作者:許凱平 / 計算機及資訊網路中心作業管理組副組長
行動瀏覽隨著智慧型手機的盛行,逐漸成為網頁開發的一個重要面向。對於網站內容開發者與管理者來說,讓手持式裝備也可以順利瀏覽網站所提供的各項資訊,已經不是個未來的問題,而是現在就要解決的課題。
行動瀏覽的優勢與挑戰
有人將智慧型手機比喻為新世代的個人電腦:它具有個人電腦的所有能力,但不用插電、知道自己在哪裡(GPS/AGPS)、看得到(前後攝影機)、感受得到自己的姿勢(陀螺儀)、摸得到(觸控),沒有無線網路也可以上網(3G/4G)。即使拿來跟筆記型電腦比較,它還是具有更輕更長的續航力。唯一的缺點大概就是螢幕太小,不過誰會在手機上寫程式打論文呢?應該不多吧!
瀏覽器種類單純
就使用者行為來說,功能手機(feature phone)雖然通常都有瀏覽器,但是持有者通常不會使用(以我為例)。iPhone與Android預設的瀏覽器對於HTML標準的支援幾乎雷同,所以設計一個行動網頁,只要在一個平台可以,在另一個平台通常也可以正常運作。我們開發的行動網頁,也沒有接獲過Windows Mobile/ Internet Explorer的申訴(沒什麼人在用?)。在PC上常碰到的問題瀏覽器,在智慧型手機平台上目前還可以忽略(希望以後也是)。
雖然優點不少,但是挑戰也很多。例如網路存取的問題:除了無線網路頻寬是共享的之外,無線網路也不是無所不在的;即使是3G也不是。所以即使是Jobs在蘋果世界開發者大會(WWDC)展示iPhone 3 的時候,也會遭遇連不上網路的困窘。以臺大為例,訪客進入臺大後,就幾乎沒有網路可以使用。如果不了解這一點,我們貿然將訪客服務以Mobile Web的方式提供的話,這個服務在目前來說,可能會無用武之地。台大校地廣闊,又沒有電信公司的基地台,所以3G訊號完全仰仗周邊高樓,有限的頻寬除以臺大幾萬名師生,等於是幾乎沒有。對於台大教職員生來說,校內Wifi 雖然廣布,方便得很。但是由於需要登入才能使用,所以跟各大風景區、國家公園一樣,訪客掃描了海報上形象應用(Featured App)的QR-Code,卻無法使用(上網或下載App需透過網路)。
另外使用者將PC的上網經驗完全轉移到智慧型手機也是個問題。例如Taipei Free設置之初,在等捷運的時候,我都是利用它來免費上網。過了不久,就變成看得到、用不到的服務了。原因很簡單,原本不提供視訊上網的因為民意壓力下開放了,無線網路大家共享有限的頻寬,只要有人在看YouTube,大家就不用玩了。因為無線網路慢或不通遷怒到我們的Mobile Web沒寫好,變成每個Mobile Web Developer要面對的抱怨。
多變的尺寸與解析度
我們常碰到,好不容易替iPhone做好版面,放在Android上看就走樣的情形。等到手機瀏覽問題解決了,又要作平板的布局。直接將小螢幕的版面放大,通常是沒辦法讓客戶或上司滿意的。再來就是解析度造成的應用程式圖示的問題。單是蘋果的iPhone3、iPhone4和iPad要求的圖示的解析度都不同,加上Android,還真夠瞧的。

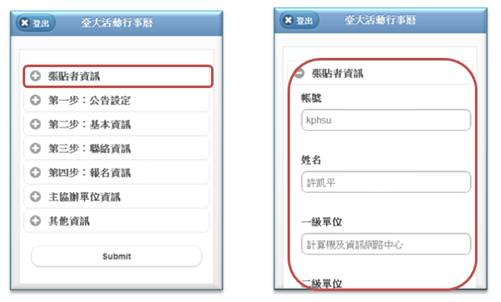
Figure 1手機和平板使用同樣的版面
問題紓解
對於網路不通的問題,我們可以利用 Mobile App Cache 與 Web Database[1]將網頁應用設計為可以離線瀏覽。不過如果這台手機沒預先瀏覽過您這個設計為可離線瀏覽的網站,也是沒轍。網路慢或網路時斷時通,對於Mobile Web 設計者來說,是個難解的問題。無線網路存取點通常沒有像手機基地台有handover 的機制(使用者從一個基地台行進到另一個基地台,下個基地台會自動接手,不會斷訊),涵蓋範圍又小,所以一個操作還沒完成,一首歌還沒聽完,就已經從一個存取點移動到另一個存取點了,當然就不通了。尤其如果你的網頁又是以Ajax的方式根伺服器溝通,使用者常常會認為你的網頁沒寫好,當掉了,所以在程式內加上Timeout機制,發生逾的時候提醒使用者重新連網,是讓自己不被誤會的重要工作。
可以利用CSS3 Media Query對於相同的內容,設計者依據顯示設備的長寬等特性,設計不同的 CSS瀏覽器就會依照設備特性,自動選擇適合的 CSS。例如在設計複雜表單填寫畫面時,可以先將項目分群的介面,讓小螢幕使用者逐一點開填選。大螢幕可以容納banner及功能表,這時就可以將項目分群放在左邊功能區,要填寫的項目放在右下的主要內容區域。這種UI 可以利用SplitView[2] 做到。

