作者:陳俊佑/ 臺灣大學計算機及資訊網路中心程式設計組行政專員
甚麼!!!你還沒有使用過非常火紅的開源筆記軟體Logseq,還不快趕上流行的尖端,使用潮到出水的筆記軟體,展開你的筆記人生,成就你偉大霸業。上一篇已經介紹了介面及兩個基礎與法,那這篇就是來介紹更進階的語法及有趣的玩法給大家...
前言
大家好,我是大家的好朋友,計中的柚子哥。上一篇已經介紹了介面及兩個基礎與法,那這篇就是來介紹更進階的語法及有趣的玩法給大家。
一、【/】斜線呼叫快捷鍵前言
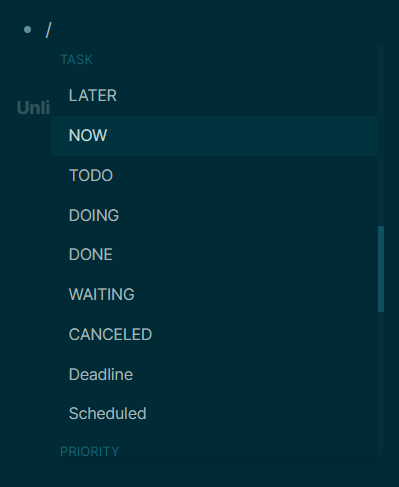
當你想要快速引用語法時,你可以按/,他就退跳出選單讓你選要用的語法,下面我將介紹幾個必較常用的語法。

圖1.呼叫快捷鍵
二、日期
當你用日期戳記時在當天也會出現該項目做提醒,我地下用Date picker來做示範,用Date picker時會跳出日期讓你選如圖3,假設我選5/19畫面中就自動出現我們前一篇有提到的[[雙括號]]的語法自動連結到當天,此時我們在雙括號日期後面寫去買衛生紙,然後我們跳到5/19的日記去看如圖5,這時會發現5/19頁面下面多了Linked Refences提醒我們5/16曾經有紀錄一筆5/19要買衛生紙的紀錄。

圖2.日期選單

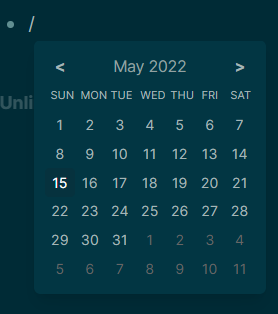
圖3.Date picker

圖4.自動連結時間

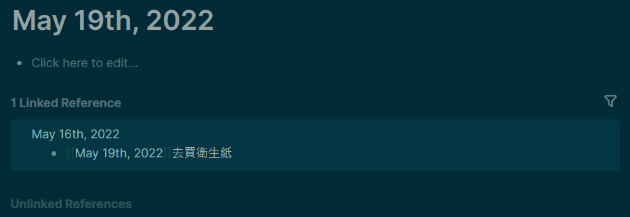
圖5.5/19日記
三、任務
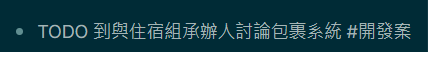
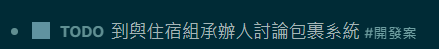
Task裡面的語法都是專為了To-do List而生,用了之後都會產生一個可以打勾的代辦事項。我用TODO語法作範例如圖7,完成後會像圖8一樣,前面有個方框可以打溝,當我們完成打勾,那一筆就會被劃掉如圖9,我們會在日記頁上面分散寫許多To-do List,那我們要怎麼管理全部的To-do Lis?答案就在下一個語法Query。

圖6.Task

圖7.TODO語法

圖8.TODO語法顯示

圖9.完成時會被劃掉
四、Query
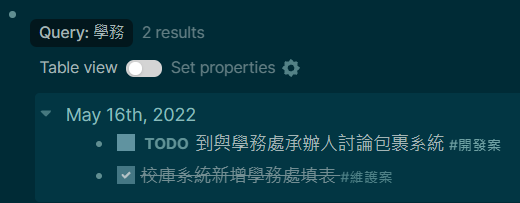
Query語法的用途就是把分散在各日期或各節點的資料塞選出來為我們所用,Query語法也很簡單{{query }}如圖10,把我們要搜尋的關鍵字放在query後面如圖11,這樣就會顯示出所有搜尋的內容如圖12。

