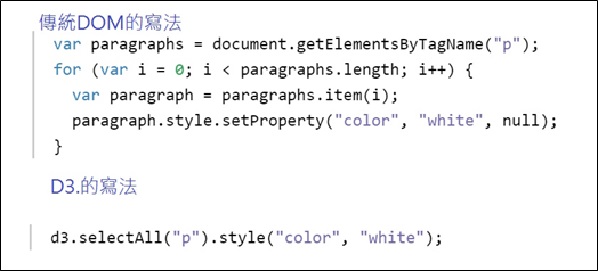
���� > �N��
�챴D3.js �w ��Ƶ�ı�ƪ��Q��
D3.js(Data-Driven Document)�Ө�r���N��N�O�Hdata driven���覡�b�����W�ʺA�a�ާ@DOM(Document Object Model)�C����DOM���ާ@�A�|���ڭ��p�Q��t�@�M���WJavaScript�禡�wjQuery�AD3.js�MjQuery���ܦh�ۦ����a��A��_jQuery�s�x�����ΡAD3.js�h�O�M�`�b��Ƶ�ı�ƪ��e�{�A�䤤�@�ӭ�]�b��D3.js��ͤ䴩SVG�V�q���ϧΡASVG�i�H�IJv������W�s��ϧΡC������HTML�����ä��䴩SVG�榡(����HTML5)�A�]���L�h�Y�n�ϥ�SVG�A���n�ϥ��B�~���M��C��D3.js��ͻy�k�䴩SVG�A�i�H�IJv�a�ʺA�B�z�ϧΡA�ҥH�]���H��D3.js��jQuery��SVG���C

�Ϥ@�BData-Driven Documents (from https://d3js.org/)
��D3.js�t�@�ӻPjQuery���P���a��b��AD3.js�Q��data driven���覡�i�H�IJv���B�zdata�C�Y�n�N�j�q����Ʀs��bDOM�̡A�L�h�ڭ̷|�ΰj�骺�覡�ӧ妸�B�z��ơA��D3.js�h�O�Q�έ�ͪ��禡�A�i�H�IJv�a�B�z�j�q����ơC�|�Ҩӻ��A�n�N�@���}�C���myData=[ 1, 2, 3, 4, 5, �K ]�g������W�A�ڭ̥i�H�w�q�n�w�]������(�Ҧp<div>)�A�M��ϥ�document.getElementsByTagName("div")�����O�A�A��(for�Meach)�ӳB�z��ơC�ӦbD3.js���ݭn�ƥ��w�q�n�����ҡA�u�ݭnselectAll("div")�Mdata(mydata)�A�Y�|�ʺA�a�W�[�νs�覹���Ҥ��e�C�p���@�����{������h���u�ʡA�åB��ʺA�a�Y�ɦa�@�X�����A�o�OD3.js���䤤�@���u�I�C�p�ϤG�ҥܡAD3��@�j�骺�g�k�A�ϱo�ڭ̥u�n�ϥ�selectAll����k�Y�i�F��]�w���Ҫ����e�C

