首頁 >專題報導
Google AMP
Accelerated Mobile Pages,是由Google提出,用以加速手機版網頁瀏覽的技術,簡稱AMP,使用此技術後,Google會針對套用的頁面建立快取,所以當使用者從手機搜尋並連結到使用此技術的網頁時,手機瀏覽器可以很快速地開啟快取頁面,實際上則是由google的主機提供網頁檔案。
AMP的組成
AMP是一個開源函式庫,由三大要素組成:AMP HTML、AMP JS、AMP Cache。
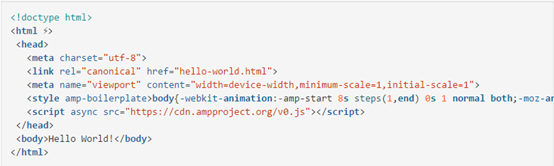
AMP HTML:基本上是使用AMP自行定義的HTML標籤屬性。圖片、影音檔、廣告、社群分享或UI元件等必須使用AMP指定的標籤,像是:<amp-img>、<amp-carousel>等。

圖1:AMP範例
AMP JS:為了確保頁面能快速的呈現,只能使用AMP的元件,不允許使用自己撰寫或第三方的JS,如果要使用必須放在sandboxed iframe裡面,避免阻擋頁面載入。其中iframe必須距離頂端600px或75%。另外,外部資源的引用(例如:圖檔、廣告、iframe 等)必須在HTML中宣告大小,讓AMP確定每個元件的大小和位置,使得頁面載入時避免等待由於某些資源的載入、重新安排與計算layout的問題。
AMP Cache:HTML標籤符合AMP HTML規範的頁面,會被放到Google AMP Cache,以提供快速瀏覽,所有網頁內容、JS檔案,和所有圖片都將被一同載入,以獲取最大的瀏覽效率。
AMP的限制
以AMP規範撰寫的網頁,在以手機瀏覽器搜尋時,會在搜尋結果的網址前出現一個閃電標示,代表此為AMP網頁。由於此技術會將網頁內容產生後存放於Google Cache,所有內容皆來自Google的快取頁面,僅適合靜態網頁,且進入此頁面,網址前都會被加上「www.google.com/amp/s/」,若需賺取廣告流量的網頁可能就不適合了。

圖2:手機瀏覽器搜尋AMP網頁會出現閃電圖示
結語
想以AMP套用在網頁上,初步撰寫容易,透過Google Cache,網頁可被快速的下載,省下不少網路流量,使用者不用等個老半天,網頁才龜速出現,對使用者體驗是非常順暢的;但也由於快取的限制,不適合動態網頁,對應用系統的開發較無實質效益。