圖10.Query語法

圖11.Query語法家參數

圖12.Query語法顯示
但是字串的搜尋不是很精確,因此我會搜尋頁面或是之前所說很有用的#hashtag,這邊就實際來時做一張代辦清單給大家展示。
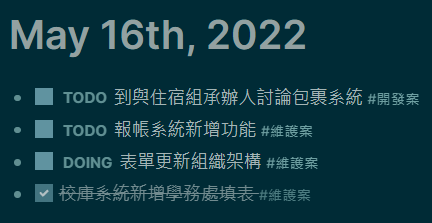
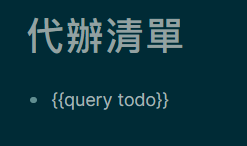
首先我們先在選單區左下角新增一個獨立頁面(New page)如圖13,名稱就打代辦清單如圖14,進到頁面後我嘗試用Query語法{{query todo}}把所有代辦清單列出來如圖15。

圖13.新增頁面

圖14.頁面命名

圖15.query語法
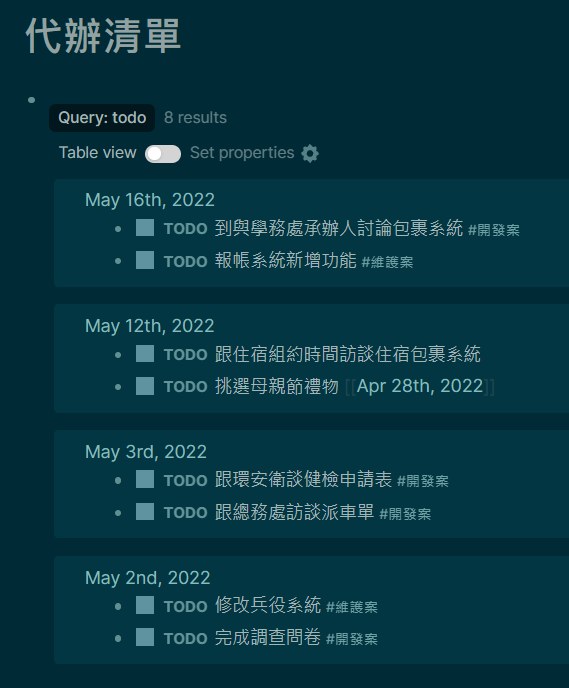
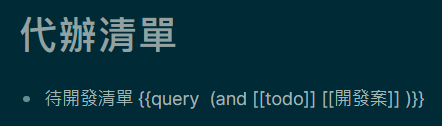
但是會發現代辦清單很雜如圖16,我只想要把有#hashtag開發案的列出來,所以就要在query中增加篩選的and語法,and就後所示(and [[條件一]] [[條件二]]),條件可以是清單的狀態(待辦todo、完成done、延遲delay、進行中now….)也可以是頁面/節點/hashtag名稱,只要把and放進query之就可以了,{{query ( and [[todo]] [[開發案]] )}},如圖17,這樣子代辦清單就會如我預期只顯示開發案的代辦清單如圖18。

圖16.清單很雜

圖17.開發案代辦清單語法

圖18.開發案代辦事項畫面
所以同理,我們還可以用相同的語法製作已完成清單來確認,{{query (and [[done]] [[維護案]])}},如圖19、圖20。