�ϤG�B������P��Selector��k(from https://d3js.org/)
�G�B��@D3.js���Ĥ@�ӨҤl
D3.js��JavaScript���X�R�禡�w�A�B�ثe�s�������ۮeJavaScript���y�k�A�]���u�n���JD3.js���禡�w�A�N�i�H�b�����W�ާ@D3.js�C�����A�ڭ̥��hD3.js�x���A�U���̷s���禡�w�A�����F������s�����D�A�@���ij�ϥζW�s�����J�禡�w�A���k�p�U�C
<script src=https://d3js.org/d3.v3.min.js charset="utf-8"></script>
���U�Ӭ��F��ڥ�console�ݾާ@�d�ҡA���ؤ@�ӪŪ�html�ɨӽm�ߡC�䤺�e�p�U�A�䤤�[�J�FD3.js���s���C
<!DOCTYPE html>
<html>
<head>
<script src=https://d3js.org/d3.v3.min.js charset="utf-8"></script>
<title>D3.js Demo </title>
</head>
<body>
</body>
</html>
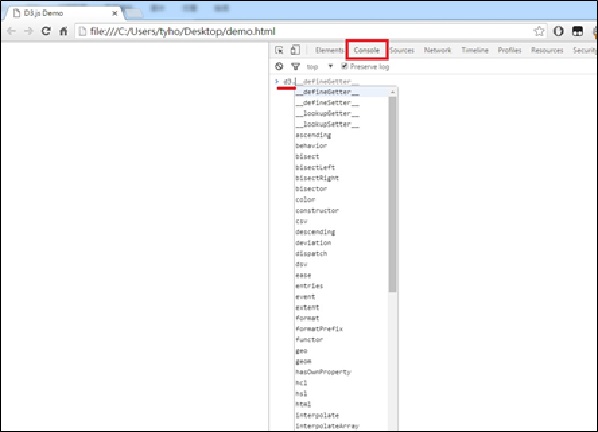
�ΰO�ƥ��}�ҪŪ����A��J�W�z���e�A�æs��demo.html�A���ۥ��s�����}��(���ܽd��Chrome�ާ@)�o�ӪŪ�demo.html�C�]���S���[�J�{���X�A�����s������ܬ��šC�}�ҫ��F12�A�i�Jconsole�Ҧ��A�p�G�w�g���\���JD3.js�A�h�bconsole��Jd3. �A�N��Q��IntelliSense�۰ʱa�X�禡�A�䵲�G�p�ϤT�ҥܡC

�ϤT�B�ϥ�Chrome ��Console�T�{D3.js�w���T���J�C
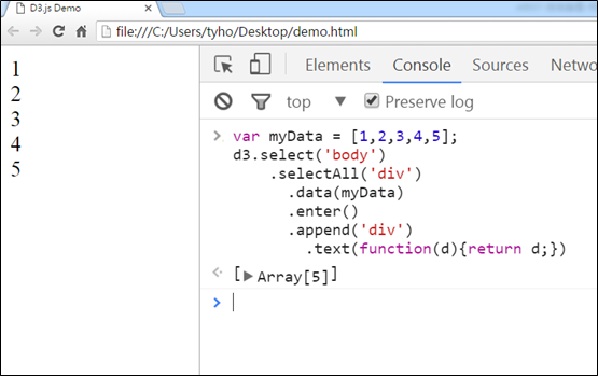
�T�w�s�������T���JD3.js�禡��A�ڭ̲{�b�ӰʺA�s�W����C�|�Ҩӻ��A�ڭ̭n�b�����W�s�W5��<div>����A�C�@�Ӥ���H�s���Ӫ��ܡC
��{���X�p�U�G
var myData = [1,2,3,4,5];
d3.select('body')
.selectAll('div')
.data(myData)
.enter()
.append('div')
.text(function(d){return d;});
²�椶�Ф@�U�W�z���{���X�G
�� myData�O�ڭ̦ۦ�w�q���}�C�A�Ʊ�⥦��ܦb�����W�C
�� selectAll�O��������W�Ҧ���
�@data(myData)�O�ΨӸj�w�w�]�w����ơC
�@enter()�O�ΨӤ��ثe�������Ҧ�<div>�������A�Y<div>�������q���Ƥ֮ɡA�N�|�s�W(�o�䤤��z�U�@�`�|�ۭ�����)�C
�@append('div')�h�O�NmyData�]�w��<div>�W�A�̥��ҴN�O�s�W5�ӷs��<div>������W�C
�@�ӳ̫᪺�ΦW�禡function(d)�A�h�O�N�����ܩ������text�W�C

