以VS2010 開發jQuery Mobile 網頁 作者:許凱平 / 計算機及資訊網路中心作業管理組副組長
對於程式設計者來說,微軟Visual Studio[1]系列提供了一個相當友善的開發環境。雖然也可用來開發一些網頁的專案,但是總是覺得不如開發C# 般的順手;例如不會自動提示要HTML的自訂的元素或屬性名稱,不會檢查JavaScript的語法錯誤等等。還好Visual Studio設計時考慮到開發者可能會想替Visual Studio加上一些原本沒有的功能,所以將整個環境設計成可以擴充的[2]。前述的缺點,這時就可以靠安裝擴充的方式來補強。本文就以筆者本開發行動網頁所用的擴充開始,逐步介紹如何以VS2010[3]開發jQuery Mobile[4]的網頁。 前言
隨著行動裝置的普及,原本設計給桌面環境瀏覽的網頁已經不能滿足行動裝置使用者的需求。這時就需要針對行動裝置開發適合的網頁。而jQuery Mobile是目前相當普及的一個行動網頁框架,除了我們學校以外[5],Stanford大學[6]也是用這個框架開發行動網頁。本校計中程式組主要的開發語言是 C#,開發環境是VS2010,所以我們面對的課題就是以VS2010 開發jQuery Mobile 網頁。 建議安裝的擴充
Visual Studio擴充的安裝請參考電子報0020期曹桂漪小姐的說明,建議安裝的擴充包含以下幾類:跨語言的、JScript(JavaScript)的、jQuery Mobile的。
JScript Editor Extensions
這個擴充是微軟製作的擴充集,包含以下擴充: | 擴充名稱 | 用途 | JScript Brace Matching Ext. | 幫你標出目前這個括弧是跟哪一個括弧配對 | JScript Editor Extensions | 函數參數提示等功能 | JScript IntelliSense Para Ext. | 函數參數文件(vsdoc) | JScript Outlining Ext. | 提供收摺程式碼區塊的功能 | JScript Word Highlighter Ext. | 標示前游標所在的變數名稱在哪裡有使用到。 | 簡要以實例說明如下:

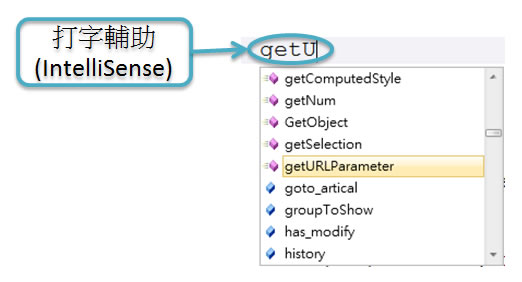
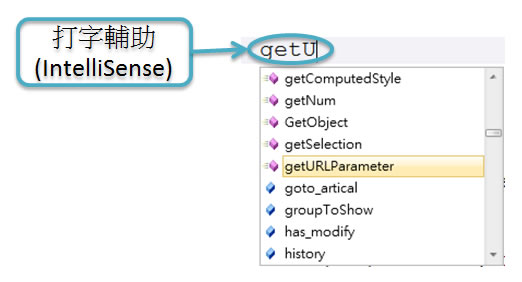
Figure 1打字輔助功能 
Figure 2 程式碼檢視輔助

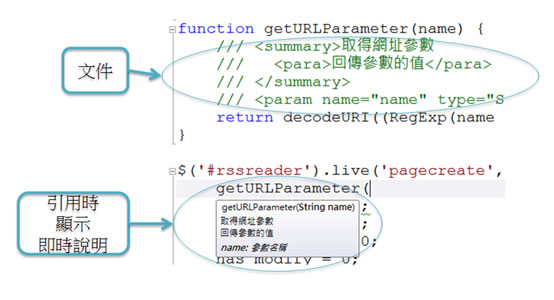
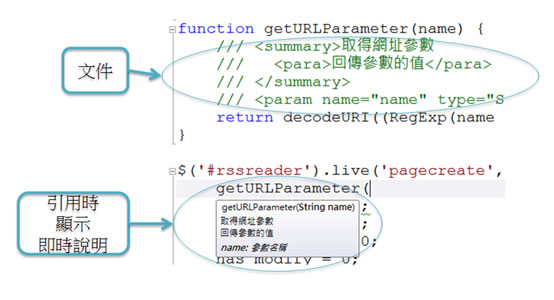
Figure 3 程式碼即時文件協助

