作者:楊家榮 / 臺灣大學計算機及資訊網路中心程式設計組
各種系統、網站、圖片、APP等數位內容,其文字、背景、圖片等色彩搭配極為重要,外觀配色會影響到使用者瀏覽意願與停留時間;配色得不斷地嘗試與微調直到找到合適的顏色,過程不僅繁雜也需大量時間試驗,這往往讓人卻步或輕忽配色的重要性。在此推薦一個即時配色的檢測工具,透過這個工具可幫助使用者更快找到合適的顏色搭配。
使用介面

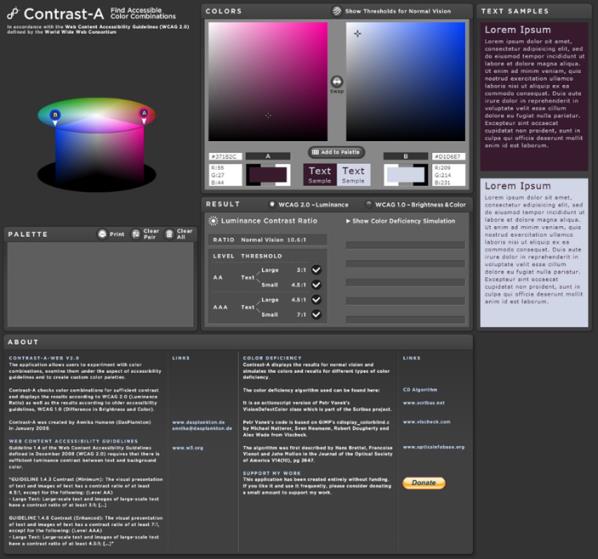
圖一 網站 http://www.dasplankton.de/ContrastA/
從網址:http://www.dasplankton.de/ContrastA/ 進入使用工具(圖一),該網站採用Flash相關程式技術,如無法瀏覽頁面,建議可至Adobe官網下載安裝 Flash Player,或改用支援Flash的瀏覽器觀看。使用介面分成3各區塊,左邊與中間區塊用來即時微調顏色的色相、明度、飽和度,右邊區塊顯示文字與背景色即時互搭的視覺效果。

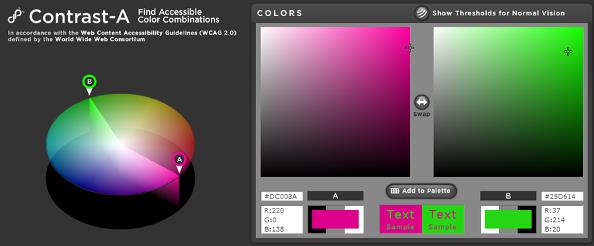
圖二 調整顏色的色相、明度、飽和度
先從圓餅圖中分別選出2種顏色A、B(圖二),再透過COLORS面板微調色彩的明度與飽和程度,配色方式建議可試著選擇對比較強烈或互補色的色彩、或選用深色系與淺色系互搭,這樣的配色方式較可以凸顯文字,讓文字更容易辨識,更吸引到瀏覽者的目光。

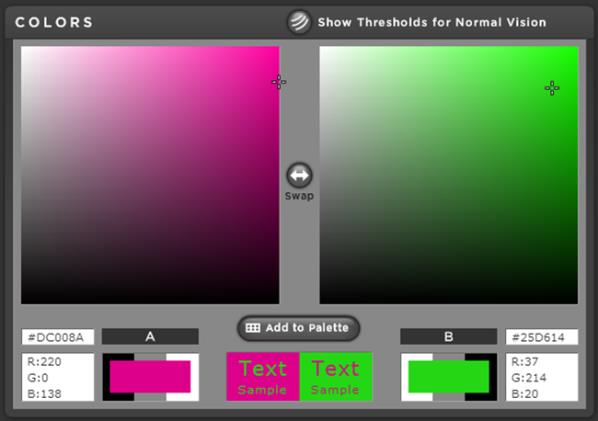
圖三 不合適的對比配色

圖四 文字難以辨識
圖三底部縮圖並提供該色彩與黑白灰3種顏色互搭的感覺供使用者作為配色參考;圖四將字與背景作翻轉配色,藉由文字辨識度可即時憑感覺判斷出該配色是否合適。紅、綠顏色雖為強烈的對比色,但所選皆為高飽和度偏亮系的色彩,容易造成觀看者視覺上的不舒服,也徒增內容辨識上的困難度,此時可試著把背景底色調淡。因此配色準則不一定全都適用,得經過不斷地搭配嘗試才能找出好的色彩配色。