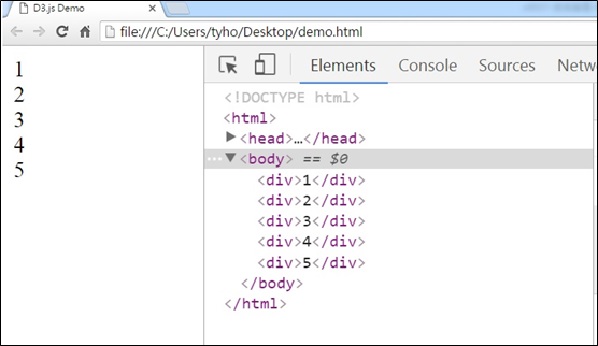
�ϥ|�B�ʺA�s�W<div>�����C

�Ϥ��B�˥ܺ������۰ʥͦ���<div>����
�q�Ϥ����Ҥl�A�ڭ̪��D�z�Lenter()�禡�s�W�F5��<div>���ҩ�����W�Aenter()�|�h����������<div>�����ӼơA���Y�ثemyData��ƶq�j���ƶq�A�h�|�s�W�����C�����Y�����ƶq����h�A�h���|�s�W�A�ҥH�o��ڭ̭��{�F�@��D3�֤ߪ����D�A���Y�����W�{���������ӼơA�P�ڭ̦s�J����ƶq���ۦP�ɡA�ڭ̭n�p��B�z�H�U�@�`�|�w��o�Ӱ��D�~��`�J���Q�C
�T�BD3.js���ʺA�ާ@�֤߷���
D3.js���T�Ӯ֤ߪ��\��Genter�Bupdate�Bexit�A�o�T�ӥD�n�\��N�O�ΨӰʺA��������W�������A�i�H�Q���������@�몺�s�W�B�ק�B�R�����T�ӨB�J�A��D3�O�p��F�����A�H�U²�椶�Ш䭫�I�G
�@Enter�G�������W�������q�A�Y��Ƽƶq�j���ƶq�A�h�s�W�����C
�@Update�G�������W�������q�A�Y��Ƶ����ƶq�A�h��s�����C
�@Exit�G�������W�������q�A�Y��Ƽƶq�p���ƶq�A�h�R�������C
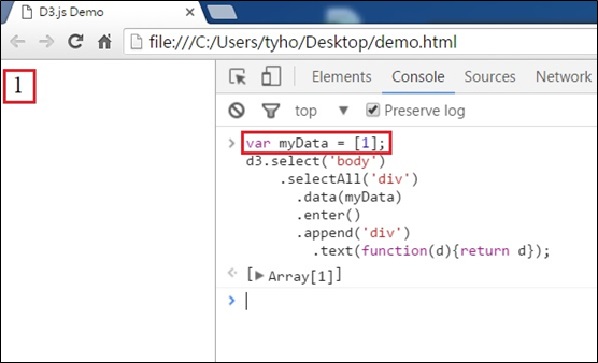
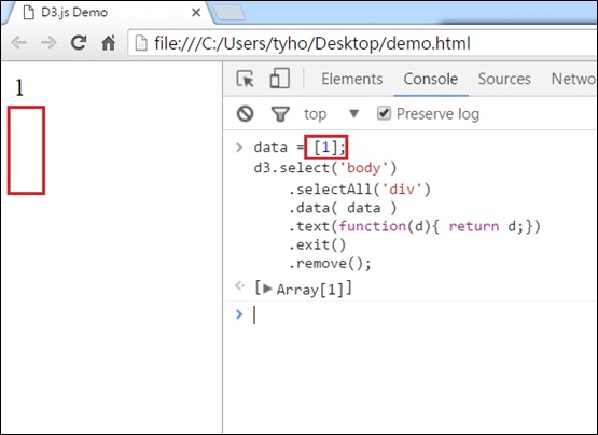
���F��M���F�Ѿާ@���覡�A�H�U�Τ@�s�ꪺ�Ҥl�ӻ����A�����ڭ̶}�Ҥ@�ӪŪ�html�A�bconsole�U��enter()�s�W�@��Data�A�p�Ϥ��ҥܡC

