作者:許凱平 / 計算機及資訊網路中心作業管理組程式設計師
本文分別以使用者與應用開發者的角色,探討幾個不舒服的使用經驗與背後因素,並提出緩解的方法。
前言
身為網頁應用工程師當然對於網頁的使用經驗會比一般使用者多一層體認,當然也會有多一層無奈。多的一層體認是,我們會知道為什麼網頁會這麼難用;無奈的是,我們也知道為什麼網頁還是這麼難用。我自己對於換頁的閃動比較敏感,另外由於年歲漸增,視力退化,也開始對於字體大小、配色等等有了更深的體驗。本文當然無法一次解決多年痼疾,只是將個人奮戰多年的經驗提出,這些分享不一定是最好,但相信對後進還是有一些參考的價值。
閃動
剛開始接觸網頁設計的時候,網頁內容只能靠文字編輯器一行一行敲出來。後來有了整合性的開發環境,乍看之下,好像從工具箱拖拉加上設定,就可以產生一堆程式碼,不過機器饅頭還是有不如手工饅頭的地方。舉例來說,微軟ASP.NET提供了程式師一個可以完全不使用(不會)網頁技術(HTML/CSS/JavaScript),而純粹只用C#或VB等傳統應用系統開發語言就可以製作網頁的應用。對應於使用者介面的操控,使用者選取或是按下一個控制項,就可以以Postback[1]的方式送到伺服器以VB或C#處理,完全用不到前端的程式語言(JavaScript)。
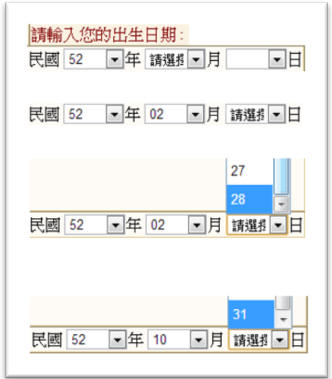
 舉例來說,某醫院的掛號系統以病患的出生日期與身分證號碼做認證,因此就會有一個輸入日期的控制項,提供使用者輸入出生日期。如果要避免使用者選到不存在的日子,就必須根據「年」與「月」加以限定「日」的範圍。因此,「年」或「月」的值改變,就會觸發Postback,以VB或C#重新產生「日」的選項。對於伺服器來說,除了日之外,整頁的其它內容也得重新計算再送回客戶端,因此也需要一段時間處理。瀏覽器送出網頁需求到接收到新的網頁之間會有一個短暫的空白,造成使用者看到閃動的現象。所以除非必要,應儘量以客戶端技術(JavaScript加以動態限定或驗證)或是結合Ajax技術做部分更新。但若懶得改程式的話,可加上換頁時淡入淡出的特效以消除閃動,不過該功能只能適用於Internet Explorer。
舉例來說,某醫院的掛號系統以病患的出生日期與身分證號碼做認證,因此就會有一個輸入日期的控制項,提供使用者輸入出生日期。如果要避免使用者選到不存在的日子,就必須根據「年」與「月」加以限定「日」的範圍。因此,「年」或「月」的值改變,就會觸發Postback,以VB或C#重新產生「日」的選項。對於伺服器來說,除了日之外,整頁的其它內容也得重新計算再送回客戶端,因此也需要一段時間處理。瀏覽器送出網頁需求到接收到新的網頁之間會有一個短暫的空白,造成使用者看到閃動的現象。所以除非必要,應儘量以客戶端技術(JavaScript加以動態限定或驗證)或是結合Ajax技術做部分更新。但若懶得改程式的話,可加上換頁時淡入淡出的特效以消除閃動,不過該功能只能適用於Internet Explorer。

