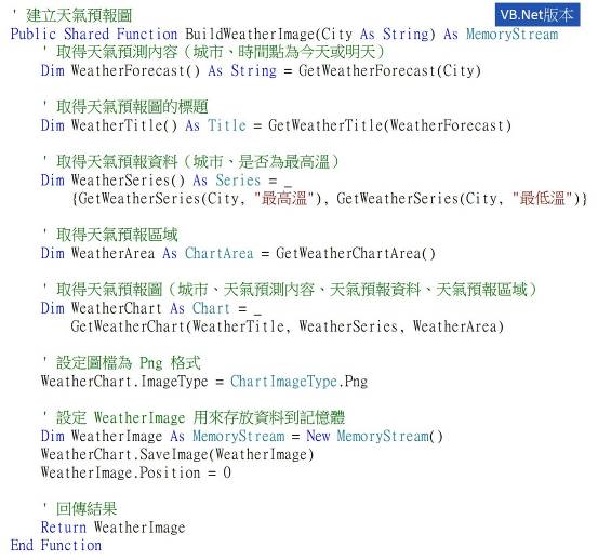
13. 建立「建立天氣預報圖」功能,如圖三十一、圖三十二:

圖三十一

圖三十二
編輯Controller控制器(C#、VB.Net)
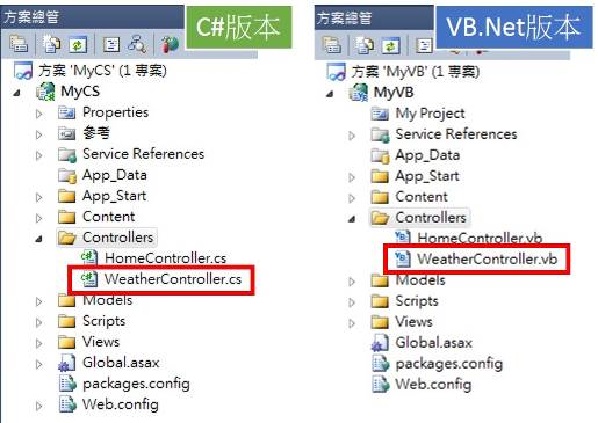
1. 新增Weather(Controller控制器)檔案,如圖三十三:

圖三十三
【注意】C#版本須匯入指定的命令空間和類型,如圖三十四:

圖三十四
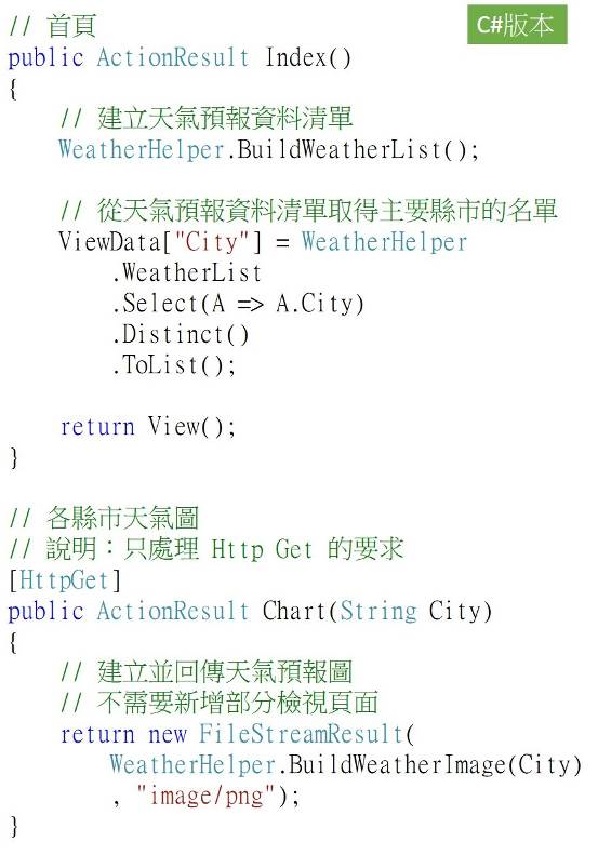
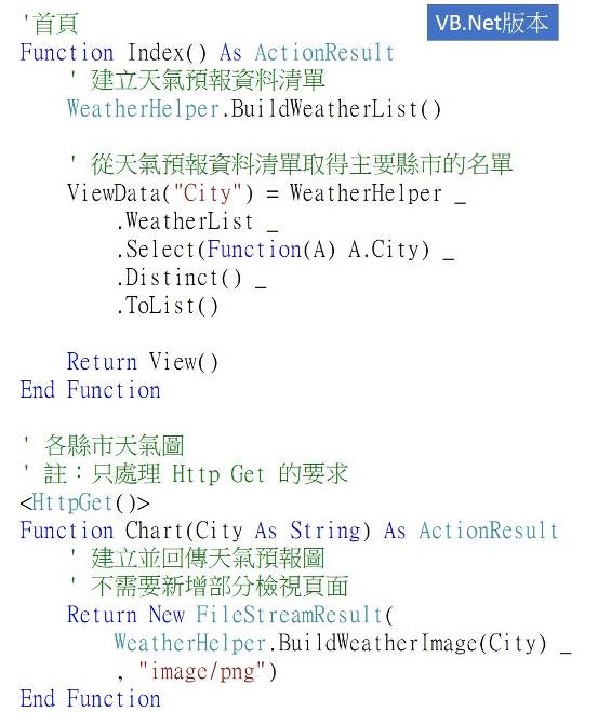
2. 建立「首頁」的動作方法,如圖三十五、圖三十六:

圖三十五

圖三十六
編輯Views / Captcha檢視頁面(C#、VB.Net)
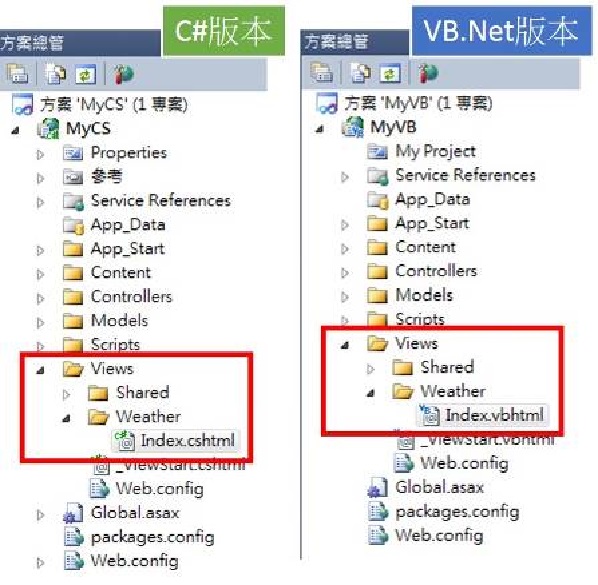
1. 新增Index(首頁)的檢視,如圖三十七:

圖三十七
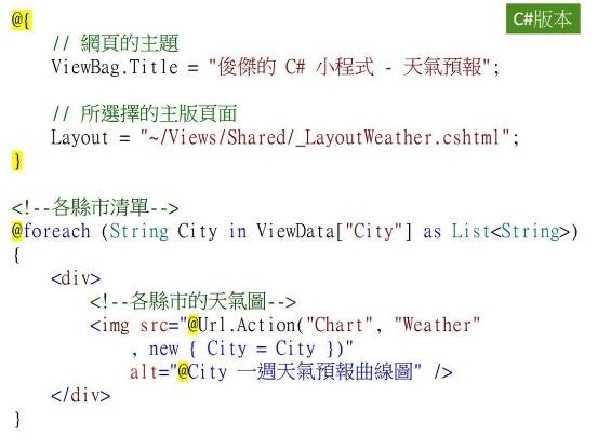
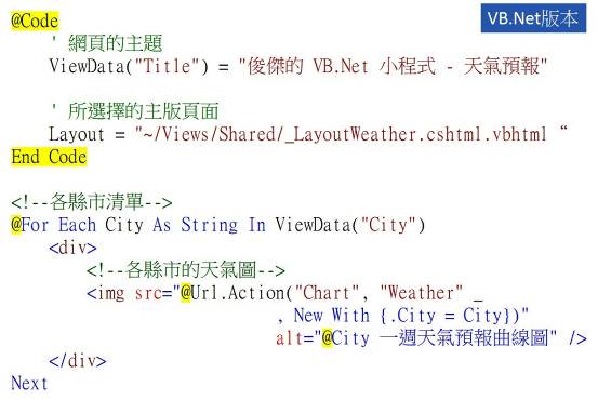
2. 編輯Index(首頁)檢視的內容,如圖三十八、圖三十九:

圖三十八

圖三十九
預覽結果(C#、VB.Net)
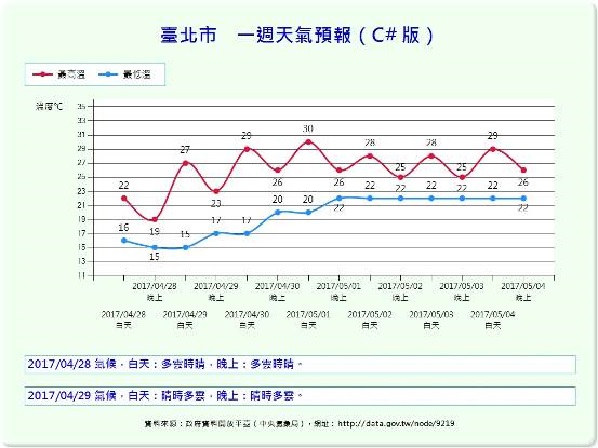
利用Chrome瀏覽器確認,所輸入的實驗用字,其結果均能成功轉成圖片,如圖四十、圖四十一:

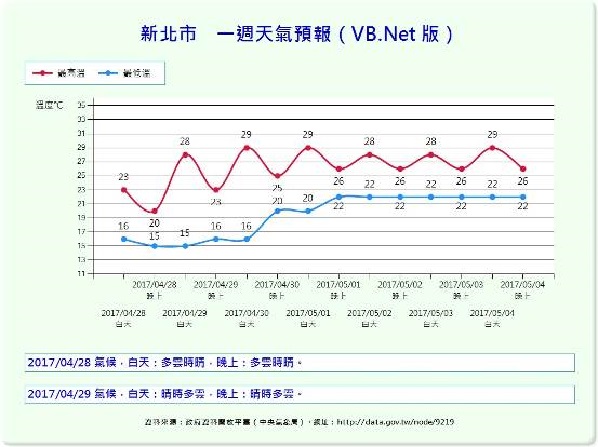
圖四十

圖四十一
結論
一般而言,會認為所謂的資料視覺化,就是把數據放入圖表就完成了,但事實上卻仍可能遇到問題,為什麼呢?《INSIDE》刊登一篇名為「說出數據的故事:設計資料視覺化的要點」的專題,作者提及自己曾經做了一個美觀又複雜的儀表板,有趨勢圖、圓餅圖和資料點。結果客戶只想知道產品狀況[3]。因此,不同的數據應該要搭配適合的圖表類型,而某些訊息並不適合做成圖表的時候,就用文字來描述,就如同天氣預報一樣,氣溫是一種連續的資料,用曲線來表示溫度的變化,最高溫與最低溫的差距如果過大,會聯想到應多加件衣服,並根據是否會下雨的預測,提供讀者是否帶傘的參考,也讓讀者閱讀的同時,還多了選擇思考的樂趣。
參考資料
[1]Hsinlan Chen(2016年07月29日)。【硬塞科技字典】什麼是資料視覺化(Data Visualization)?。INSIDE。檢上檢索日期:2017年04月28日。
https://www.inside.com.tw/2016/07/29/what-is-data-visualization
[2]蔣金(2016年05月18日)。記者手記:《紐約時報》圖表團隊如何用技術講故事。端傳媒。線上檢索日期:2017年04月28日。
https://theinitium.com/article/20160518-notes-infographic/
[3] Erik K(2016年07月10日)。說出數據的故事:設計資料視覺化的要點。INSIDE。線上檢索日期:2017年04月28日。
https://www.inside.com.tw/2015/07/10/telling-the-story-of-your-data