�Ϥ��B��Enter()�ʺA�s�W1����� (data > ��element) �C
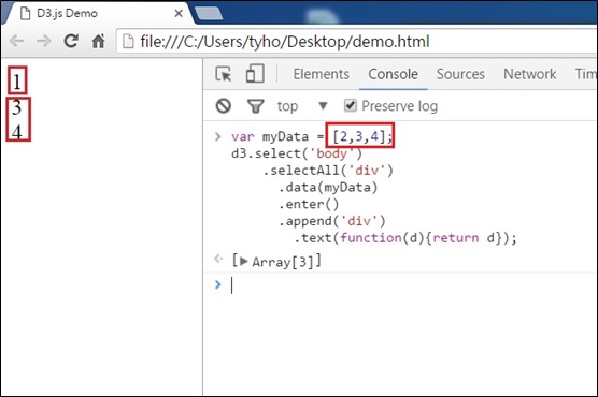
���U���~��ϥ�enter()�A�s�W[2,3,4]�T����ơA�p�ϤC�ҥܡA�o�䦳�쪺�a��A�b��èS���N������s��[2,3,4]�A�ϦӬO�ܦ��F[1,3,4]�A���O�]��enter()�ȶȥh�������W�������A�o�{�ثe��Ƥ��h�F2���A�]���u�s�W[3,4]����ơA�Y�n���ܨ䤸���A�h�����ϥ�update����k�C

�ϤC�B��Enter()�s�W2����� (data > element)�C
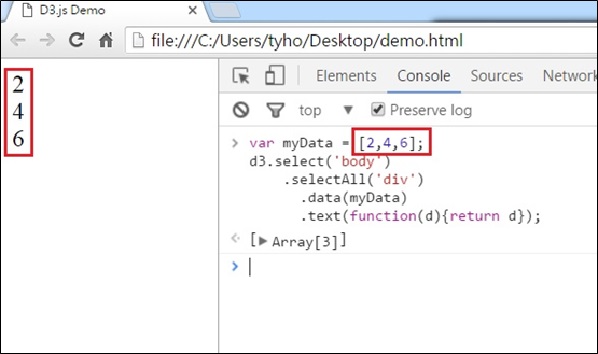
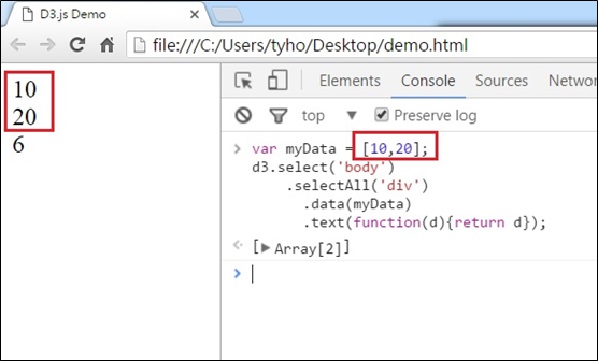
���U�Өϥ�update���覡��s�����A�N�s��Data�]��[2,4,6]�A�]����ƶq�P�����q�@�ˡA�ҥH�T�Ӥ����|�q[1,3,4]�Q��s��[2,4,6]�A�p�ϤK�ҥܡA���Y�u���է�s�ⵧ��ơA�Ҧp[10,20]�A�]��update�O�n������@�˪������ӯ��A�ҥH�u�|��s�e�ⶵ�A�p�ϤE�ҥܡC

�ϤK�B��Update��s3����� �C(data = elements)

�ϤE�B��Update��s2����ơC(data < elements)
���U�ӳ̫�@�B�A�h�O�n�Q��exit()�Mremove()�ӧR����ơA���Y�ڭ̳]�w�sdata��[1]�A�h�|�R���ثe[20,6]�������C�p�ϤQ�ҥܡA�̫�N��Ƨ�s��[1]�C