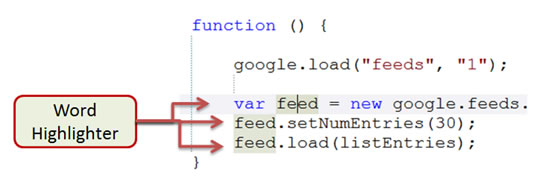
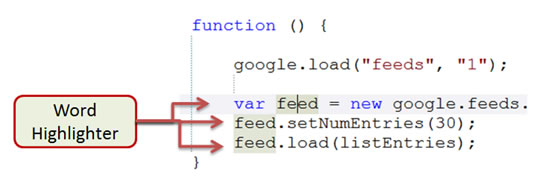
Figure 4 變數宣告/參照標示
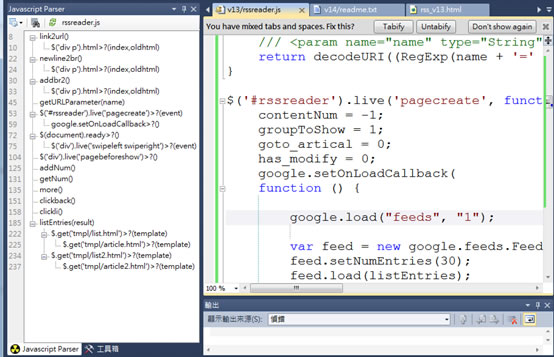
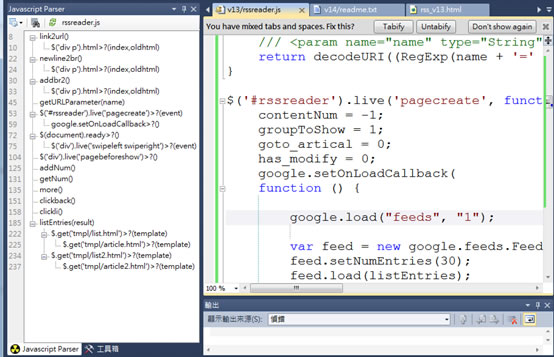
這些功能乍看之下好像沒什麼,但是因為JavaScript是一種解譯語言,所以少了一編譯程序,常常要到執行的時候才看到錯誤。這些錯誤經常是少了或多了一個括弧而已,卻要找很久,就會體會到這些工具的好處。另外程式寫多了會忘記這些函數的用途,提醒跟自動完成的功能對於大系統的開發而言,更是不可或缺的。 擴充名稱 | 用途 | Indent Guides | 程式區塊的指引線,幫你解決惱人的括弧對稱問題[4] | JavaScript Parser | 語法檢查 | JavaScript Parser 會幫我們長出程式碼的框架,如下圖所示:

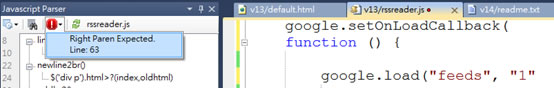
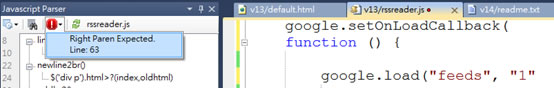
Figure 5 JavaScript Parser 另外如果有語法上的錯誤,它也會幫我們清楚標示出來