圖19.完成清單語法

圖20.完成清單畫面
最後,我們在右上角三個點的選單中加入我的最愛如圖21,我們就會在左邊的Favorites中看到這個頁面。

圖21.新增到我的最愛

圖22.我的最愛中顯示代辦清單
如此我們就完成了把日記中的所有代辦清單集合起來的實做。當然query的語法還有其他絕妙的搜尋方式如時間區間等等,可以用來幫你整理資料、歸納、彙整,讓你事半功倍,我這邊就不一一講解,大家可以到他們網站去看相關的語法來使用https://docs.logseq.com/#/page/queries。想更深入query的話可以研究高級的query語法,https://docs.logseq.com/#/page/advanced%20queries,對一般人來說基礎的query語法即足夠了。
五、【<】呼叫高級指令Advanced commands
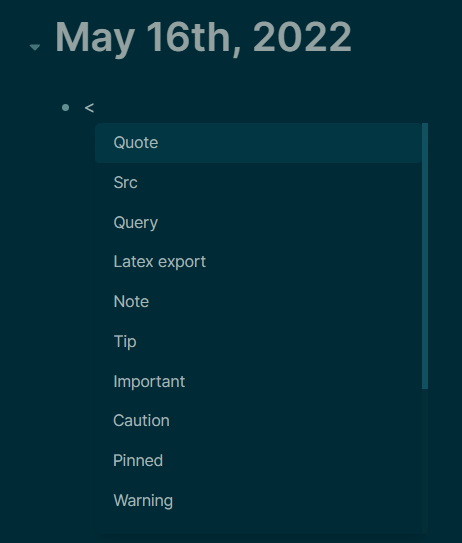
接下來介紹的是小於符號<,只要在空白處輸入小於符號就會跳出快捷鍵讓我們挑選使用如圖23,Advanced commands通常都是有上下包夾的區塊,如圖24選了note後會出現#+BEGIN_參數跟#+END_參數的語法,我們要把內容寫在begin至end之間如圖25,就會產生效果如圖26,對於做筆記來說是個不錯的顯眼標誌,可以標註自己不理解的地方或是待驗證的內容或警告,圖27我把大部分常用的效果列出來供參考。

圖23.呼叫高級指令

圖24.產生一組begin、end區塊

圖25.內容寫在begin至end之間

圖26.呈現有icon的區塊

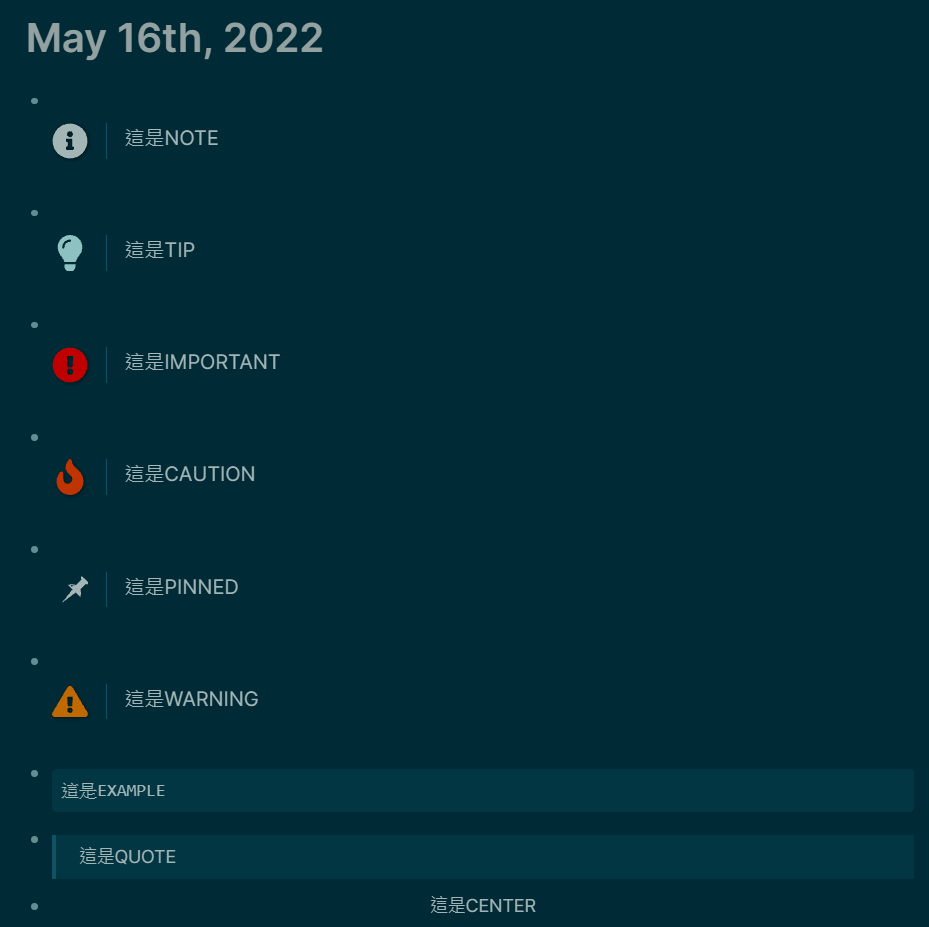
圖27.各語法效果
六、Markdown語法
我在第一篇介紹文中有說過logseq是用Markdown儲存的,因此內文的撰寫當然也會支援Markdown語法,Markdown語法的目標是實現「易讀易寫」,不過由於這篇是講logseq,所以我這邊不說明什麼是Markdown語法,只代幾個簡單語法,給大家認識。
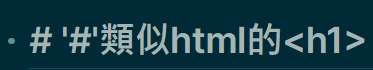
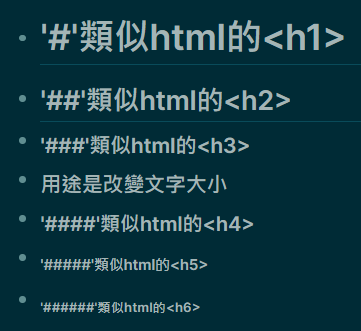
第一個語法是【#】,#的功能類似html的<h1>標籤,主要就是控制文字的大小,只要輸入在文字前面即可如圖28所示,效果如圖29,前面輸入一個#代表h1,兩個#代表h2,直到h6為止,有六種大小。