�ϤQ�B��Exit�R��2����ơC(data < elements)
²�浲�רӻ��Aenter()�Mexit()�A�i�H�Q�����O�@�عL�o���Aenter()�O�L�o�X�h�X�Ӫ����(data > elements)�A�M���append()�s�W��ơA��exit()�h�O�h�L�o�ʤ֪����(data < elements)�A�M��Q��remove()�ӧR�������C
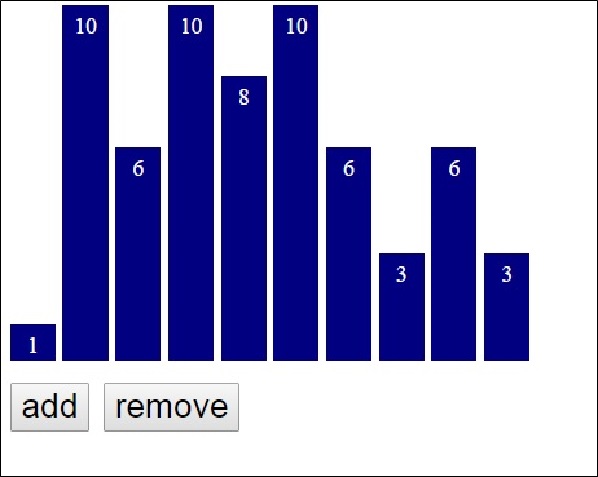
�H�W�Q��²�檺�d�Ҩӻ����p��ϥ�D3�禡�Ӿާ@�����A���F�o�X�ӥ\��A�N���Ϊ�߫�h�]�p�ק���ҡA�Ϋ�²������k�Y�i�ʺA����DOM�A�A�f�tSVG�Ϲ��N�i�H�@�X�U���U�˪��ʺA�ϥܾާ@�C�H�U���Ѥ@��²�檺�{���X�A�N��t�s��html�ɧY�i���s����(���զp�ϤQ)�A�ϤQ���l�X�X�۩�http://kuro.tw���@�̡C

