作者:李孟翰 / 臺灣大學工程科學及海洋工程研究所研究生
前言
隨著Android/iPhone等智慧型手機的狂賣,Mobile apps也如雨後春筍般產出。但大部分Mobile apps都需要上網連線才能正常運作,不管是3G上網或者Wi-Fi上網都可能遇到網路不穩或者擁塞等問題。HTML5的開發團隊注意到這個問題,提出使用 Mobile App Cache機制,不只是可以加快網站載入的速度,離現時還可以繼續使用。為了可以提供更佳的服務品質,HTML5納入Web Database元素,大幅豐富整體的查詢能力並且結合在線與離線能力。
Mobile App Cache
Mobile App Cache的基本概念是就是告知瀏覽器哪些東西需要cache住,哪些東西一定要上網抓,若沒有網路線時應該用哪些預設檔案。使用者只需要準備一個檔案提供這些資料,而瀏覽器讀取時將會主動cache應該要cache的檔案。例如我有個檔案為test.html,內容如下:

這個mobile web app 需要test.html、test.css、test.js以及https://example.com/images/test.jpg 才能運作。瀏覽器可以使用mobile app cache 住test.html、test.css、test.js ,儲存在local端,而圖檔需要時才上網抓,這樣非連線狀態時仍可正常閱覽檔案,可以大幅減少瀏覽器的負擔。因此,我們需要準備一個 test.manifest檔案,內容如下:

為了讓瀏覽器能知道這個檔案,需要再<html>標籤中增加一段程式如下:

瀏覽器可利用取得manifest設定來cache什麼檔案,之後瀏覽器便可從local端取得這些資料,除了當version 編號增加時,瀏覽器才會下載新版本的cache資料,如此一來就可以達到版本控制以及減少再到伺服器讀取資料所的負擔,甚至可以達到離線支援。關於 manifest 檔案中的語法,可參考http://diveintohtml5.org/offline.html 的說明。
使用cache將會出現cache invalidate的問題,即cache住的資料有更新時候,要如何讓瀏覽器知道?可以利用JavaScript 操作 window.applicationCache,我們可以新增一個 addEventListener()來確認網頁狀態,當網頁有所更新時,就會進入我們寫的 function updateCache()的swapCache(),因此就可以完成版本的更新。而我們可以提供網頁重新載入或者繼續執行。程式碼如下:

舉個實例來探討,當Android/iPhone手機連上Google的行動版網站(m.google.com.tw),會發現曾經連過的網站,重新讀取或者在下一次載入時,其畫面出現速度會變快,而其他的網路連線資料則會稍後才會有所動作。這原理就是利用 mobile app cache 機制先將畫面cache起來,不管是否離線狀態都可以快速展現出畫面。如此可以提高 mobile app 的 responsive。 若再搭配local storage 或 local database就會有更完整的離線支援。
Web Database
為了可以提供更佳的服務品質,因此Web Database為HTML5新加入的元素,可以將資料庫存在用戶端的瀏覽器中,讓 mobile app具有豐富的查詢能力並結合在線與離線的能力。其實作步驟可以簡單區分如下:
STEP 1: 建立資料庫
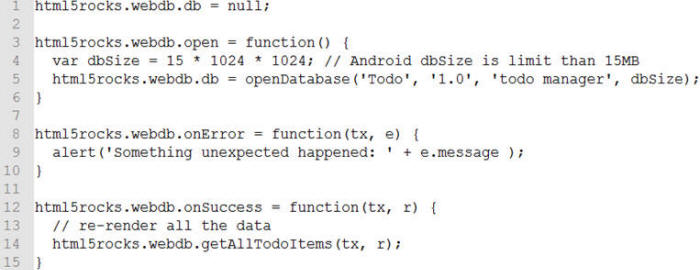
存取資料前先建立資料庫,需要明確定義資料庫的名稱、版本、描述及大小。特別注意的是android平台需要特別注意大小不得超過 15MB,而iPhone平台只有10MB可以使用。

STEP 2: 建立Table
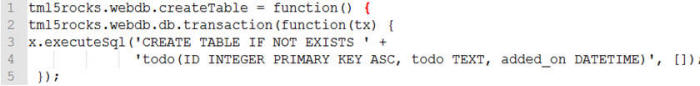
在transaction中使用 CREATE TABLE SQL語法建立Table,並可以定義一個函式於body onload判斷,若 Table尚未建立,則可建立包含 ID(循序編號)、todo(代辦事項內容)、added_on(代辦事項建立時間)的Table。

STEP 3: 新增資料到Table
建立一個transaction並執行一個INSERT到todo Table中。而executeSql使用一些參數執行SQL可以建立查詢指令與該參數值的關聯性。

STEP 4-a: 從Table選取資料
只需要一個取回資料的函式即可操作Web Database使用標準的SQLite SELECT 進行查詢。

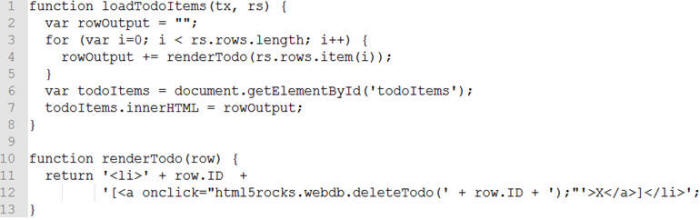
STEP 4-b: 呈現Table資料
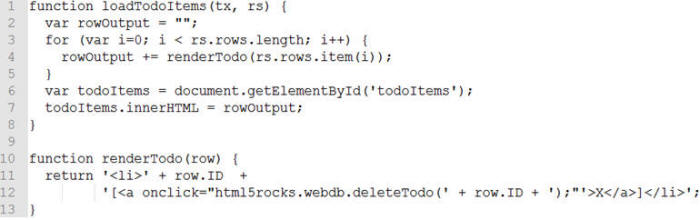
當Table取得資料,將會執行loadTodoItems方法。此方法即將代辦事項清單呈現成todoItems的DOM元件。

STEP 5: 刪除Table內的資料
跟 STEP4-a 操作相似,刪除Table內的資料只需要一個刪除資料的函式即可操作Web Database使用標準的SQLite DELETE 進行刪除。

STEP 6: 組合所有步驟
當載入網頁時,開啟資料路並建立Table以及呈現資料庫已存在的代辦事項即可。

結論
HTML5的Mobile App Cache機制與Web Database元素,不但可以加快網站載入的速度,而且豐富整體的查詢能力結合在線與離線的能力。對於android/iPhone等智慧型手機來說,此是一個福音。對於跨平台資料整合將會是另一個新的創舉,讓 mobile app 能更容易產出適合android/iPhone等智慧型手機的產品。