Figure 6 JavaScript 語法錯誤標示 NuGet Package Manager
開發系統免不了要使用到第三方開發的套件,每開發一個新的專案,就要複製一份;除此之外,套件的更新也是個重複的工作。藉由NuGet,我們可以很輕鬆地幫我們的新專案加上常用的套件,以及這些套件的更新。
以jQuery的開發為例,首先你必須先由NuGet取得的jQuery套件(1.7.1),然後再透過「管理方案的NuGet套件」安裝於專案之中。日後jQuery 有的新的版本(1.8.1),也可以透過「更新」,簡單地完成套件的更新。 
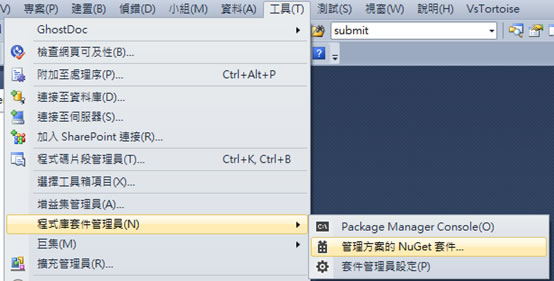
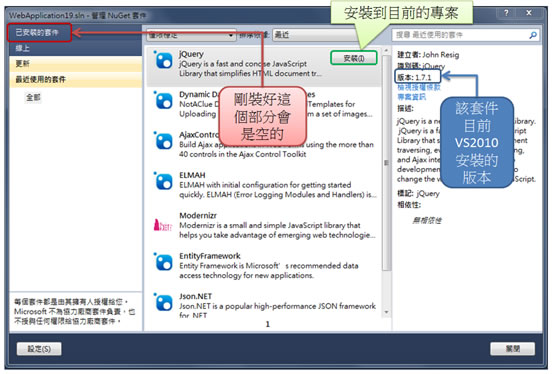
Figure 7 取得套件 
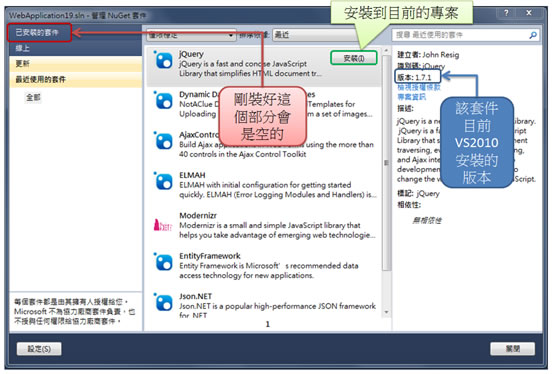
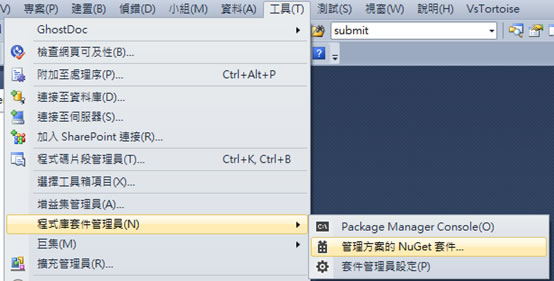
Figure 8 管理方案的NuGet 套件 
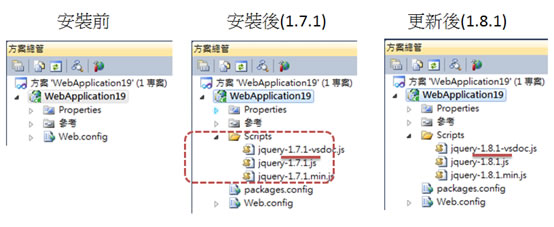
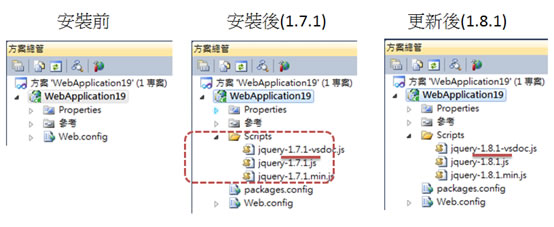
Figure 9 jQuery 的安裝與更新 安裝jQuery Mobile 套件
輸入jQuery Mobile 找到 jQuery Mobile 套件
 安裝後,NuGet就會自動把jQuery Mobile 所需用到的CSS、圖示以及所依賴的jquery 版本自動全部安裝完成。建構jQuery Mobile 網頁時,再將js, css檔案拖拉到html檔的<head>區域即可。
<head>
<title></title>
<link href="Content/jquery.mobile-1.1.1.min.css" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.mobile-1.1.1.js" type="text/javascript"></script>
</head> 
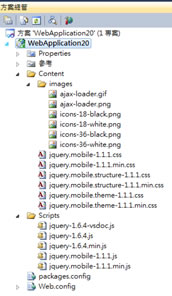
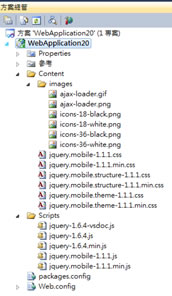
Figure 10 安裝jQuery Mobile 套件後的目錄