圖28.#語法

圖29.展示h1到h6
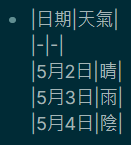
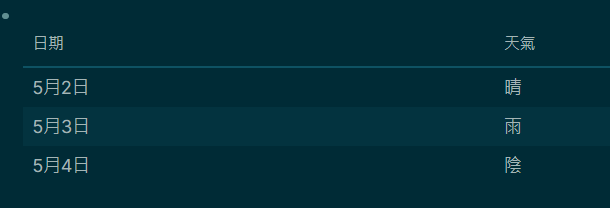
第二個語法是表格,如圖30所示,如果不熟的人可以直接看圖31用法以及圖32成果。

圖30.表格語法

圖31.比格語法使用

圖32.表格語法成果
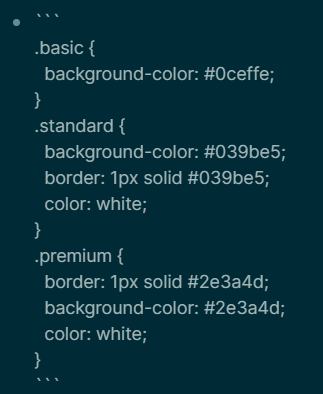
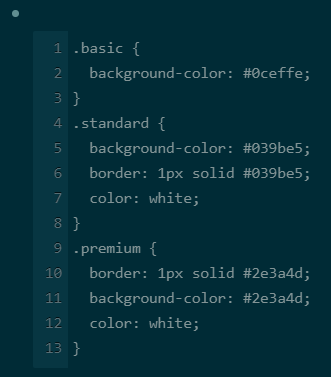
第三個語法是Blocks of code【``` …```】如圖33,對於學程式的人是必知的語法,上下被【```】包夾的區塊就是Blocks of code,這地方可以放程式碼如圖34,它會自動幫你標註行數如圖35。

圖33.Blocks of code

圖34.上下包夾的區塊

圖35.標註行數
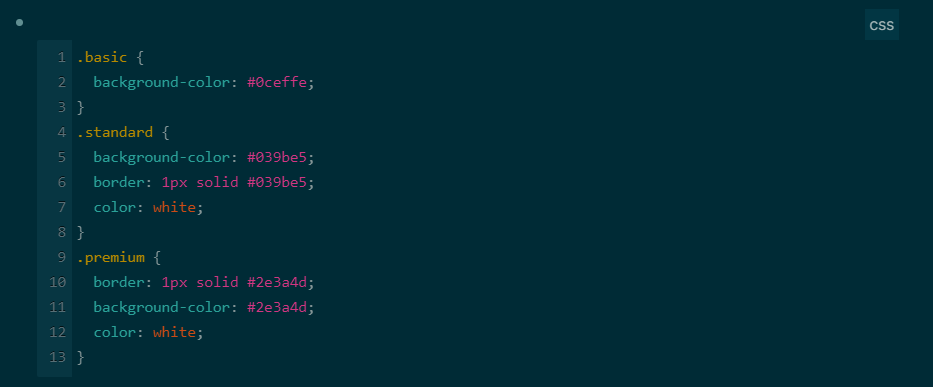
但光是這樣還不夠好看,這邊強烈推薦要標上是哪個語言寫如圖36,這樣的話他會自動辨識,幫你的程式碼高光標記指令如圖37,瞬間你的人生就變成彩色,這語法對於碼農寫技術文件幫助很大,對於後續接手的碼農也很有幫助。