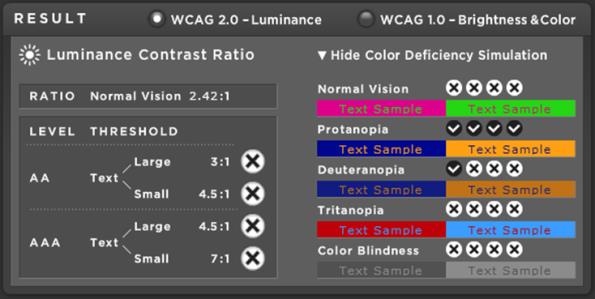
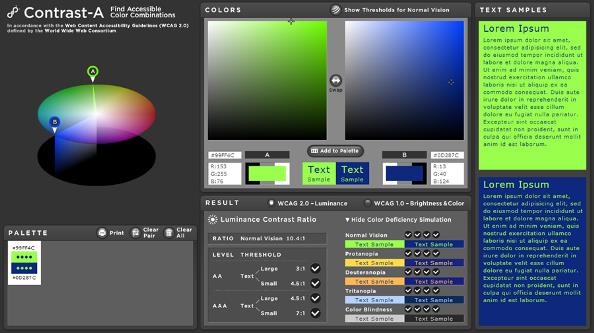
圖五 智能分析指標
並非所有人都擅長配色或辨識色彩,藉由此工具即時智能分析指標(圖五),可迅速得知所選的色彩是否符合WCAG 2.0與WCAG 1.0規範(Web Content Accessibility Guidelines),讓使用者更容易從網頁中得到所需的資訊和服務,該工具也作為網站內容親和性與易用性的評估指標,對於製作無障礙網頁也很有助益。RESULT面板中把所選的色彩轉換成正常視覺與視覺障礙人士(各類色盲人士)中所看到的呈現結果,越多�壑藹Y代表這款配色越容易被識別也符合WCAG的規範。
WCAG詳細規範可參考網站:http://www.w3.org/TR/WCAG20/ 或
http://www.ogcio.gov.hk/tc/community/web_accessibility/handbook/live_example/

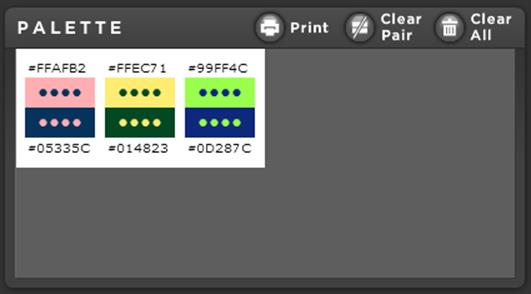
圖六 配色色票存檔

圖七 色彩配色資料庫
當選定好合適的配色後,點選中間面板的「Add to Palette」按鈕,即可將您所選的配色暫存歸檔於PALETTE面板處(圖六),並附有網頁色碼及顏色樣式供預覽使用,也可將一系列選定好的配色一起加入,製作成常用的配色資料庫(圖七)。

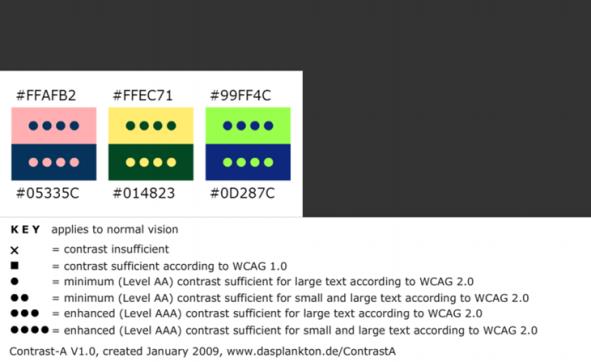
圖八 列印輸出成冊
而配色色票隨時間日益增多,色票資料庫用畫面截圖或列印轉存PDF方式存檔,在即時查看與選用過程中相當不便。在此分享一個小秘訣,把選定好的色票列印裁切成小卡並裝訂成小冊子,要使用時就可以快速翻閱,更方便即時找到想用的配色色票。