Figure 2 小螢幕的版面

Figure 3大螢幕的版面
Mobile Web發展策略與技術
一般人甚至連資訊科技從業人員可能都不是很清楚程式、軟體與服務的差異。一般來說,一個軟體可能會包含數個程式,以及相關的資源(圖示、使用手冊等)。軟體會有版本的更新,但是使用者安裝之後,通常就跟軟體供應商沒什麼關係。服務指的是一個或多個軟體安裝在一台伺服器上提供大家使用,所以不像Office,我們打完文件後就可以關閉,服務會一直在伺服器上執行。
一個服務可能會跨幾個世代(作業系統、瀏覽器),因此遵循標準就變成一件很重要的事。回溯相容很重要,但是如果為了回溯相容犧牲了前瞻性,也未免開創性不足。如果主管能適度地放棄一些過時的平台(如IE6),產品經理可以說服客戶,工程師就不用花時間在找新的技術如何在這些 過時的平台運行的Solution。除此之外,Service Alignment 也是一個重要,但常被忽略的課題。不斷創新之後,留下一堆從1.0版平台到4.0版平台都有的服務,維護的成本總有一天會拖垮前進的腳步。我所建議的基本策略就是遵循標準,將資料與呈現分開進行翻新。
「校園活動」的行動版
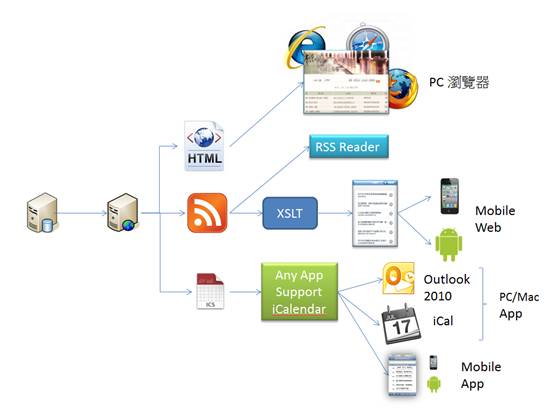
以「校園活動」的行動版來說,資料來源「校園公佈欄」是一個ASP的程式。因為原本就有提供RSS,我們只要設計好Mobile Web的使用者介面,再透過XSLT或jQuery Template將RSS轉換為適合行動裝置的網頁,就可以完成Mobile Web的任務(iNTU 1.0)。如果使用者在「校園活動」看到想聽的演講,想要記錄在行事曆上,單憑RSS就很難做到這一點。由於行事曆的標準是iCalendar,因此我們進一步將公佈欄的資料轉出iCalendar格式的資料。如此一來,不但PC/Mac 上的Outlook 可以使用,連行動裝置上的行事曆軟體也可以訂閱。

Figure 4 SOA Approach
「校園地圖」的行動版
推出iNTU 1.0 版的時候,我們採用的方式是以Native App的方式開發,iPhone版由電機系賴怡安同學開發,Android 則是由工科海洋所的李孟翰同學完成。使用iPhone 與 Android 內建的MapKit(背後仍然是Google Map),反應快。景點資料(含GPS)資料由網路組曾保彰技正負責的「臺大魔法地圖」[3]取得。2010年總務處委外建置「臺大校園地圖」[4]系統。隨著時間的推演,臺大校園地圖的承包廠商吉普思國土科技也配合推出了行動版(http://map.ntu.edu.tw/mobile.html),在配合iNTU做了一些使用者介面與操作模式的改良後,iNTU 1.1 的地圖部分就改用「臺大校園地圖」行動版。
結論
從2010年10月被指派進行臺大智慧校園行動資訊服務(iNTU)專案到現在,一晃眼已經過了一年半。雖然沒有堪稱滿意的作品,但是也累積了不少自認為還算寶貴的經驗。現在要離開這個專案了,就藉由電子報將一些開發上累積的經驗寫下來,供大家分享,希望能省下一些大家搜尋整理的時間。未來我自己看好的還是遵循開放的標準、共通的語言這一塊,唯有這樣才能不需要隨波逐流,持盈保泰。與其勞神學習Java / Objective-C,弄懂Android / iOS的平台,不如回過頭來,務實運用大家已經熟悉的HTML / CSS / JavaScript之上,進行Mobile Web的開發。
參考資料
[1] 淺談HTML5中的 Mobile App Cache 與 Web Database, 李孟翰, 台大計中電子報0018期, 2011-09-20, http://www.cc.ntu.edu.tw/chinese/epaper/0018/20110920_1804.html
[2] jQuery Mobile Split View, http://asyraf9.github.com/jquery-mobile/
[3] 臺大魔法地圖, 臺大計中網路組, http://guide.cc.ntu.edu.tw/
[4] 臺大校園地圖, 總務處&吉普思國土科技, http://map.ntu.edu.tw/