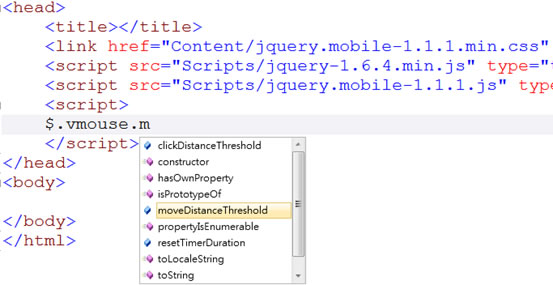
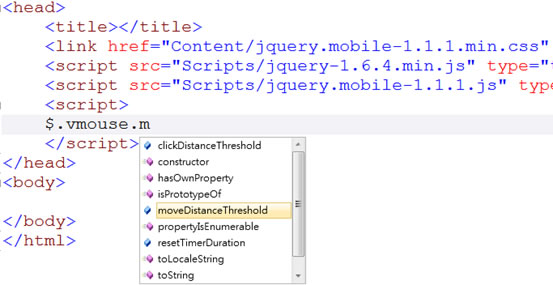
Figure 11 編輯jQuery Mobile的IntelliSense功能 安裝 jQuery Mobile IntelliSense
由於jQuery Mobile 利用HTML data-* 自訂屬性擴充了對於行動網頁的支援,因為是擴充,所以在網頁編輯時,IntelliSense 是不會自動列出data-role等屬性,自然也不會有 page, header 等屬性的值可以挑選。
Visual Studio 編輯HTML的IntelliSense功能是目標結構敘述(xsd: xml schema)達成的。所以只要下載jQueryMobile 的Schema,並註冊後,就可以方便地使用Visual Studio 編輯環境撰寫 jQuery Mobile 網頁。 
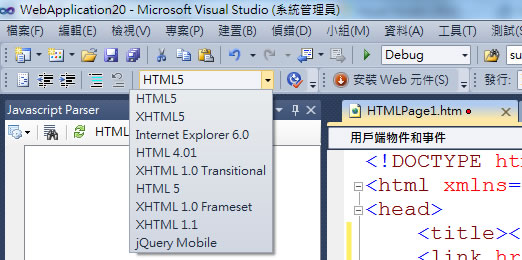
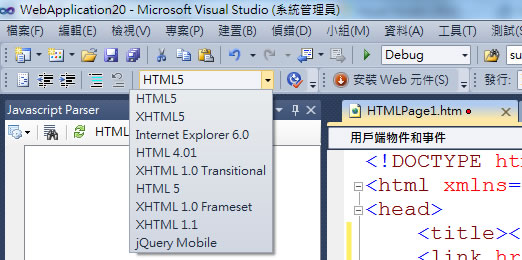
Figure 12 Schema 連線到 https://github.com/hakanson/intellisense-jquery-mobile 下載複製 xsd到說明指示的目錄,並執行相對的註冊檔(reg)即可。重新啟動Visual Studio ,打開HTML檔案,就可以看到多了jQuery Mobile 的選項。 
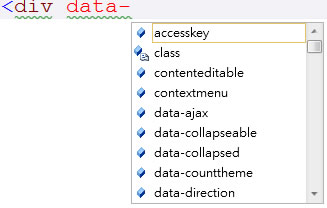
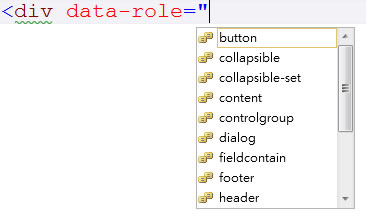
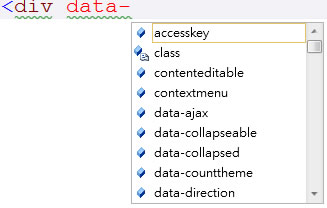
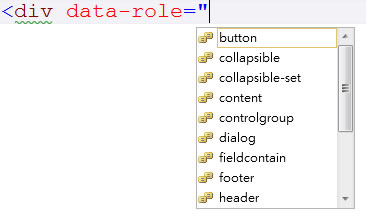
Figure 13 jQuery Mobile data attributes list