�ϤQ�@�B�Q��Enter()�MExit()�ʺA�ܧ�����ϼƶq�C
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<title>D3.js Demo </title>
<style>
.wrap{
position: relative;
overflow: hidden;
margin-bottom: 1em;
}
.bar{
background-color: navy;
width: 2em;
height: auto;
margin-right: 5px;
float: left;
position: relative;
color: #fff;
text-align: center;
padding-top: 5px;
}
button{
font-size: 1.5em; float: left;
margin-right: 10px;
}
</style>
</head>
<body>
<script>
var data = [1, 2, 3, 4, 5];
var height = 250, width = 300;
// body �P �e��
var body = d3.select('body');
var wrap = body.append('div')
.style({
'height': height + 'px'
})
.classed('wrap', true);
// render, & update
var render = function () {
wrap.selectAll('.bar')
.data(data)
.enter()
.append('div')
.classed('bar', true)
.text(function (d) {
return d;
})
.style({
'height': function (d) {
return d * 25 + 'px';
},
'top': function (d) {
return (height - d * 25) + 'px';
}
});
};
// remove
var remove = function () {
wrap.selectAll('.bar')
.data(data)
.text(function (d) {
return d;
})
.style({
'height': function (d) {
return d * 25 + 'px';
},
'top': function (d) {
return (height - d * 25) + 'px';
}
})
.exit()
.remove();
};
// ø�s��l���
render();
// �������s
body.append('button')
.classed('add', true)
.text('add');
body.append('button')
.classed('remove', true)
.text('remove');
d3.select('.add').on('click', function () {
data.push(Math.floor(Math.random() * 10 + 1));
render();
});
d3.select('.remove').on('click', function () {
data.pop();
remove();
});
</script>
</body>
</html>
�|�BSVG�Ϲ��B�z
�W�@�`�D�n�O����D3���B�z��Ʒ����A�e�������L�AD3.js�̤j���u�զb���Ƶ�ı�ƪ��e�{�A�ҥH���`�N��@�I�g�T�оǦp��N������ܦ��Ϲ��ơC
HTML5��SVG�Ϲ����
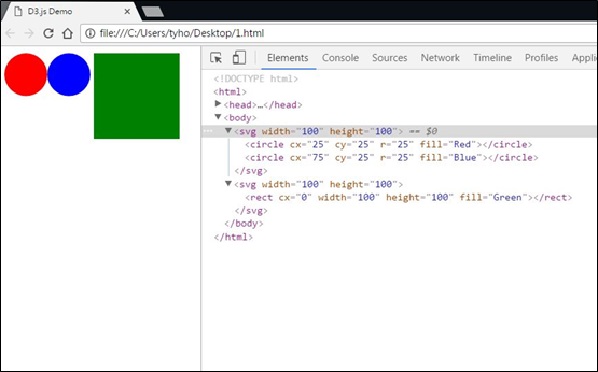
HTML 5��������SVG����ܡA�]���u�n�b�����W�[�JSVG�����ҫ�A�Y�i�H�b�����W�e�XSVG�Ϲ��C�|�Ҩӻ��A�Q�n�e�X��M�x�����ϫ��A�Y�ϥ�circle�Mrect�����ҧY�i�H�e�X�p�ϤQ�@�ҥܡAwidth�Mheight�O�e�ت���ɪ��P�e�A��cx�Mcy�h�O�b���e�ؤW���۹�(x, y)�y��(�_�l���I��W���Acx="25"�V�k25���A cy="25"�V�U25���)�A�]���p�ϤQ�@�e�X�F��Ӭ۶Z50��쪺��ΡA�ѩ�HTML��SVG���e�ܦh�A�䥦��Ժɪ����e�i�H�Ѧ�W3School���d�Ҥ��СC
<svg width="100" height="100">
<circle cx="25" cy="25" r="25" fill="Red" />
<circle cx="75" cy="25" r="25" fill="Blue" />
</svg>
<svg width="100" height="100">
<rect cx="0" width="100" height="100" fill="Green" />
</svg>

�ϤQ�G�BHTML���SVG���ҡC
D3.js��SVG�Ϲ����
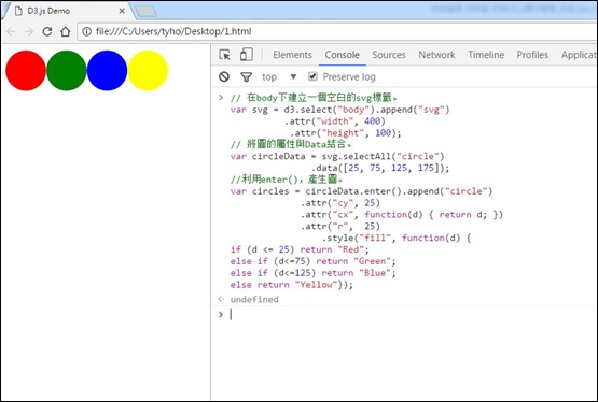
D3.js���ت��]�O����SVG���ҡA���Ʊ��z�Ldata driven���覡�ӻP��Ƴs���C�b�W����HTML5���d�ҨӬݡA�p�G�ڭ̻ݭn�e��ӥH�W����ήɡA�N�n�bsvg���Ҥ��إߦh�ӹϧΪ�����(�Ҧpcircle)�A�i�O�o�ˤ@�ӴN���e���P��ưʺA���X�A�]��D3.js�Q�Ψ�ʺA�X�R�ʡA�Y�i�H�N��ƻP�ϧκ]�w�C�H�U�O�@��²�檺�d�ҡA�Q��D3.js�禡�ڭ̧Ʊ�إߥ|�Ӥ��Px�b�y�Ъ���A���]�w����J��x�y�Ь�data = [25, 75, 125, 175]�A�����b�ťդw���JD3.js���}��Console�A�èҥΥH�U���{���X�A�ʺA���Ͷ�ΡA�p�ϤQ�G�ҥܡC
// �bbody�U�إߤ@�Ӫťժ�svg���ҡC
var svg = d3.select("body").append("svg")
.attr("width", 400)
.attr("height", 100);
// �N�ꪺ�ݩʻPData���X�C
var circleData = svg.selectAll("circle")
.data([25, 75, 125, 175]);
//�Q��enter()�A���Ͷ�C
var circles = circleData.enter().append("circle")
.attr("cy", 25)
.attr("cx", function(d) { return d; })
.attr("r", 25)
.style("fill", function(d) {
if (d <= 25) return "Red";
else if (d<=75) return "Green";
else if (d<=125) return "Blue";
else return "Yellow"});