圖36.標上使用語言

圖37.自動高光標記程式碼
Markdow語法就寫到這邊,如果對於法有更多興趣的話可以到Markdown網站看更多語法(https://markdown.tw/),也可以去markdownlivepreview 實際練習(https://markdownlivepreview.com/)。
七、模組Make template
模組的功能就是你寫好一定的筆記架構,可以讓你重複使用,用說的可能很模糊,我就直接實作一週讀書計畫表格模組給大家看。
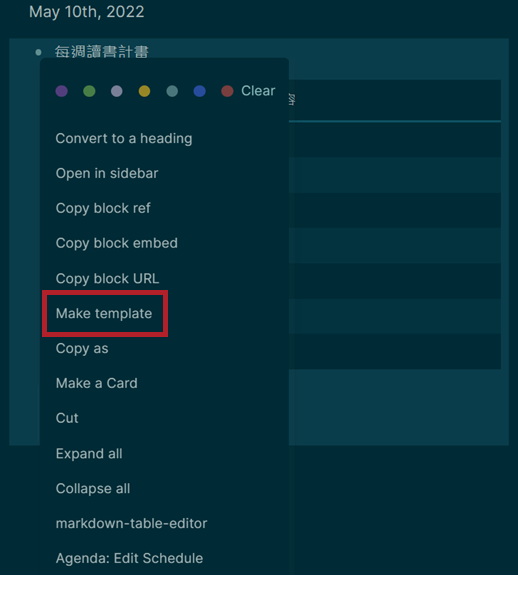
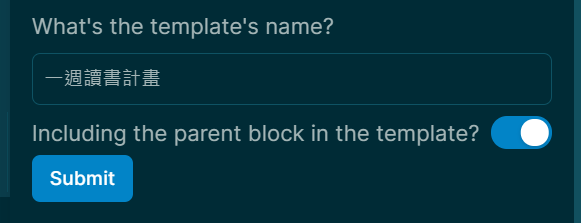
首先第一步是製作一個空的填表表格如圖38,並對表格的階層前面的小圓點點右鍵開啟編輯選單,編輯選單選Make template如圖39,並輸入模組名稱一週讀書計畫如圖40,這樣就完成了模組的建置。

圖38.先建好表格

圖39.選Make template

圖40.輸入模組名稱
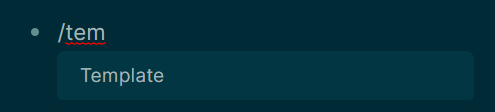
再來就是使用模組,用斜線/去搜尋Template如圖41,然後會自動跳出模組讓你選,這時只要選剛剛建好的一週讀書計畫模組即完成。

