跨平台手機服務開發 jQuery Mobile 作者:許凱平 / 臺灣大學計算機及資訊網路中心程式設計組程式設計師兼副組長
本文以jQuery Mobile[1]為主軸,介紹如何開發跨平台的手機應用。一般而言,要在手機上開發應用就非得學習該平台相對應的程式語言不可。即使兩個平台使用相同的語言,開發者也得因應不同的底層服務加以改寫。甚至於同平台的版本更迭,也有可能導致程式碼大幅改寫。面對多變的環境,選擇這種跨平台架構並且遵循標準以開發服務,應該是企業的資訊服務決策者最好的選擇。 背景
除了桌上型電腦與筆記型電腦之外,手機已經成為不少人的第三台個人電腦,並且成為上網獲取資訊的主要工具。在這種狀況下,資訊技術服務的提供者必須面對這樣的趨勢:越來越多使用者要求要能在手機上可以使用企業的資訊服務。對於資訊服務的開發與維運團隊來說,才剛經歷過將Application 改寫Web-Application折騰,現在又要回頭開發手機上的Native Application,除了開發成本與效益上的考量外,以後維護也是個困難。從另一方面來說,目前智慧型手機上的瀏覽器大多支援HTML5,雖然支援的程度有異,但如果可以經由一個共通的架構求同存異,似乎是一個可以利用的機會。基於jQuery Mobile對於跨平台所做的承諾,我們選擇了jQuery Mobile作為跨平台的架構。另外,除了本文所介紹的jQuery Mobile 之外,jQTouch[2]以及Sencha[3]也都是不錯的選擇。 jQuery Mobile簡介
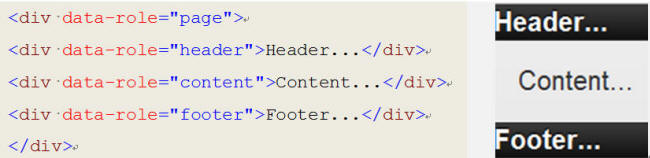
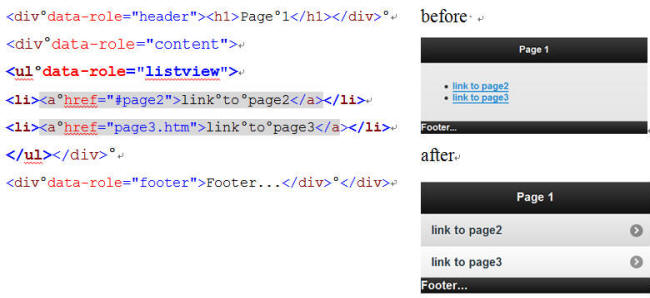
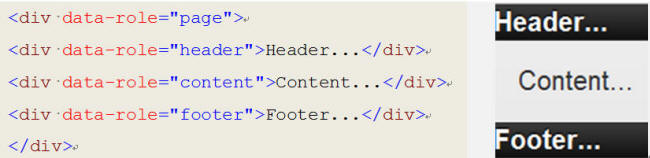
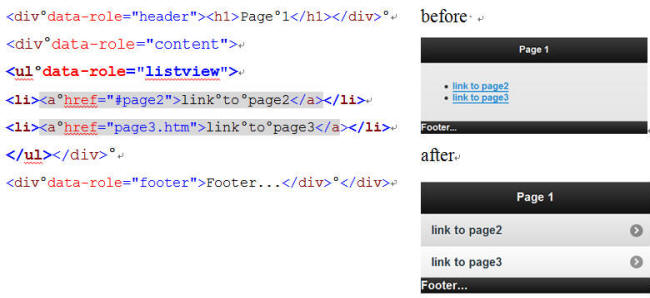
jQuery Mobile是一套建立於jQuery 與jQuery UI的強健基礎上,提供行動裝置跨平台的使用者介面的系統。利用我們可以借到的設備的iPhone(iPhone3/ 4)、Android 手機(Sony Ericsson Xperia mini/ SAMSUNG Nexus S) 以及Blackberry 的模擬器對於目前的版本(alpha 3)進行測試後,確認至少在這些設備上的預設瀏覽器是可以正確執行的。另外,也可以在Nokia XpressMusic 5230上的Opera正確執行。有趣的是,Amazon 的Kindle 3上面也可以執行。唯一目前不能執行的是Window Mobile 7,在jQuery Mobile的計畫中預計到了beta版就會支援。 一個jQuery Mobile的網頁主要以page為單位組成,每個page又可以分成header、content與footer三個區域,如下圖所示:  jQuery Mobile 採用HTML5的客製化資料屬性(data-*),例如data-role 是用來標示每一個div(division)的角色(page/header/content/footer)。在一個HTML檔案中可以放多個pages,不過每次只會顯示一個page。 如果內容較多,為了減少使用者的初始等待時間,一般都會能將內容分散在各個頁面,然後以超連接的方式提供使用者依需求點選下載。這種整頁(HTML Page)更新的模式,使用者在點選每一個外部連結的時候,瀏覽器都會需要重新剖析新取得的HTML文檔、然後依照CSS進行排版、最後再剖析執行JavaScript函式庫與網站設計者客製化的程式。為了效能考量,jQuery Mobile採用超連結攔截的技術,以Ajax 技術驅動網頁瀏覽,以部分更新(jQuery Mogile Page)取代整頁(HTML Page)更新,省掉CSS排版、JavaScript剖析與執行的時間。另外,瀏覽過的網頁,也會Cache在目前主要文件中,加速使用者的瀏覽,如下圖所示:  我們可以發現,jQuery Mobile自動幫我們在header區域加上了上一頁(< Back)的控制項。另外在載入新頁的時候,jQuery Mobile 也會自動加入Loading的動畫,避免使用者以為網頁掛掉了。 在使用者介面上的呈現,我們可以用listview 將單調的鏈結<a>加以美化,只要將<ul> 指定data-role的屬性為listview就可以了。  此外,手機的方向性的偵測上,我們不用另外寫程式附加在手機翻轉事件上,jQuery Mobile就會依照目前手機的方向自動翻轉。   測試在其他平台上的測試結果如下:  結語
雖然服務開發者有著遵循標準以開發服務的理念,但是有時候還是不得不為特定的平台做一些特殊的處理,特殊處理做得越多,以後的包袱越重。有了跨平台的中間層之後,的確可以省去一些為每個平台客製化的功夫;但是如果要發揮一些平台的特有功能,還是免不了走回特殊處理,甚至於重新開發一套的可能。資訊服務成敗關鍵還是在人身上,好的機制跟架構還是要靠認真負責的設計者努力,才能將各個功能加以實現。 參考文獻與相關連結
[1] jQuery Mobile, http://jquerymobile.com/
[2] Sencha, http://www.sencha.com/
[3] jQTouch, http://jqtouch.com/ |