Figure 14 jQuery Mobile data-role values list
利用線上範本建立jQuery Mobile 專案

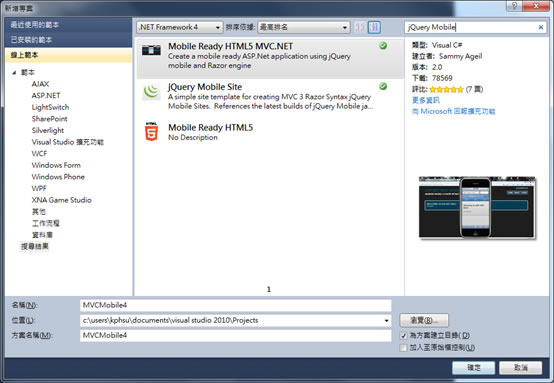
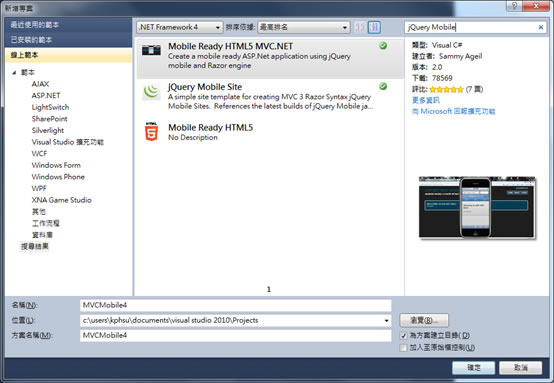
Figure 15 利用線上範本建立 jQuery Mobile專案 如果您習慣以MVC開發的話,您可以試試看Mobile Ready HTML5 MVC.NET 或jQuery Mobile Site。以Mobile Ready為例,新增後一個網頁程式的框架已經幫您建立好了。乍看之下跟一般MVC沒什麼不同,如果您透過行動瀏覽器觀看,會看到一個以jQuery Mobile 建置的網頁。 
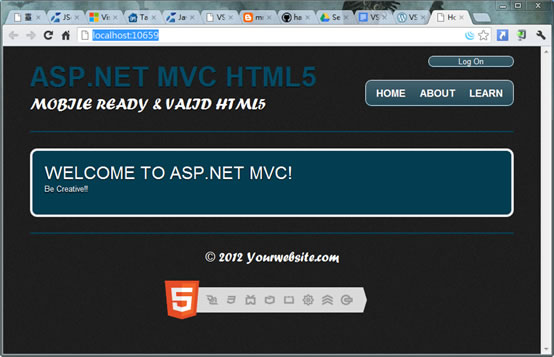
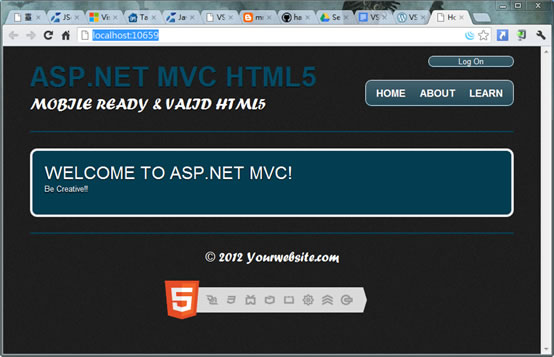
Figure 16 桌面環境下的瀏覽

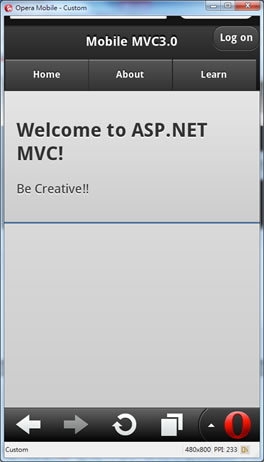
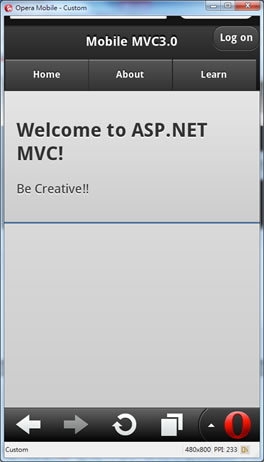
Figure 17 手機上的瀏覽(以Opera Mobile 模擬)
結語
在開發Mobile Web 的過程中,陸陸續續安裝了一些好用的工具,但是一直沒有空出時間把自己的開發環境整理給大家分享,久了自己也忘了。有同事看到就會問我這個好用的功能怎麼裝起來的,常常要找半天,就趁這個機會整理整理介紹給大家。有了好用的工具,還是要透過對於jQuery Mobile基本語法的了解以及練習才能逐步掌握這個套件,希望透過本文能對大家有所助益。微軟在開發工具上花了很多心思[7],不過也要大家的使用才會更好。最後附上101 年網路技術推廣研討會jQuery Mobile 課程[8]的資料供大家參考。
參考資料
[1] 微軟 Visual Studio 官網
http://www.microsoft.com/visualstudio/zh-tw
[2] Visual Studio Gallery, Products & Extensions
http://visualstudiogallery.msdn.microsoft.com/
[3] Visual Studio 2010
台大教職員生可由 https://download.cc.ntu.edu.tw/ 下載
另有免費精簡版(Express)可由以下網址下載
http://msdn.microsoft.com/zh-tw/vstudio/aa718373.aspx
[4] jQuery Mobile
http://jquerymobile.com/
[5] m.ntu.edu.tw, 臺大校園智慧行動資訊服務
[6] m.stanford.edu
VS2010便利的擴充, 曹桂漪, 電子報0020期, 2012-03-20,
http://www.cc.ntu.edu.tw/chinese/epaper/0020/20120320_2008.html
[7] VS2010 妙用錦囊
http://www.microsoft.com/taiwan/promo/aspdotnet/default.htm
[8] jqm 2012
http://kphsu.blog.ntu.edu.tw/2012/09/08/jqm2012/
|