作者:唐瑤瑤 / 臺灣大學計算機及資訊網路中心程式設計組程式設計師
本校電子報平台新發刊數與訂閱戶數都在持續成長,各型式刊物內容更是校內外師生不可或缺之精神糧食,計資中心為提升服務品質,也將持續對平台軟硬體作優化。本文將介紹臺大電子報新增之響應式讀報工具及NTU RSS Reader服務,期盼提升讀者們的線上閱覽體驗。校內其他訊息發布程式若想提供RSS Feed 連結,請參考本文說明。
平台發展現況
截至2017年10月統計數據,台大電子報平台http://epaper.ntu.edu.tw 總訂閱人數達到41萬人。由於手機平板等行動裝置之普及,校園內幾乎人手一機,透過各種裝置平台上網瀏覽的人數暴增。為提供使用者較舒適的刊物內容瀏覽介面,我們將針對行動裝置讀者進行最佳化設計。
響應式讀報工具程式
響應式網頁設計(Responsive Web Design) 簡稱RWD ,又稱適應性網頁等,是針對多螢幕Web程式開發所提出的術語,該設計主要精神是針對不同螢幕大小而產生不同的內容及排版,目前也被視為網頁設計開發趨勢。本校學生會電子週報內容設計即是採用RWD,再配合電子報平台2017年新修之預設工具列(同樣採用RWD),在不同裝置上瀏覽時可以看到明顯的適應效果。
下列圖一、圖二是【臺大學生會電子周報第149期】分別在電腦螢幕及手機上的排版顯示。PC版讀者不妨點選此期刊物連結,或手機掃描QR Code自行測試看看。

工具列目前提供:1.回到平台首頁,2.NTU Reader (iOS App),3.訂閱本報連結,4.歷史報區連結。

圖一、【臺大學生會電子周報第149期】在一般電腦螢幕之顯示

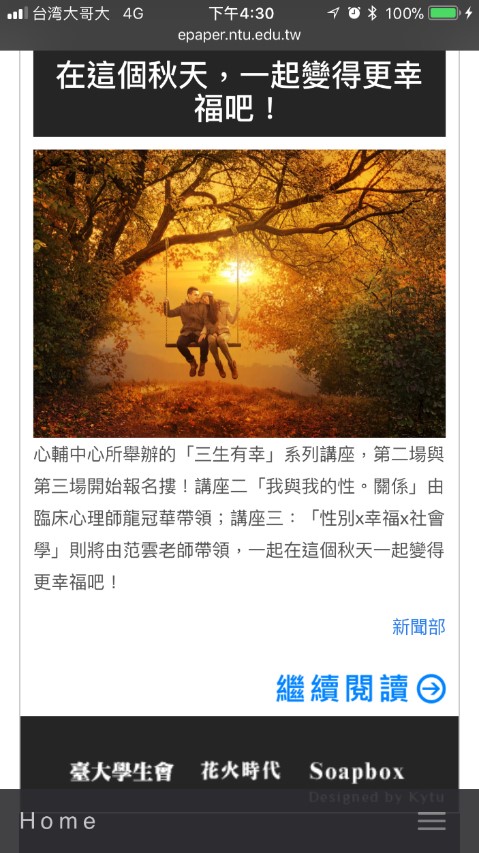
圖二、【臺大學生會電子周報第149期】在手機螢幕之顯示
NTU RSS Reader (iOS App)

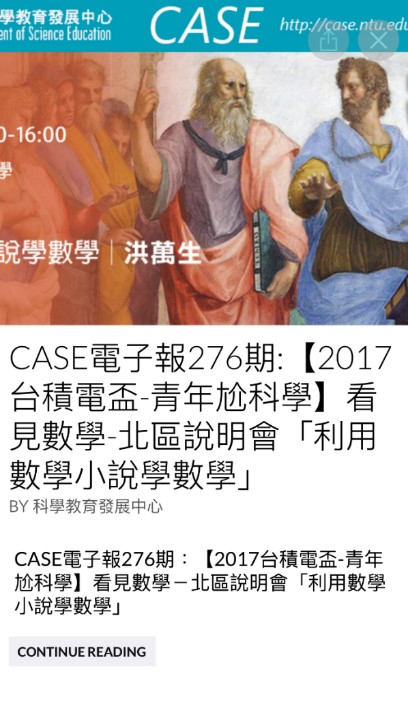
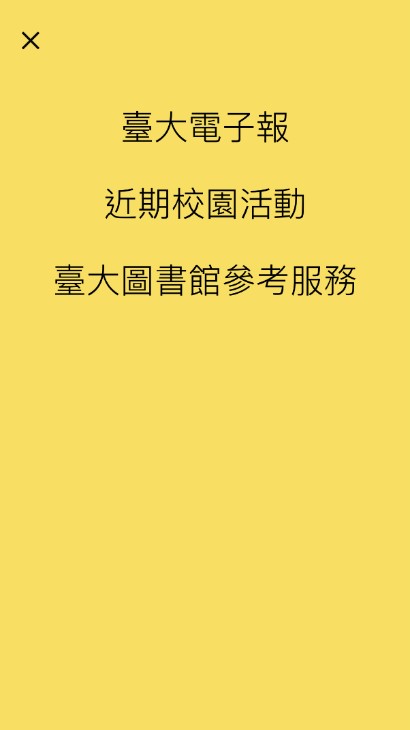
電子報平台讀報工具列新增NTU Reader (iOS App),使用者安裝後畫面如圖三、圖四及圖五。這個原生版App可以讀取標準RSS Feeds,並將內容作優化處理,非常適合新聞訊息公布Web application使用。
目前我們已將臺大電子報、近期校園活動及臺大圖書館參考服務三個來源加入Reader清單,若校內有其他新聞發布程式希望加入,請提供符合RSS 2.0規格RSS feed連結,以充實閱覽訊息來源。除提供標準欄位外,每個item請新增2個elements如下:
1、 發佈者
<dc:creator xmlns:dc="http://purl.org/dc/elements/1.1/">
<![CDATA[ 發佈者名稱 ]]>
</dc:creator>
2、主圖URL連結
<enclosure url="http://xxx.ntu.edu.tw/xxx.jpg" type="image/jpeg"/>
一則新聞item完整範例:
<item>
<title>[公告] 醫學院圖書分館端午節與期末考挑燈夜讀開放時間公告</title>
<link>
http://epaper.ntu.edu.tw/view.php?listid=34&id=25914
</link>
<description>
<![CDATA[
親愛的讀者您好: 醫學院圖書分館端午節與期末考挑燈夜讀開放時間如下,敬請留意: 5月29日(一) 比照週六開放時間9:00-17:00及服務 5月30日(二) 端午節休館 6月 5 日(一) 至6月22日(四) 挑燈夜讀至夜間12點 醫學院圖書分館 敬啟 106.5.23
]]>
</description>
<dc:creator xmlns:dc="http://purl.org/dc/elements/1.1/">
<![CDATA[ 圖書館電子報 ]]>
</dc:creator>
<pubDate>Tue, 23 May 2017,17:41:29 +0800</pubDate>
<enclosure url="https://visitorcenter.ntu.edu.tw/images/p4/download/big(1024)/007.jpg" type="image/jpeg"/>
</item>
 |
 |
| 圖三、臺大電子報最新發行刊物在手機螢幕之顯示 |
圖四、進入電子報檢視主圖及該期刊物簡介 |

