作者:陳俊傑 / 臺灣大學計算機及資訊網路中心教學研究組幹事
根據《維基百科》的說明,Web服務是一種服務導向架構的技術,透過標準的Web協議提供服務,目的是保證不同平台的應用服務可以互操作[2]。因此,本文擬嘗試用不同技術所撰寫的簡易資料交換程式進行實驗,其流程及架構簡述如下:
1. C#、VB.Net、PHP均能自行將文字轉圖片。
2. C#、VB.Net負責提供Web服務,其服務內容是接受使用者所傳送的文字及其大小,然後轉換成圖片並編譯成Base64編碼,再回傳XML或Json格式。
3. 示範撰寫C#、VB.Net、PHP、ASP的資料交換程式。
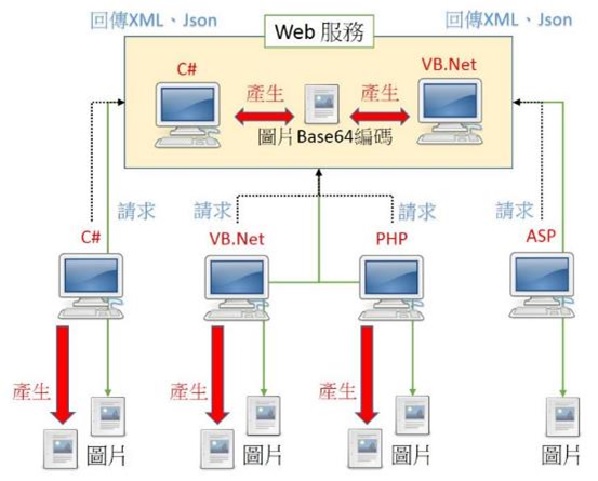
文字轉圖片及資料交換流程架構

圖一
作業環境
1. 作業系統:Windows 7 Service Pack 1
2. 網頁伺服器:IIS 7.5
3. 網頁語法:C#、VB.Net、PHP、ASP
4. 開發工具:Visual Studio 2010 Professional、Eclipse
前置作業:隨機挑選五個實驗用字
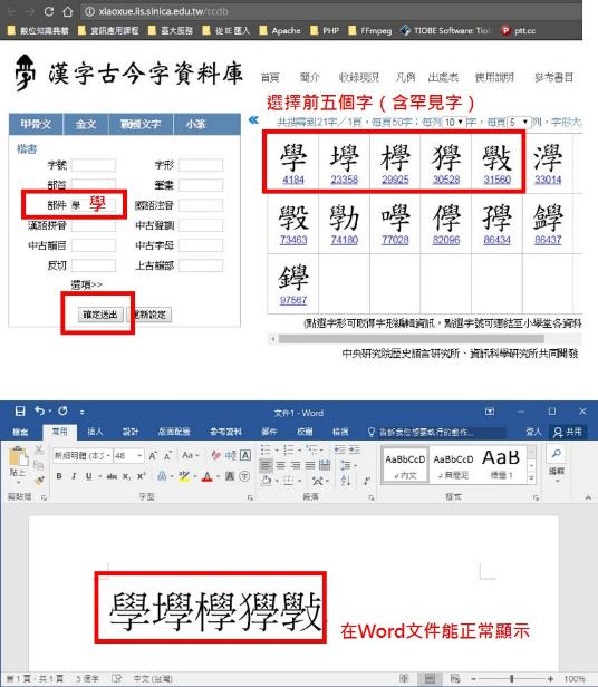
從《漢字古今字資料庫》網站,在「部件」輸入「學」,以搜尋結果的前五個字(含罕見字)作為實驗用字[3],並確認Word文件亦能正常顯示,如圖二:

圖二
編輯Views / Shared版面配置頁(C#、VB.Net)
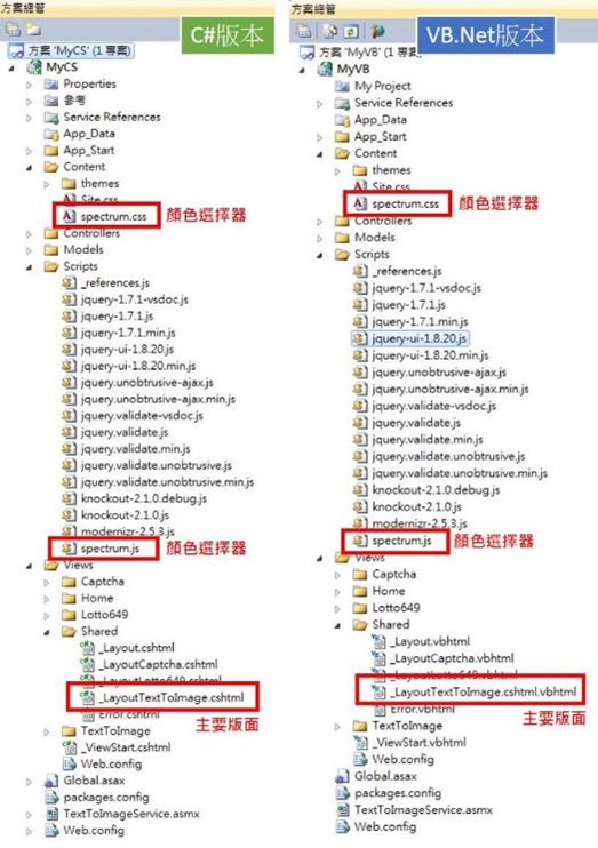
1. 新增「_LayoutTextToImage」檔案,如圖三: 補充:因HTML5的color類型並非所有瀏覽器均支援,而改選擇支援jQuery的顏色選擇器[4]。
接下來為了實際用console端操作範例,先建一個空的html檔來練習。其內容如下,其中加入了D3.js的連結。

圖三
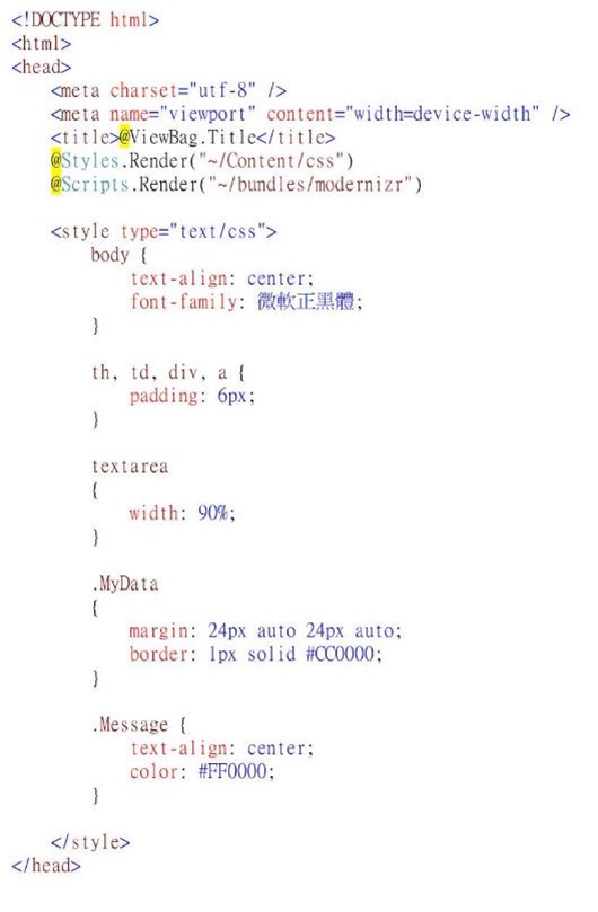
2. head標籤內容,如圖四:

圖四
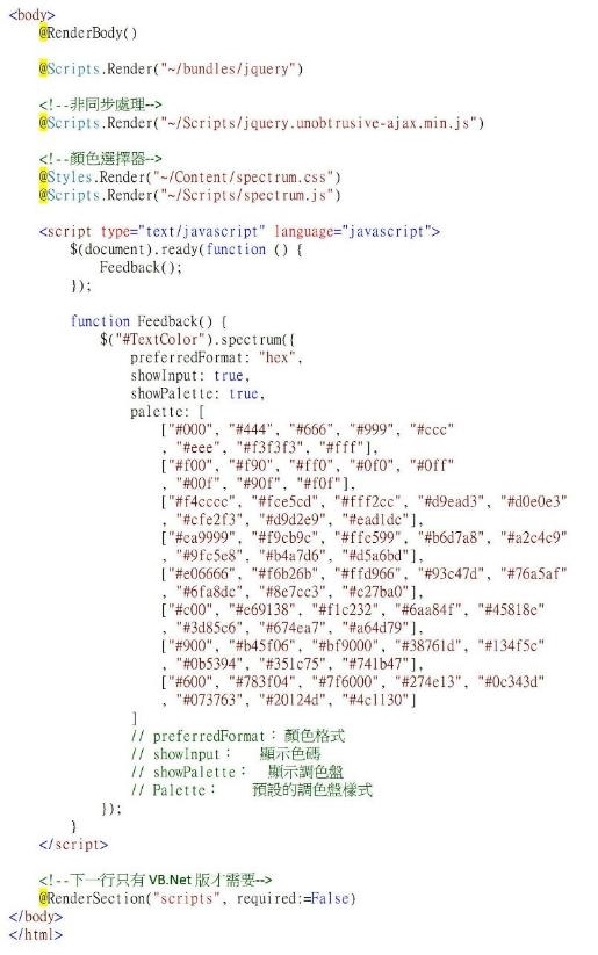
3. body標籤內容,如圖五:

圖五
編輯Models模組(C#、VB.Net)
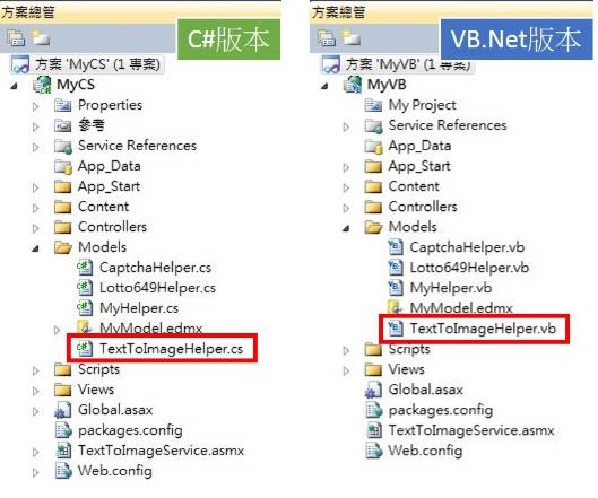
1. 新增CaptchaHelper(Class類別)檔案,如圖六:

圖六
2. 匯入指定的命令空間和類型,讓程式可直接參考,如圖七:

圖七
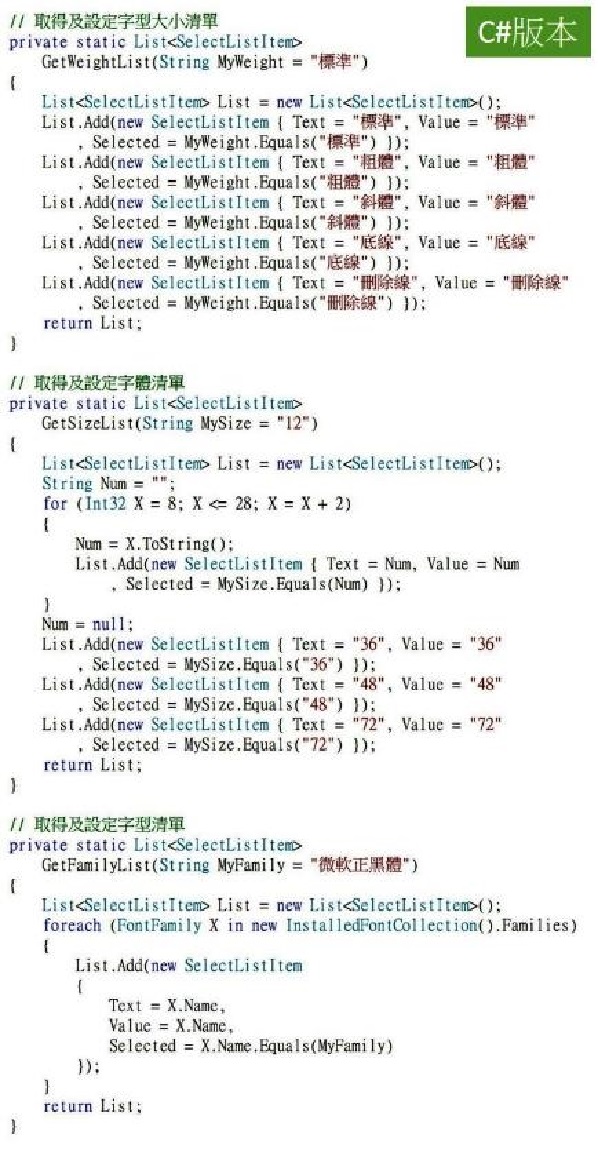
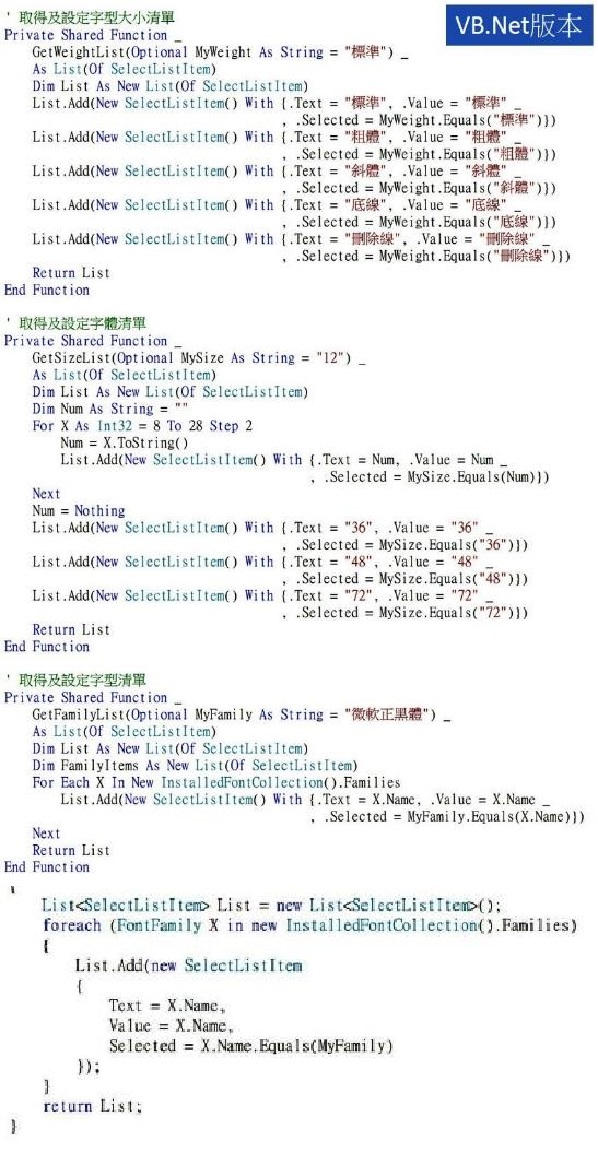
3. 建立「取得及設定字型、字體、大小」清單,如圖八、圖九:

圖八

圖九
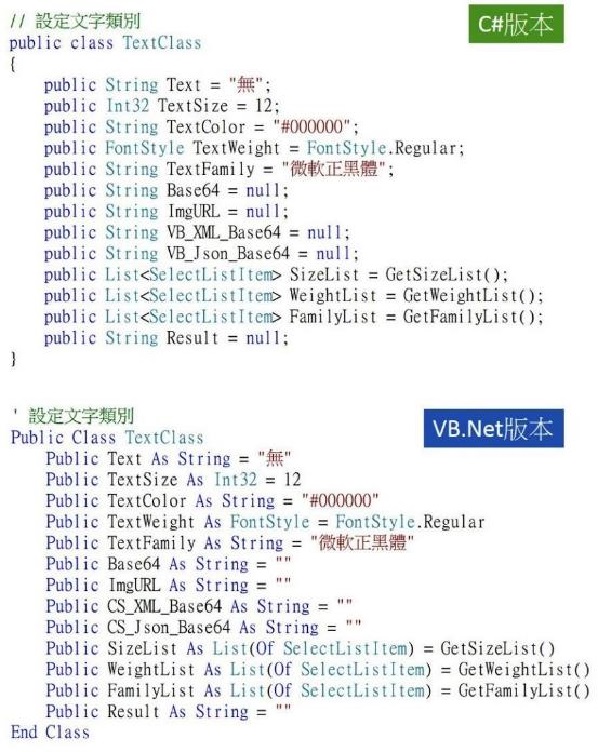
4. 建立「文字類別」,如圖十:

圖十
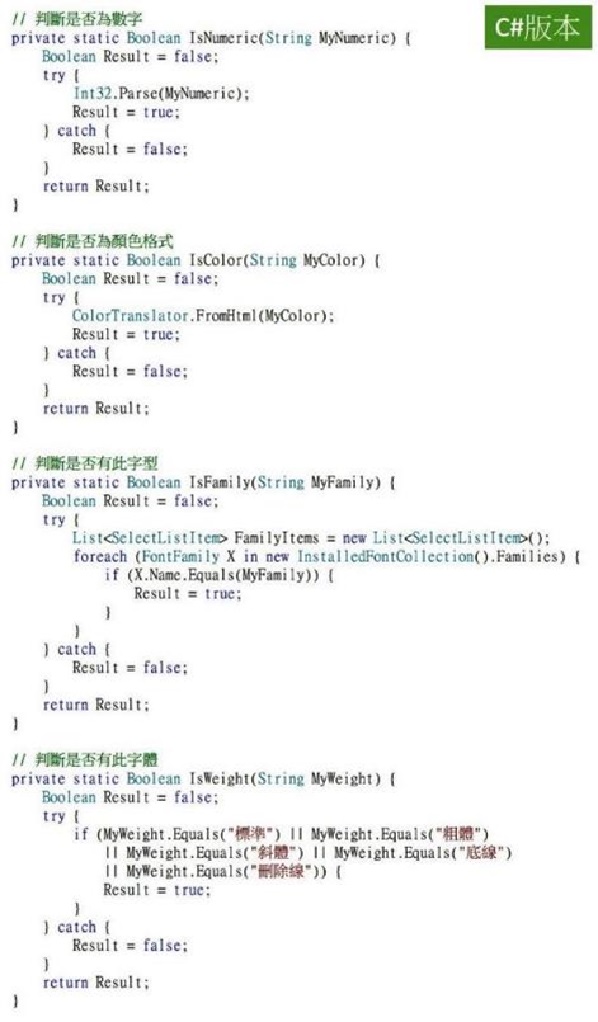
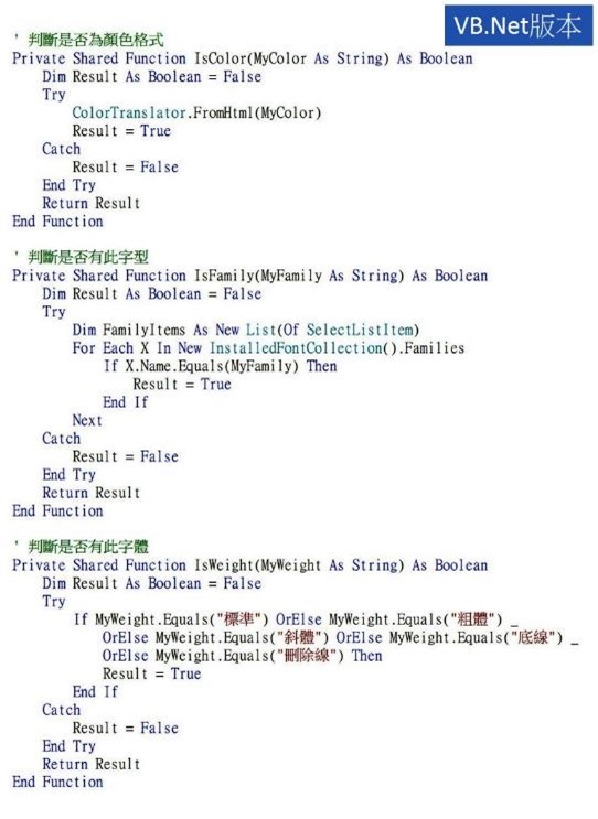
5. 建立「判斷顏色、字型、字體」功能,C#版本增加「判斷是否為數字」,如圖十一、圖十二:

圖十一

圖十二
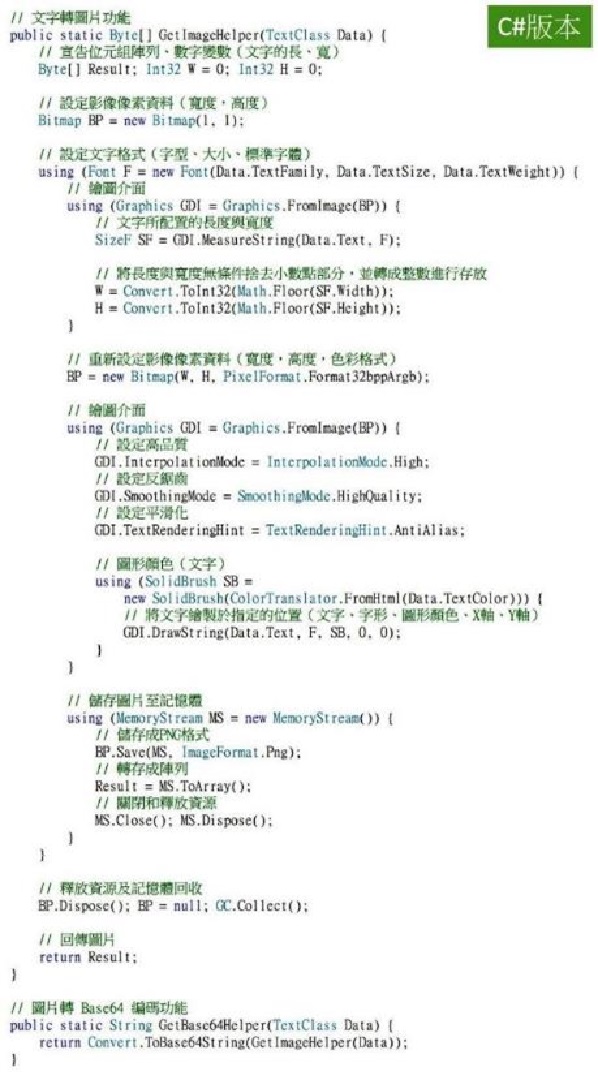
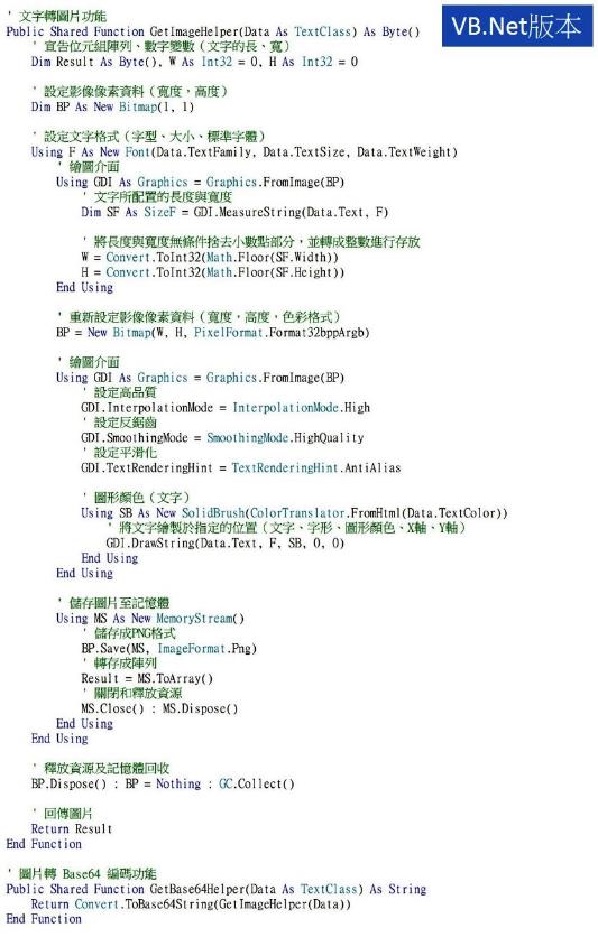
6. 建立「文字轉圖片」及「圖片轉Base編碼」功能,如圖十三、圖十四:

圖十三

圖十四
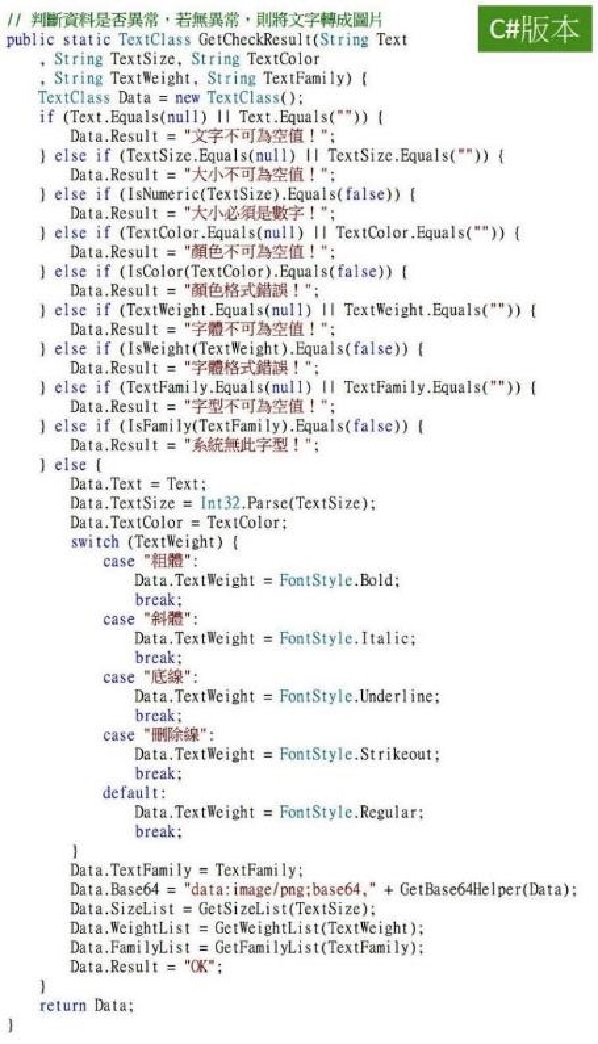
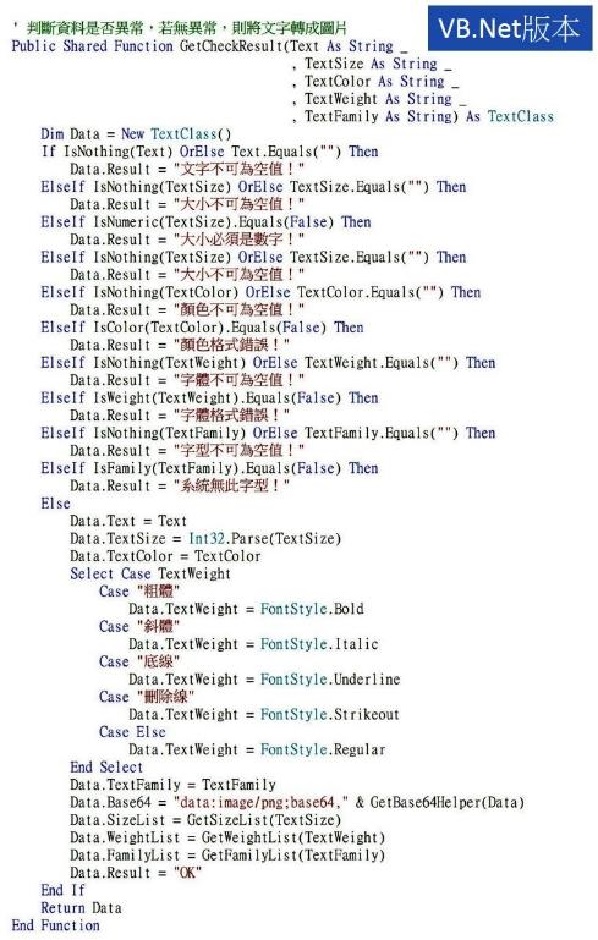
7. 建立「判斷資料是否異常,若無異常,則將文字轉成圖片」功能,如圖十五、圖十六:

圖十五

圖十六
新增Web服務項目(C#、VB.Net)
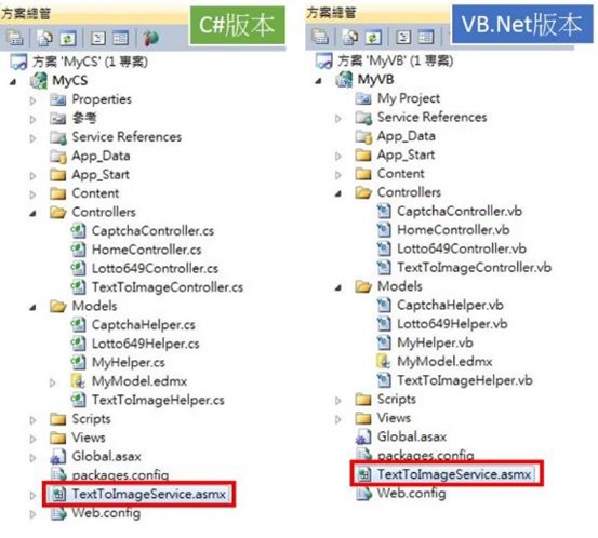
1. 新增TextToImageService.asmx(Web服務)檔案,如圖十七:

圖十七
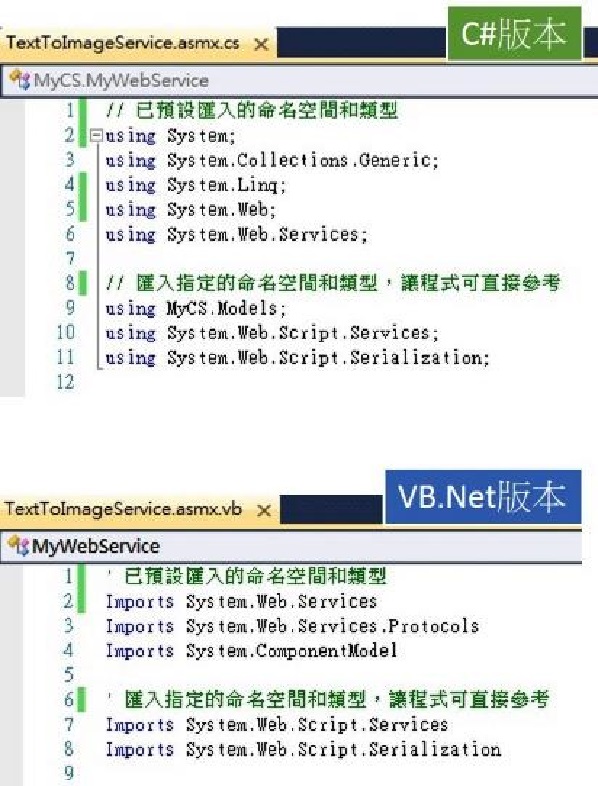
2. 匯入指定的命令空間和類型,如圖十八:

圖十八
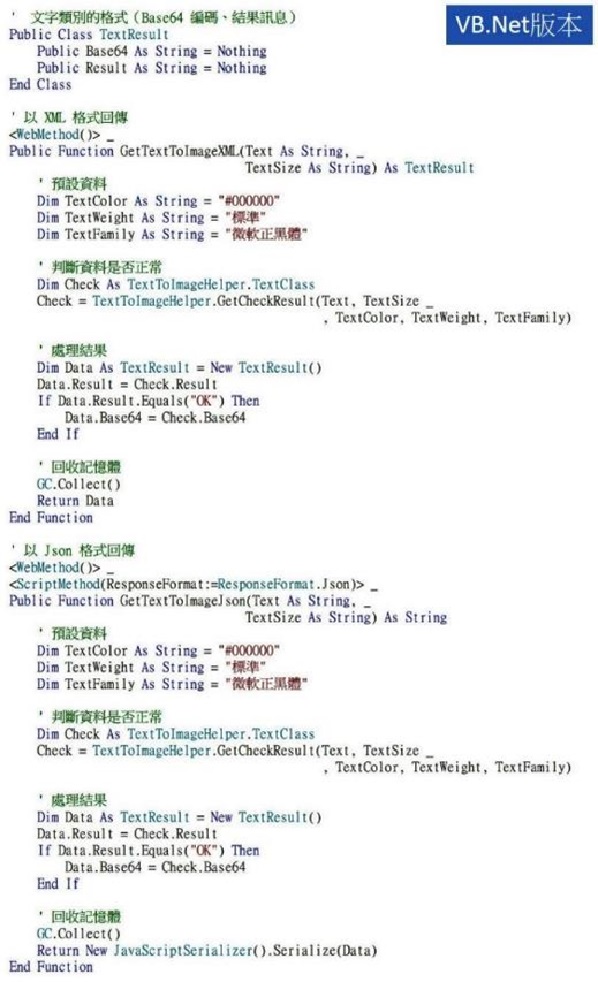
3. 建立「文字類別的格式」、「以XML格式回傳」及「以Json格式回傳」功能,如圖十九、圖二十:

圖十九

圖二十
新增服務參考項目(C#、VB.Net)
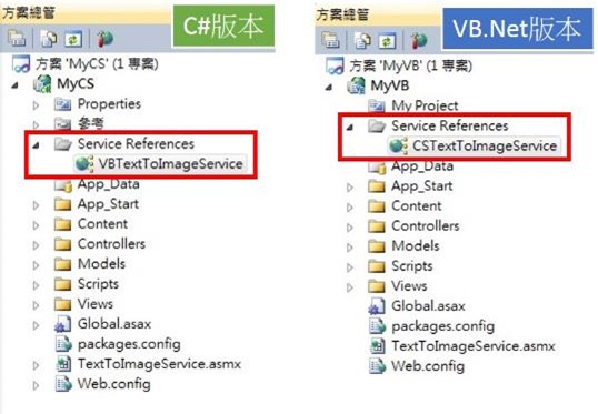
說明:新增Service References服務參考,結果如圖二十一:

圖二十一
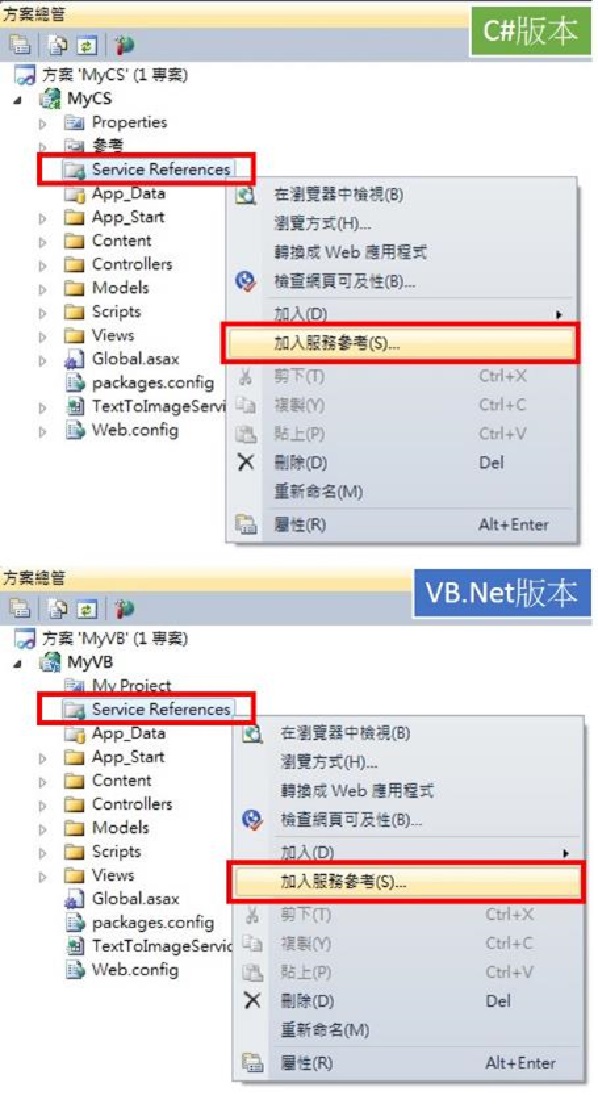
1. 選擇「加入服務參考」,如圖二十二:

圖二十二
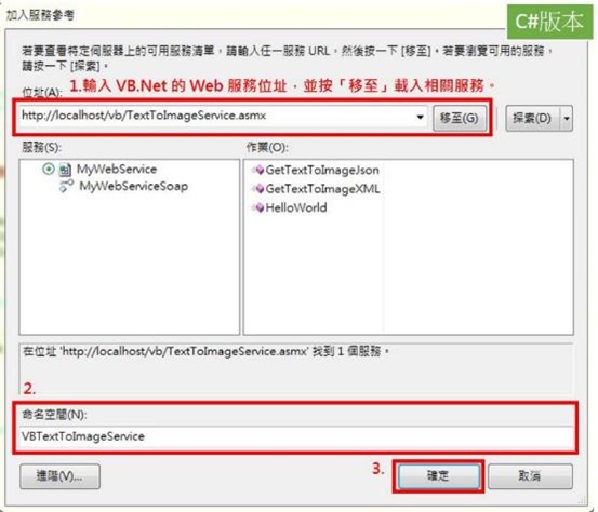
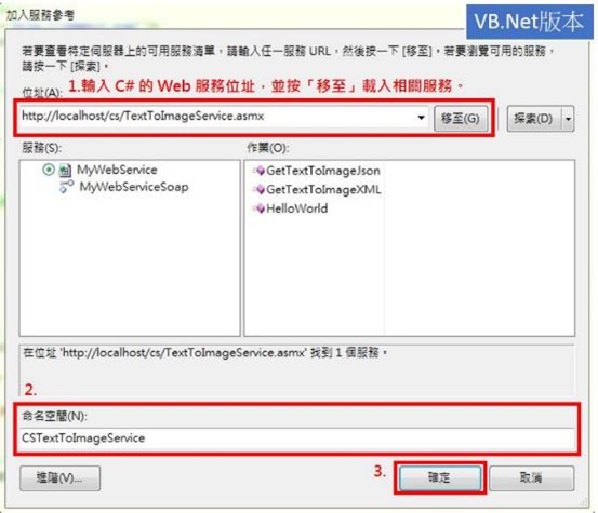
2. 輸入Web服務「位址」、「命名空間」,再按「確定」即可,如圖二十三、圖二十四:

圖二十三

圖二十四
編輯Controller控制器(C#、VB.Net)
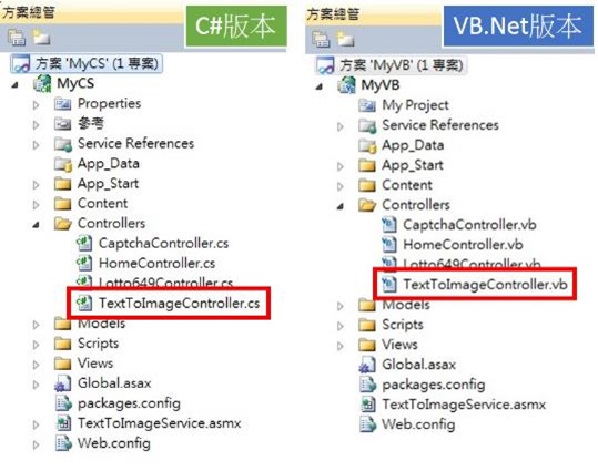
1. 新增TextToImage(Controller控制器)檔案,如圖二十五:

圖二十五
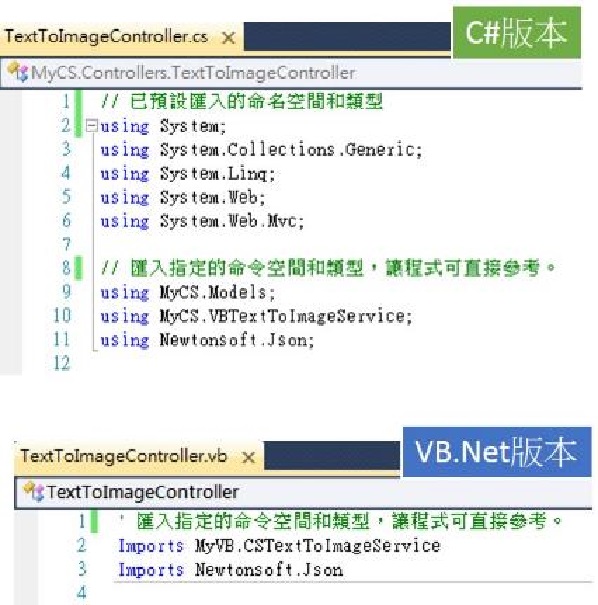
2. 匯入指定的命令空間和類型,如圖二十六:

圖二十六
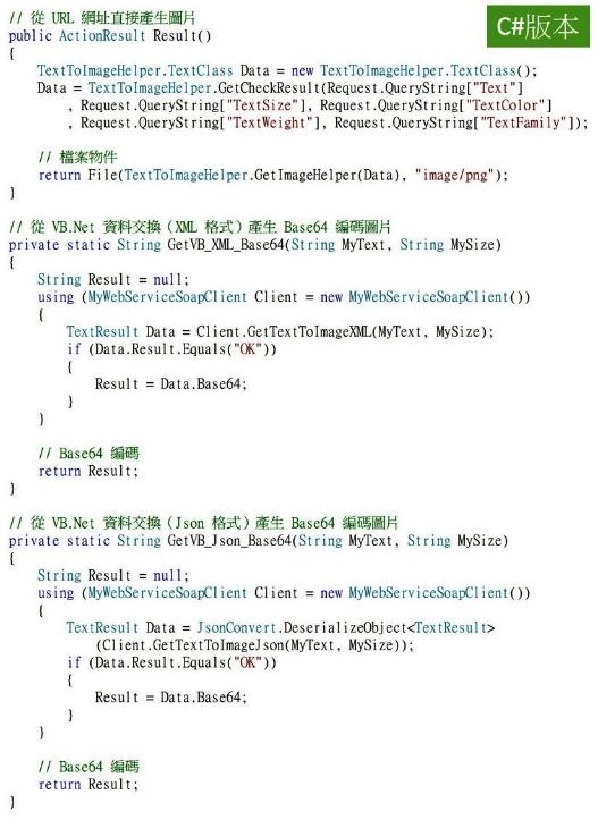
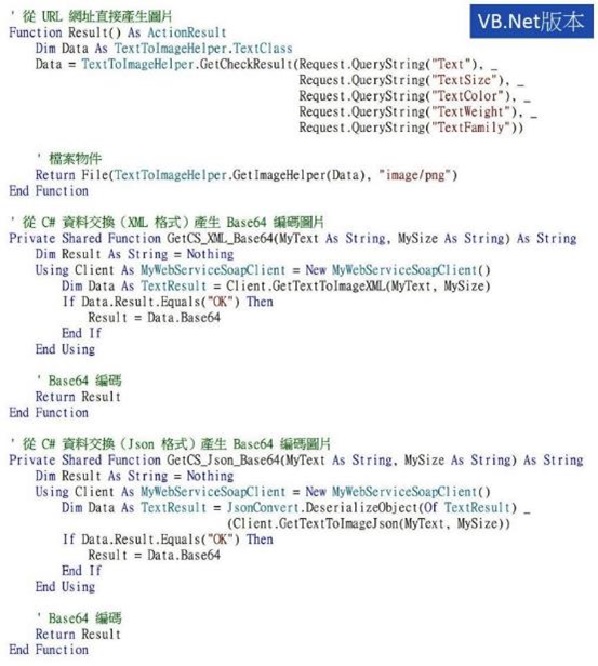
3. 建立「動作方法」及「資料交換」產生圖片功能,如圖二十七、圖二十八:

圖二十七

圖二十八
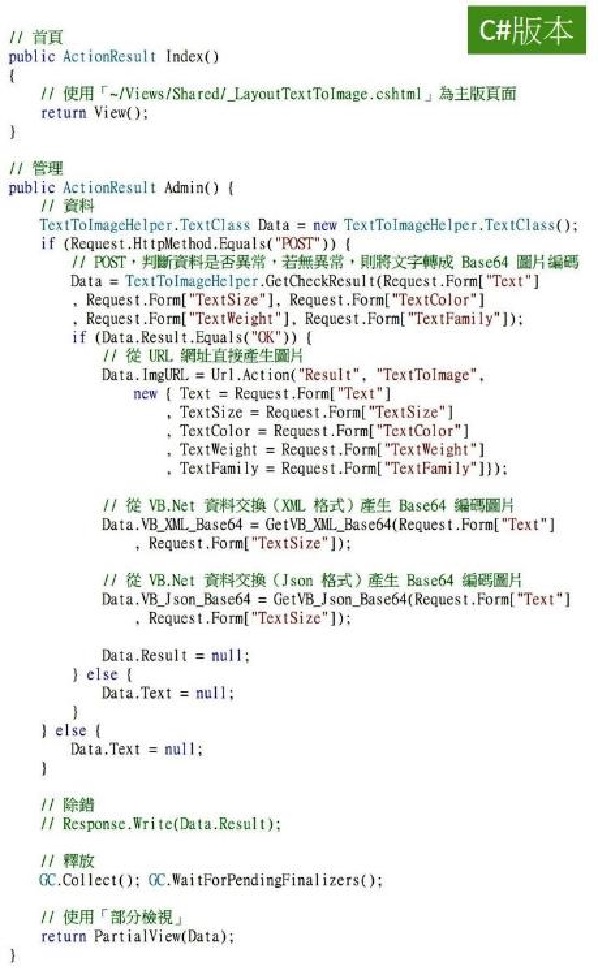
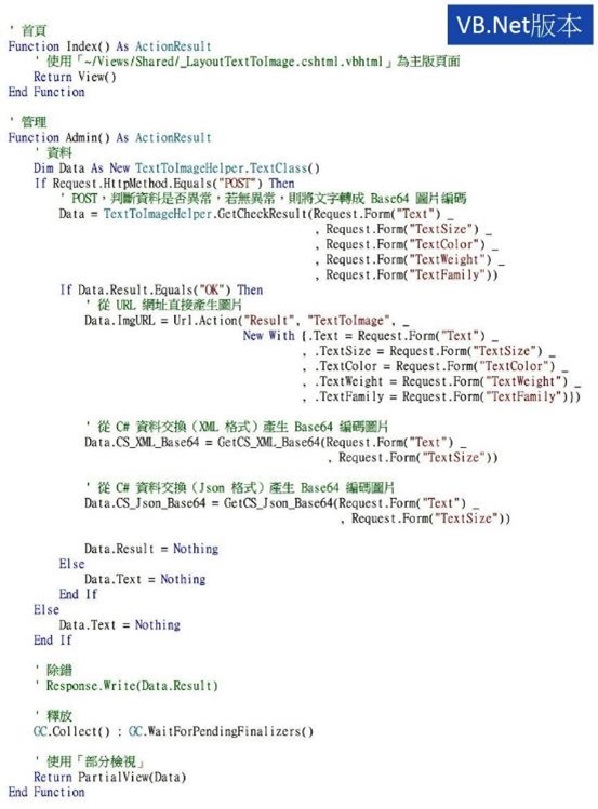
4. 建立「首頁」、「管理」的動作方法,如圖二十九、圖三十:

圖二十九

圖三十
編輯Views / Captcha檢視頁面(C#、VB.Net)
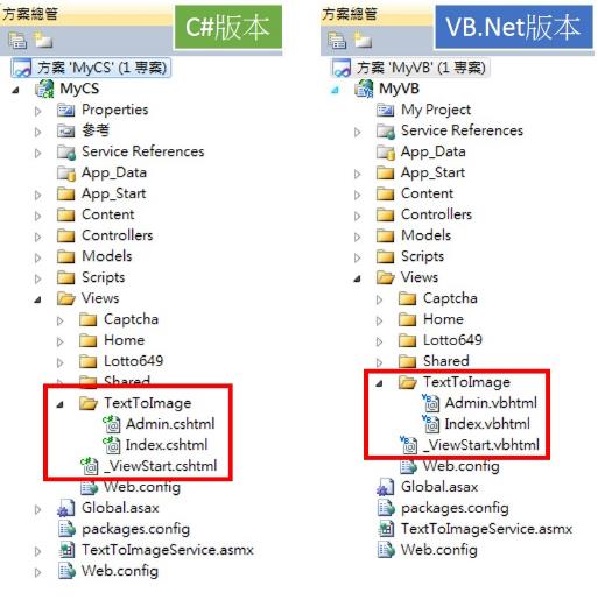
1. 新增Index(首頁)及Admin(管理)的檢視,如圖三十一:

圖三十一
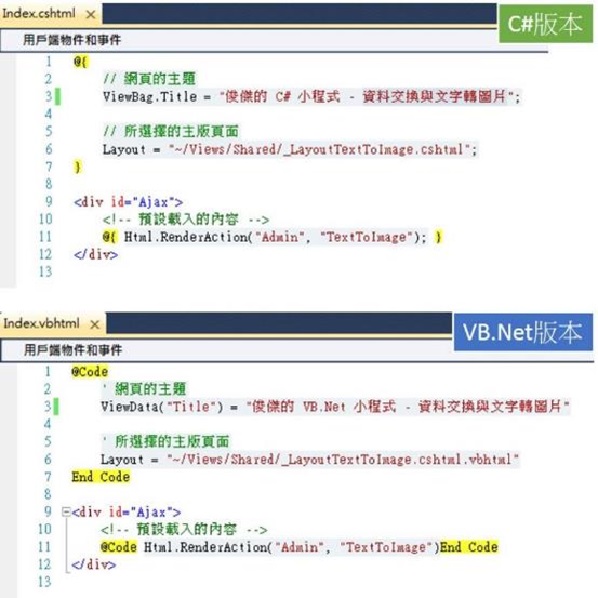
2. 編輯Index(首頁)檢視的內容,如圖三十二:

圖三十二
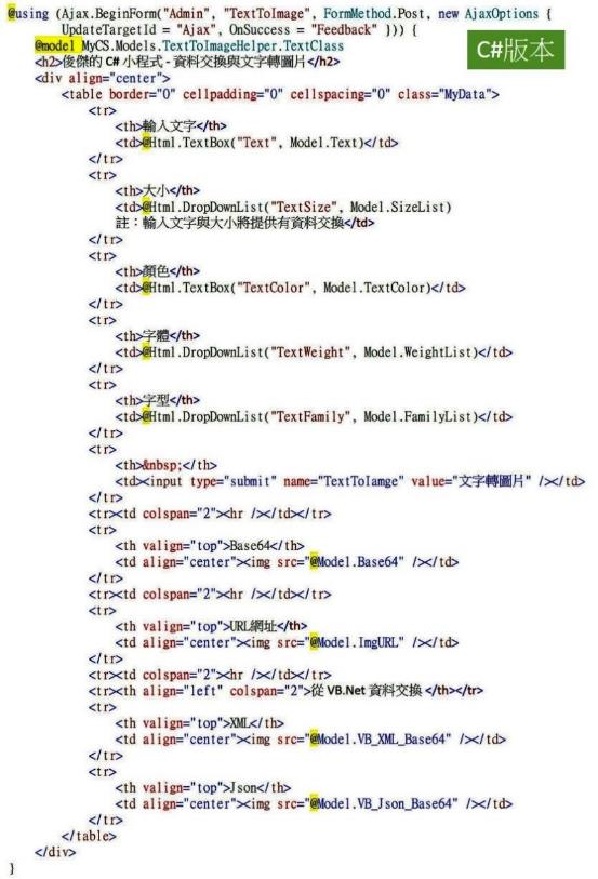
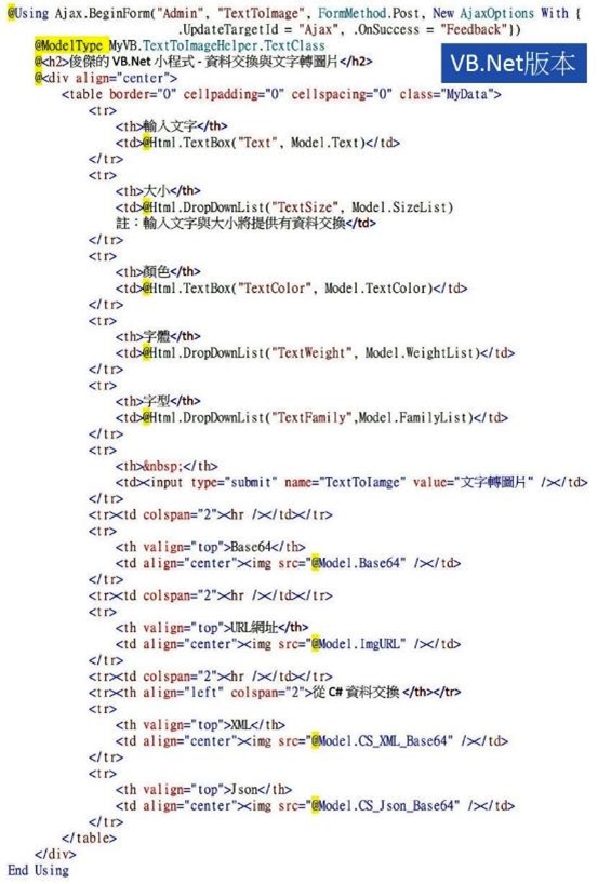
3. 編輯Admin(管理)檢視的內容,如圖三十三、圖三十四:

圖三十三

圖三十四
預覽結果(C#、VB.Net)
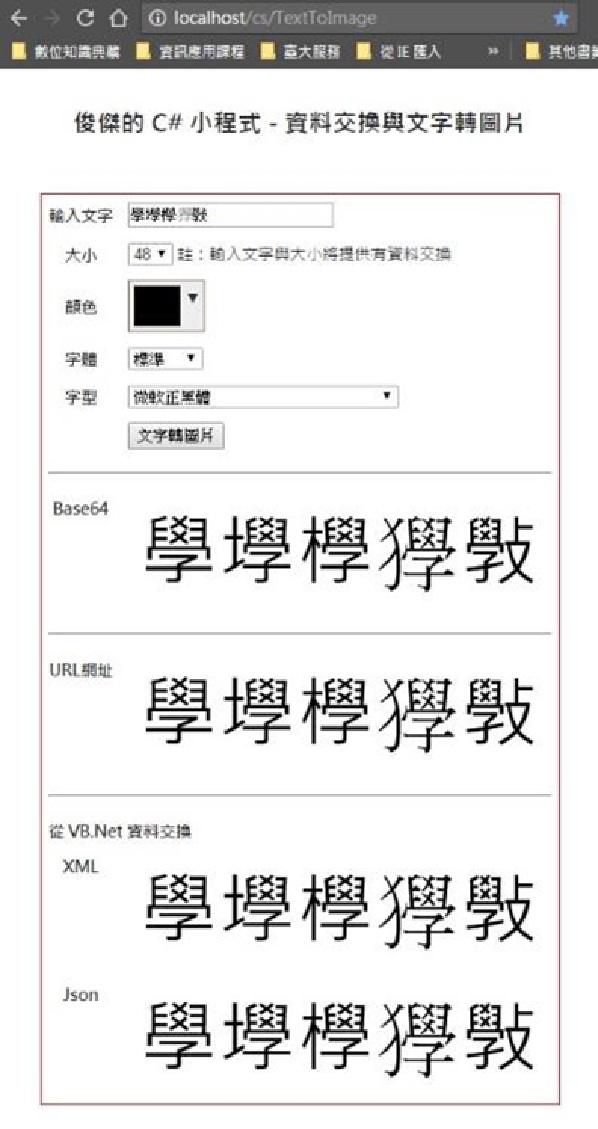
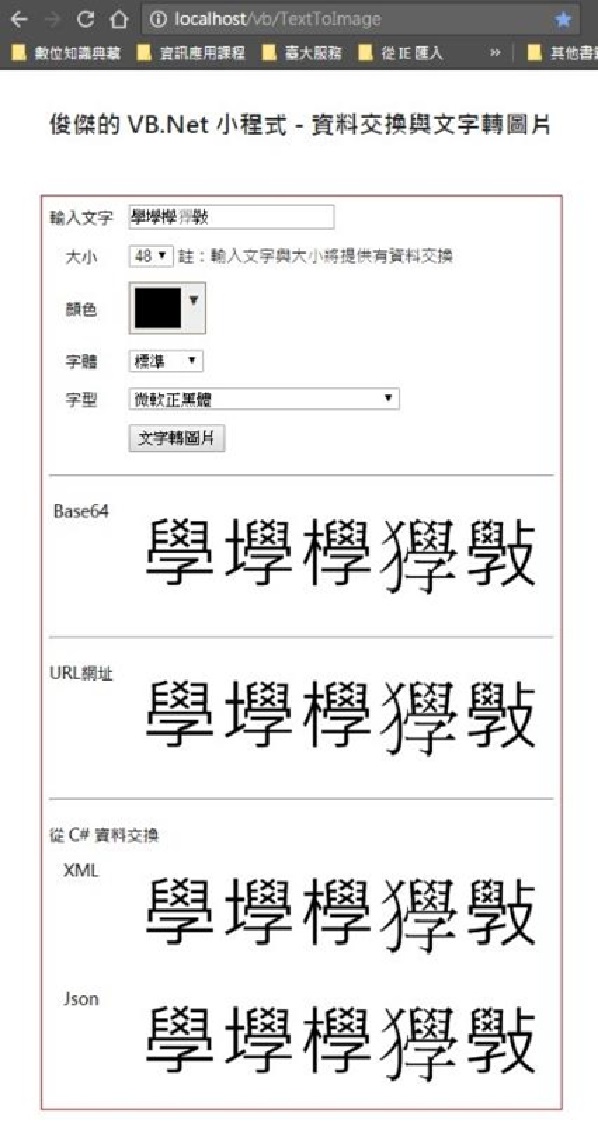
利用Chrome瀏覽器確認,所輸入的實驗用字,其結果均能成功轉成圖片,如圖三十五、圖三十六:

圖三十五

圖三十六
如何撰寫【PHP】的資料交換?輸入罕見字的結果比較
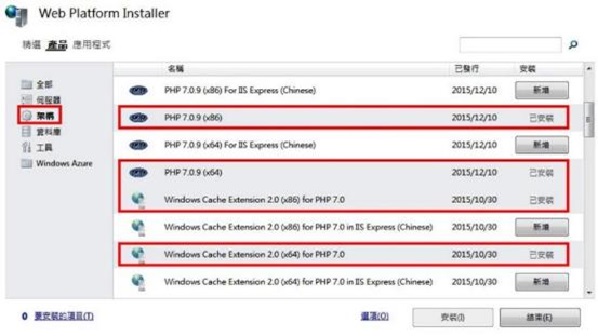
1. 使用「Web Platform Installer」工具,選擇「架構」,安裝PHP相關套件,讓IIS能支援PHP語法,如圖三十七:

圖三十七
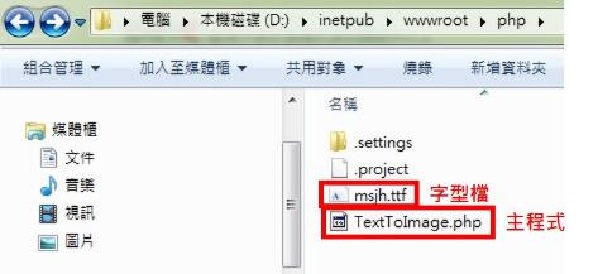
2. PHP的檔案配置,如圖三十八:

圖三十八
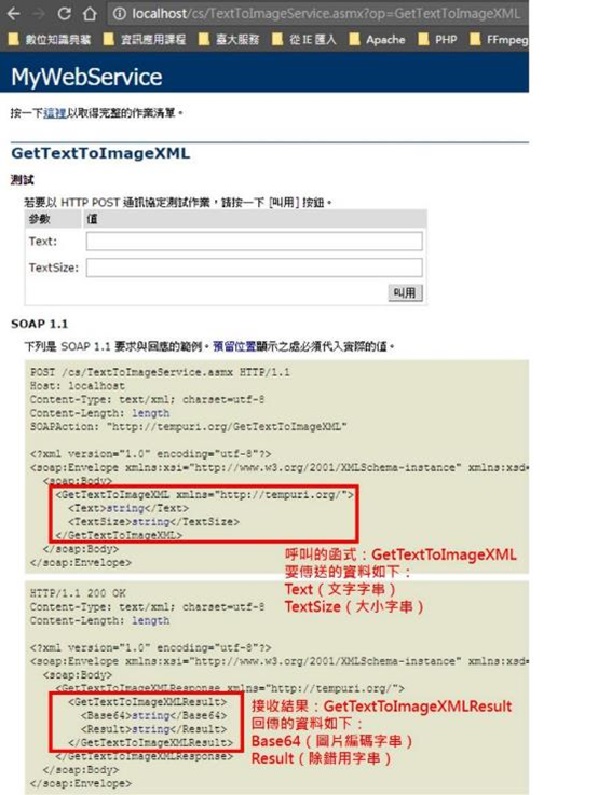
3. 利用Chrome瀏覽器瀏覽Web服務,確認要呼叫的函式及要傳送的格式,以及接收結果的函式及格式,如圖三十九、圖四十:

圖三十九

圖四十
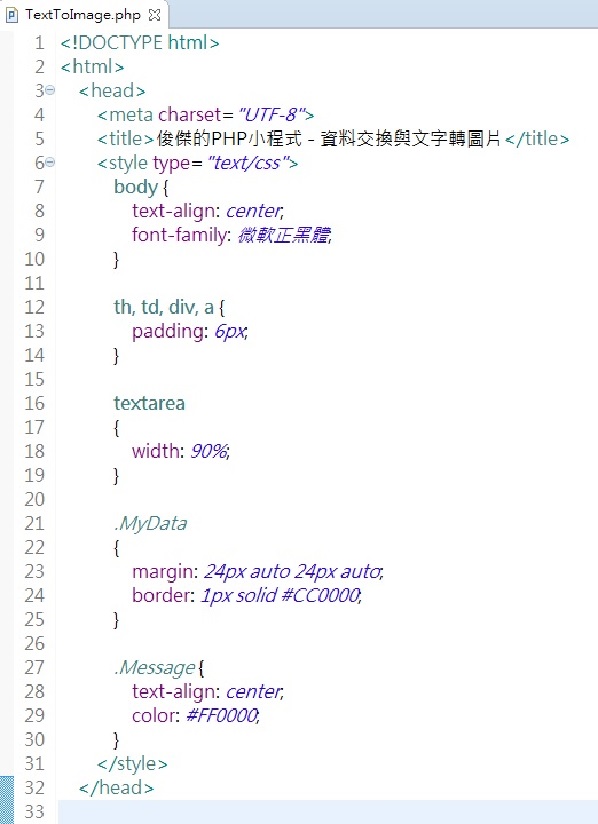
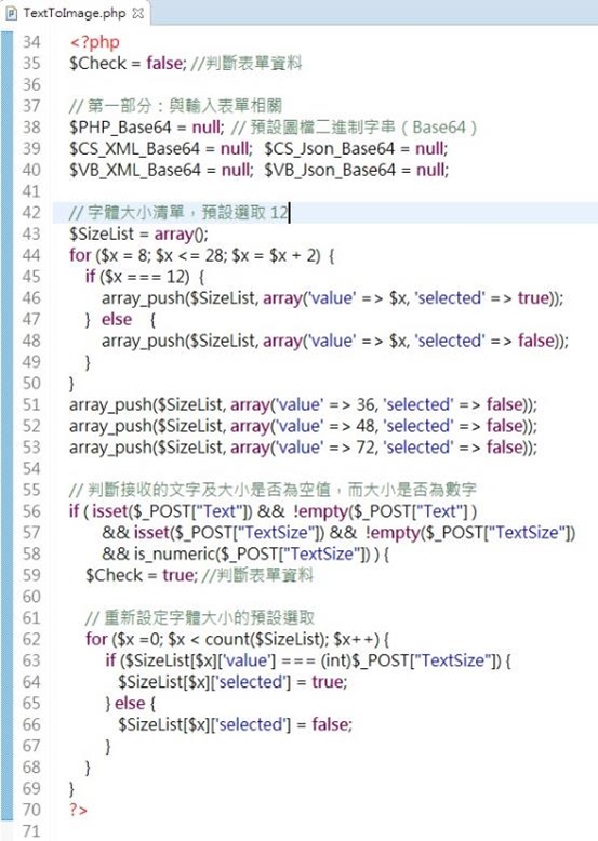
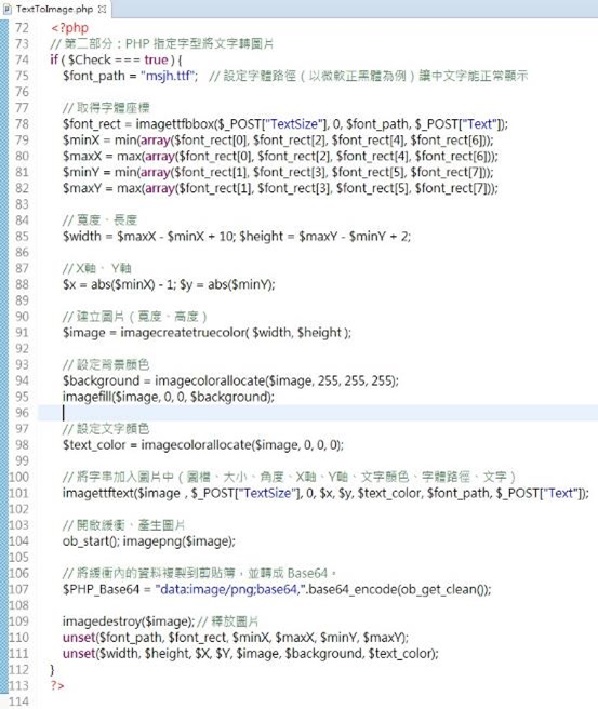
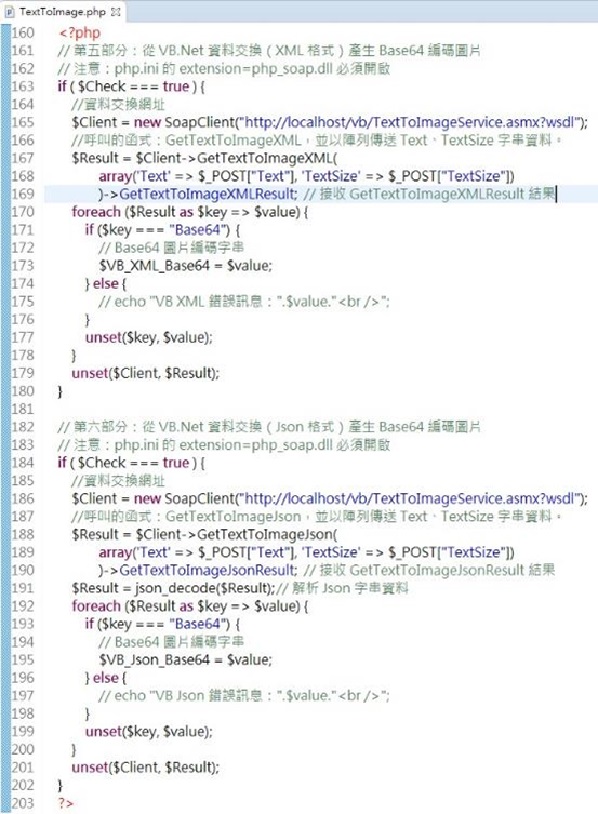
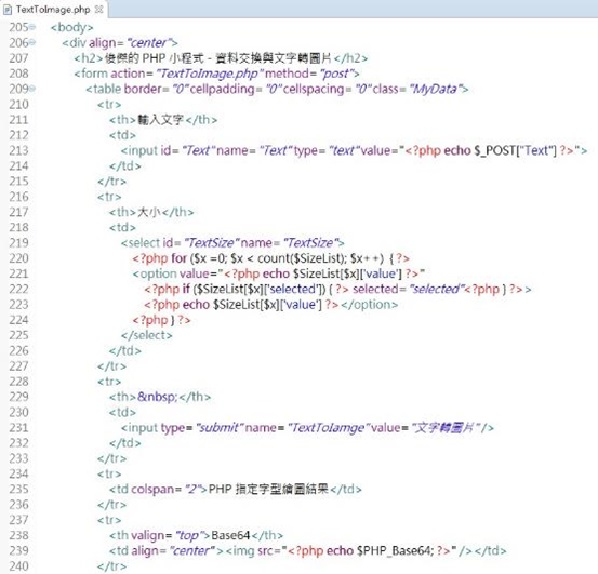
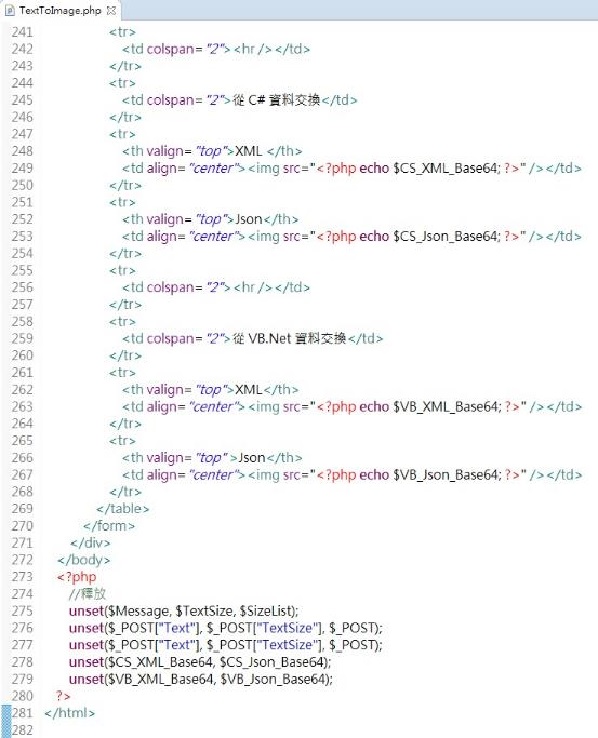
4. 編輯TextToImage.php檔案,如圖四十一~圖四十七:

圖四十一

圖四十二

圖四十三

圖四十四

圖四十五

圖四十六

圖四十七
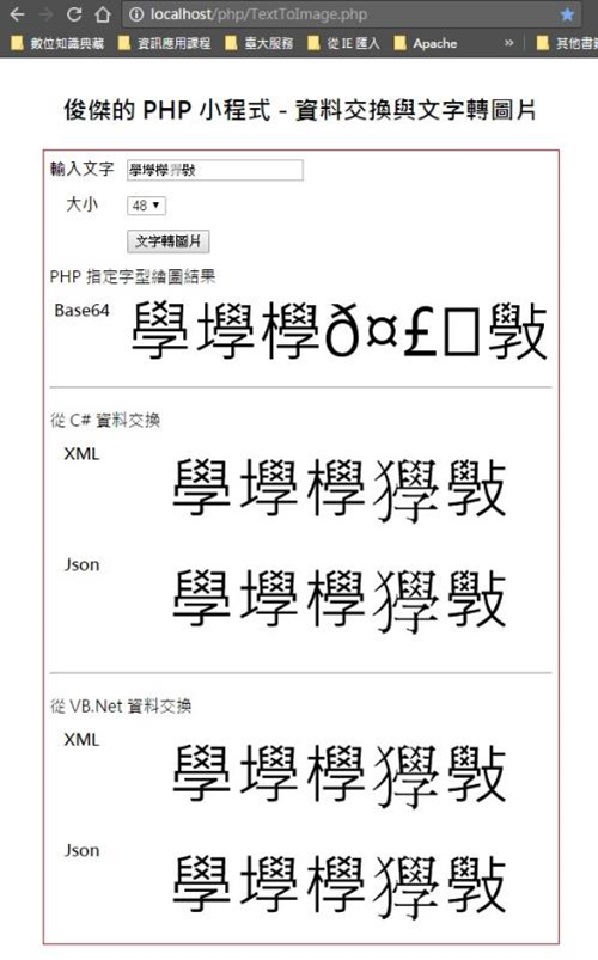
5. 利用Chrome瀏覽器確認,所輸入的實驗用字,可能是因為PHP的GD函式對罕見字的支援不足,致使部分文字無法正常轉圖,實驗結果如圖四十八:

圖四十八
如何撰寫【ASP】的資料交換?
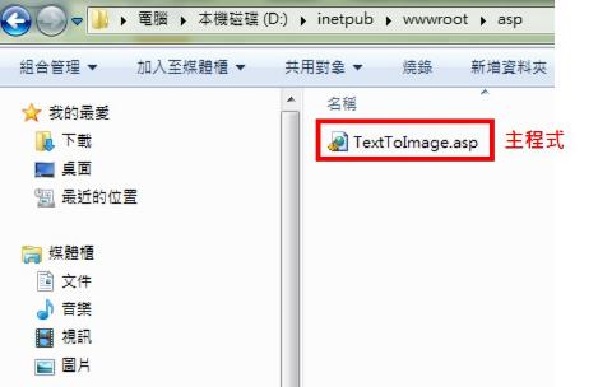
1. ASP的檔案配置,如圖四十九:

圖四十九
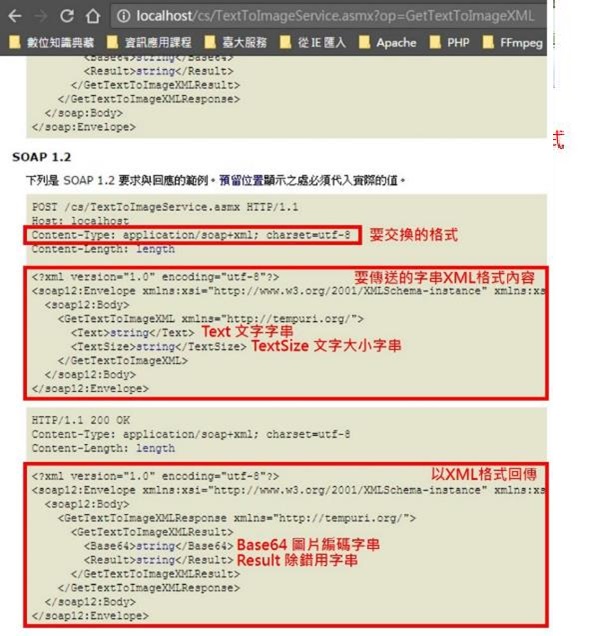
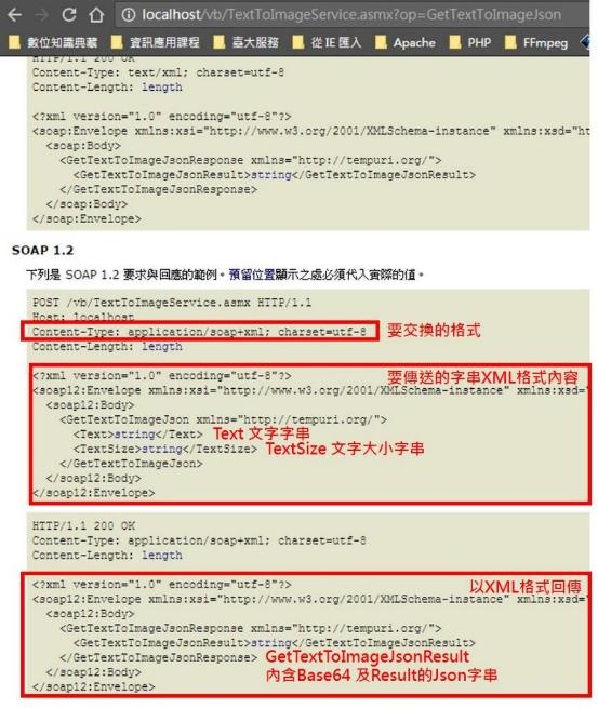
2. 利用Chrome瀏覽器瀏覽Web服務,確認要呼叫的函式及要傳送的格式,以及接收結果的函式及格式,如圖五十、圖五十一:

圖五十

圖五十一
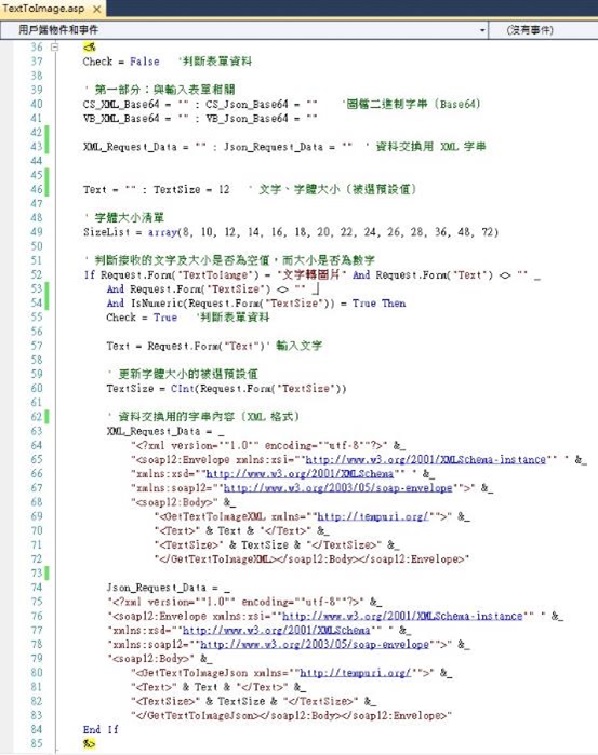
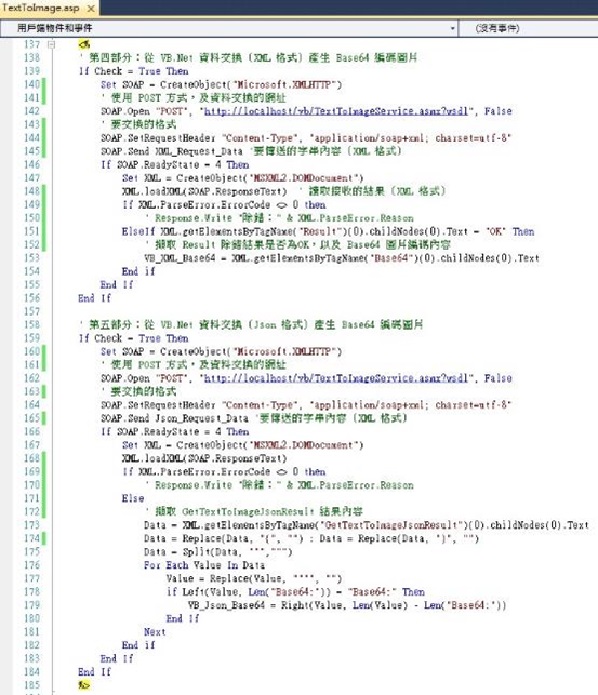
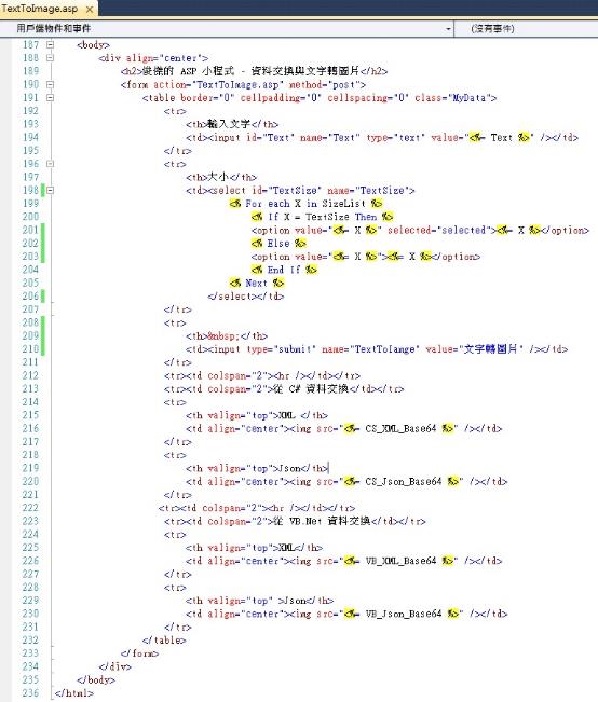
3. 編輯TextToImage.php檔案,如圖五十二~圖五十六:

圖五十二

圖五十三

圖五十四

圖五十五

圖五十六
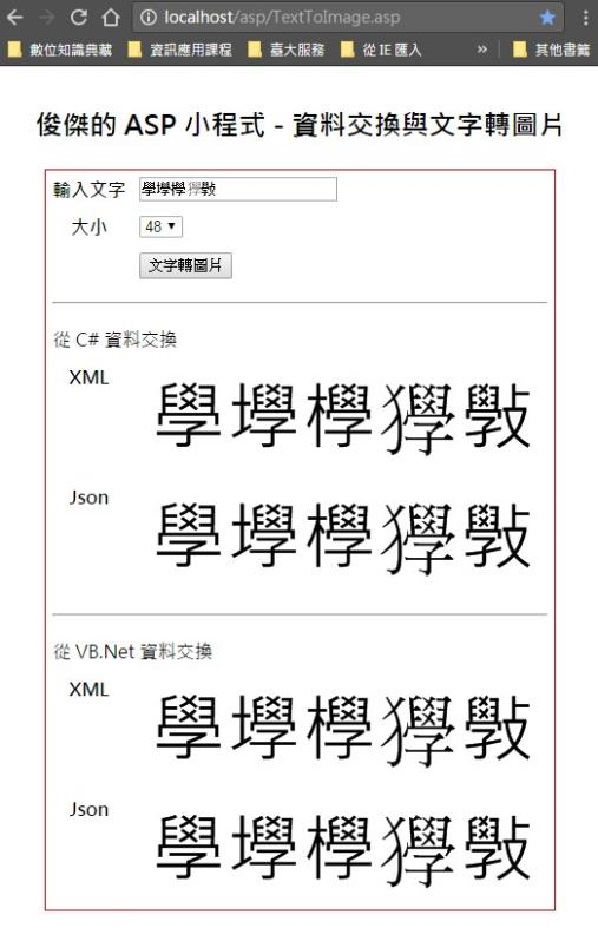
4. 利用Chrome瀏覽器確認,所輸入的實驗用字,均能成功地透過資料交換取得Base64圖片編碼,實驗結果如圖四十八:

圖五十七
結論
實驗結果,Web服務能為不同的程式語言提供服務,且均能正確將文字轉成Base64編碼後回傳給使用者,可作為程式負擔移轉的參考。但其結果亦發現PHP的GD函式無法有效地將罕見字轉換成圖片的問題,僅能猜測可能是所參考的字型檔未包括該罕見字所致。而根據《維基百科》對「中日韓統一表意文字」的說明,仍有許多技術問題尚未解決[5]。因此,若有文字轉圖片的需求時,建議讓中文字支援程度較佳的伺服器及程式語言,透過以Web服務方式提供資料交換作為解決方案。
參考資料
[1]余至浩(2014年07月14日)。政府開放資料大體檢,哪些民眾最愛用?。IThome。線上檢索日期:2017年01月17日。網址:http://www.ithome.com.tw/news/89376
[2]Web服務。維基百科。檢上檢索日期:2011年01月14日。網址: https://zh.wikipedia.org/wiki/Web%E6%9C%8D%E5%8A%A1
[3]漢字古今字資料庫。行政院科技部、中央研究院歷史語言研究所和資訊科學研究所。檢上檢索日期:2011年01月14日。網址: http://xiaoxue.iis.sinica.edu.tw/ccdb
[4]jQuery版顏色選擇器。spectrum。檢上檢索日期:2011年01月14日。網址: https://bgrins.github.io/spectrum/
[5]中日韓統一表意文字。維基百科。檢上檢索日期:2011年01月14日。網址:https://zh.wikipedia.org/wiki/%E4%B8%AD%E6%97%A5%E9%9F%93%E
7%B5%B1%E4%B8%80%E8%A1%A8%E6%84%8F%E6%96%87%E5%AD%97