字太小
以前年輕不懂事,對於老闆認為字太小總是很難認同。一過四十,自己出現老花眼的症狀,才對於資深同仁的抱怨有了深切的體會。為什麼程式師不喜歡大一點的字?個人推測,可能是我們的版面設計常常會「參考」以英語系為主的設計。以英文來說,由於筆畫簡單,所以8pt的字就足以清楚辨識。到了中文的環境,最好能設定12pt以上的字體。這樣的話,比較不會讓上了年紀的讀者覺得會吃力。
到這邊讀者可能會認為是否是程式師偷懶?不是把8pt設成12pt就好了?身為程式師與使用者,我只好自問自答了。除了「參考」英語系設計這個因素外,我們所使用的開發環境也是英文版翻譯過來的,除了少數有良心的廠商外,所有介面元素的預設值通常跟英文版一模一樣。如果只是加大文字點數,結果常常就是「破相」,因為圖示、行高與間距等等其實也都要改才搭得起來。再加上程式師通常不太熟悉版面構成的元素設計,所以只好繼續沿用了8pt的字體。
回到身為使用者的我,碰到某些因為不願更改預設字型大小的網頁時該怎麼辦呢?只好自力救濟了。老人家會用放大鏡看報紙,新一代瀏覽器也都有放大的功能。當然代價就是放大後的版面可能會有點難看,不過我覺得大部分都還是可以的。如果網頁是Flash開發或是用其它技術鎖住不讓瀏覽器縮放功能得以發揮的話,就只好靠作業系統的放大鏡功能。不過作業系統的放大功能只是將像素變大,並不會像瀏覽器調整字型(向量處理),所以字看起來就會像點陣字給人比較粗糙的感覺,原本糊掉的字當然放大後也是糊掉的,不可能會更清楚。
過多的選項
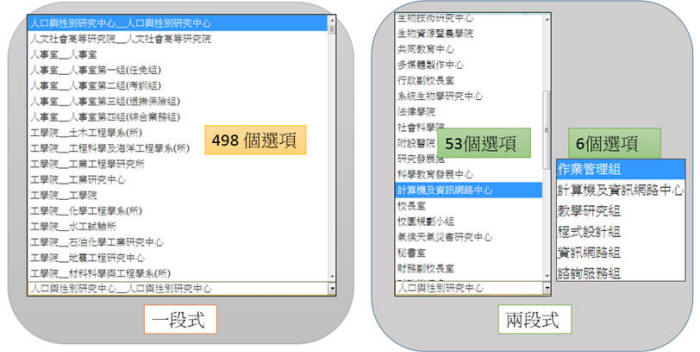
下拉式選單實作:以臺大的教職員錄為例,如果我們直接以二級單位選取我們要找的單位的話,會有498個單位名稱讓我們瀏覽選取,這要花很久才能找到「計算機及資訊網路中心__作業管理組」。還好我們有做一二級的階層式選取,所以在第一層可從53個一級單位中找到「計算機及資訊網路中心」,然後從中心的6個二級單位找到「作業管理組」。雖然已經將搜尋數從498降到59,但仍需花使用者不少時間。

並且由於下拉式選單並沒有提供搜尋的功能,所以使者無法用透過Ctrl-F搜尋某一選項。改進的方式如下:
-
再加一個層級,例如將單位再分成行政、教學與研究三類,就可以進一步將59降低為25(效益比較沒那麼顯著),缺點是有時候物件的正確分類不一定是大家都認同的,或根本沒有共識。
-
提供查詢功能
-
改用輸入盒+自動完成

不需填寫的項目
在表單的設計上,一開始都會把所有要蒐集的項目全部羅列出來。例如姓名、性別與兵役狀況等等。如果有些欄位是選擇性必填的,例如對於男生而言,兵役狀況是必填欄位,但對於女生則是不需要的欄位,我們就可以在使用者勾選男女性的時候,將兵役欄位隱藏起來,讓使用者介面更為簡化。
失憶症
舉例來說,當我們在某個註冊網頁或購物網頁上填寫了一堆東西按送出後,結果傳回一個錯誤網頁,顯示你填寫的資料有驗證碼錯誤。按上一頁後,發現填寫的東西都沒有!
不當的配色
除了上述Postback會造成閃動外,互補色也會造成閃動,使得眼睛疲勞。文字和背景對比不足也是會讓人閱讀吃力,所以W3C WCAG[2] 規定contrast radio至少要有4.5。實務上可以利用Web Accessibility Checker[3]等工具進行檢查。
結語
除了上述幾點之外,會讓使用者不舒服的因素還有複雜的版面、找不到接下來要做什麼、以及回不到上一步等等,但受限於筆者有限的經驗,在此無法在此為各位一一介紹。好的網頁設計與溝通文化要需靠使用者與設計師一起努力與不斷的溝通,且不斷的漸漸將經驗累積下來。設計師要有足夠的心理素質,了解即使好的設計,也會有人不喜歡,不要被少數幾個不喜歡的人摧毀了你的精進之心,不再前進。也請而使用者能付出也需要有耐心,因為設計師不能預測未來,例如2000年的網頁設計無法預見適用於平板設備等問題並不會是程式設計師的錯,有好的互動才會有更好的網頁可用!
參考資料
[1] Postback, http://en.wikipedia.org/wiki/Postback#In_web_development
[2] W3C WCAG Visual Contrast, http://www.w3.org/TR/2008/REC-WCAG20-20081211/#visual-audio-contrast-contrast
[3] Web Accessibility Checker, http://achecker.ca/checker/index.php