圖五、目前提供三個RSS Feed來源連結
編輯電子報內容注意事項
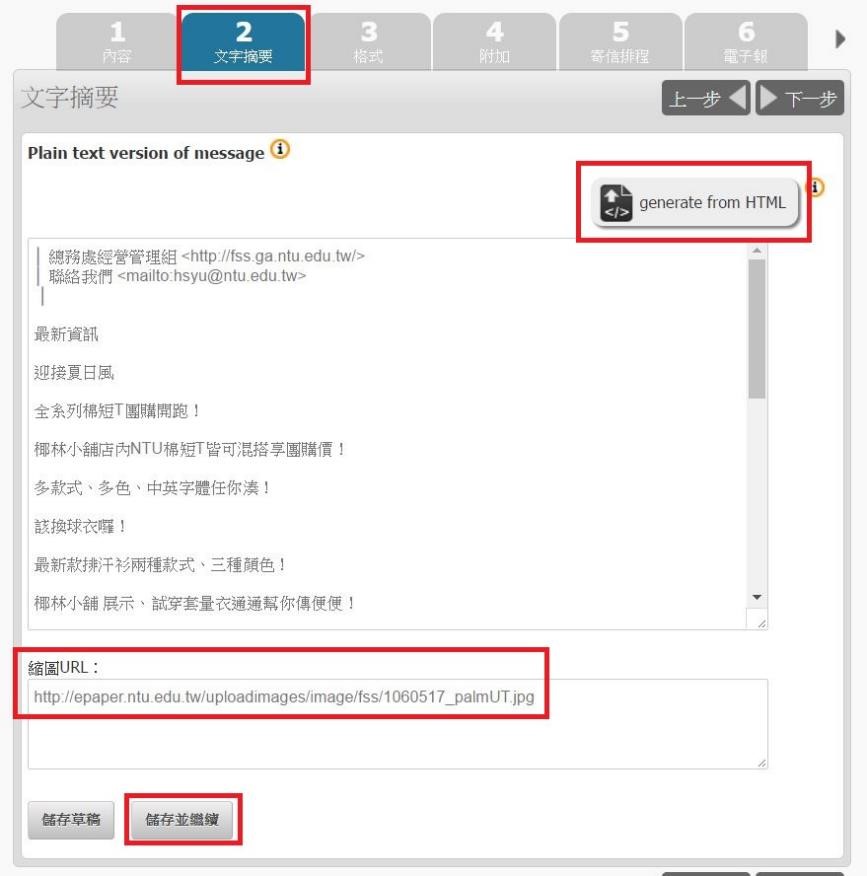
目前電子報平台會自動抓取刊物的純文字內容及主圖URL連結,但仍需發報者確認或修改想提供讀者的簡介或圖檔。請參考圖六,編輯信件內容存檔後,請選擇第二tab,即文字摘要區塊。可以直接按下”generate from HTML”按鈕,讓系統自動抓取;或在編輯框內輸入文字簡介內容。
同時下面縮圖URL框也會自動抓取圖片檔位置。請先複製該連結至瀏覽器測試,若不是您想要呈現的主圖,請直接修改圖檔連結。請注意,這邊的網址URL必須是絕對網址,也就是http://或https://開頭。編輯完成後,務必按下儲存按鈕。待信件寄送完成後,即可從手機NTU Reader檢視您的信件。

圖六、編輯電子報時可以修改文字簡介及主圖URL連結
參考資料
https://developers.google.com/web/fundamentals/design-and-ux/responsive/?hl=zh-tw