�ϤQ�T�BD3����SVG�ϧνd�ҡC
�Q��D3.js �e�X����
D3.js�i�H�e�X���ϡA�䤺�e�����W�ܦh�i�H�ѦҡA�����i�H�Ѧ�Dashing D3.js��bl.ock.org�A�Q��Ū��csv�ɡA�Y�i�H�e�X���ϡA����{���X�y�L�����I�C�ҥH������˥t�@�Өϥ�D3.js�[�c�}�o���禡Plotly�C���禡�ݥ��[�Jplotly���禡�w�A�p�Uhtml�w�]���C
<!DOCTYPE html>
<html>
<head>
<script src=https://d3js.org/d3.v3.min.js charset="utf-8"></script>
<script src="https://cdn.plot.ly/plotly-latest.min.js"></script>
<title>D3.js Demo </title>
</head>
<body>
</body>
</html>
���ۧQ��Console�m�ߥ[�J�p�U���{���X�C
// �bbody�U�إߤ@�Ӫťժ�div���ҡC
d3.select("body").append("div").attr("id", "mydiv");
//�]�w����ܪ���ơC
var data = [{
values: [80, 40, 20],
labels: ['�O�_', '�O��', '����'],
type: 'pie'
}];
//�]�w�ج[�j�p�C
var frame = {
height: 500,
width: 500};
//�ϥ�Plotly�e�X���ϡC
Plotly.newPlot('mydiv', data, frame);

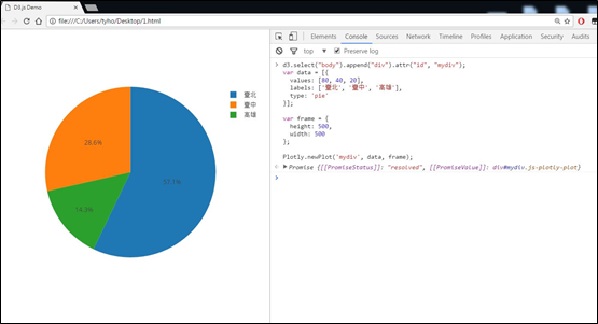
�ϤQ�|�B���Ͻd�ҡC
���B����
��������h���g�T�b����D3.js��data driven�����A�����D3.js�����ΡA�����W�귽�D�`�h�A�ҥH�����쪺Ū�̥i�H�ۦ�Ѧҩx�����Ѫ��d�ҡGhttps://github.com/d3/d3/wiki/Gallery�C�䤤�o�ǽd�Ҫ��{���X�����Φb�ק�A�u�n�]�wJSON�ɪ���Ƥ��e�A�Y�i�H�N��ƹϹ���ı�ơC
���B�ѦҸ��
1. D3.js�x���Ghttps://d3js.org/
2. Kuro.tw������Ghttp://kuro.tw/categories/D3-js/
3. W3School HTML5�U��SVG���Ghttp://www.w3schools.com/html/html5_svg.asp
4. Ployly�x���Ghttps://plot.ly/