圖41.斜線/搜尋Template

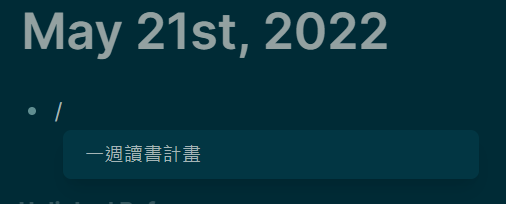
圖42.選模組
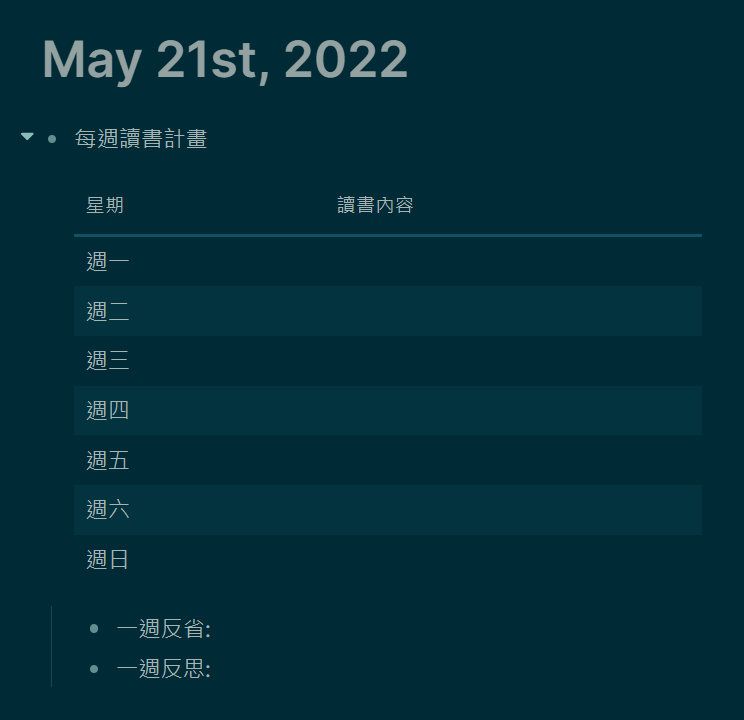
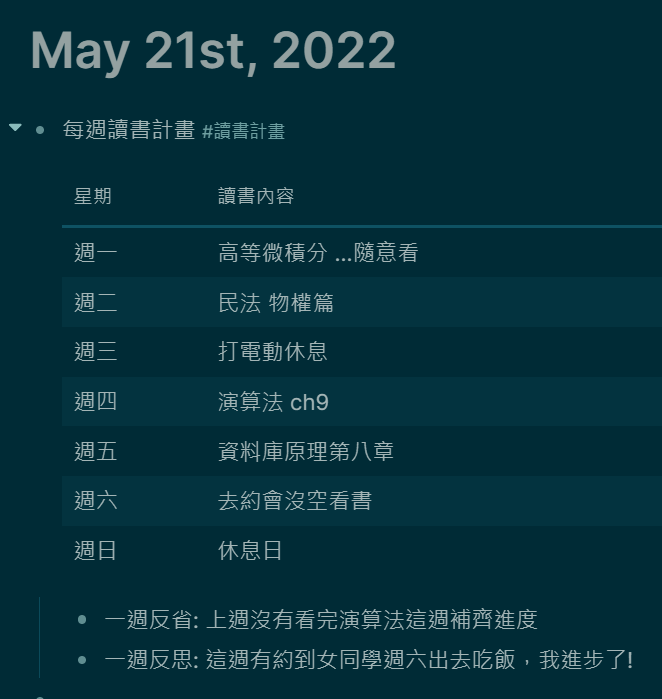
這時就會在你的日記本上出現剛剛建好的讀書計畫模組如圖43,就可以填充內容完成屬於自己的精美表格,還可以打上tag如圖44,就可以用query語法把所有的讀書計畫拉出一個獨立頁面讓你回顧所有的讀書計畫。

圖43.載入模組

圖44.填寫表格
八、CSS語法
CSS主要功能是讓HTML網頁元件呈現自己希望的視覺樣式,同樣我這邊也不說明CSS語法,純粹代幾個語法給大家展示一下,並說明logseq套用整體風格的CSS檔在哪邊修改。
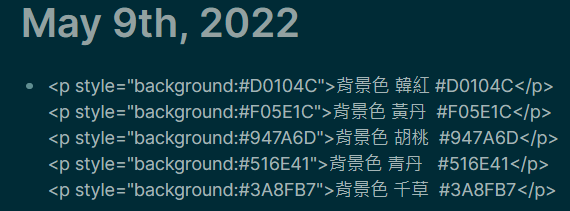
第一個背景色,我們在內容寫個<P>標籤,然後在<P>標籤加入style="background:#D0104C",如圖45,這樣就完成了如圖46.。
整段代碼如下,給大家試試看。
<p style="background:#D0104C">背景色 韓紅 #D0104C</p>
<p style="background:#F05E1C">背景色 黃丹 #F05E1C</p>
<p style="background:#947A6D">背景色 胡桃 #947A6D</p>
<p style="background:#516E41">背景色 青丹 #516E41</p>
<p style="background:#3A8FB7">背景色 千草 #3A8FB7</p>

圖45.P標籤加入style

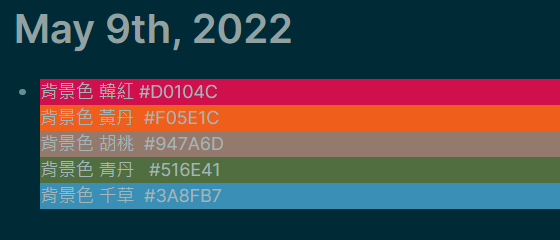
圖46.顯示結果
整體風格的CSS檔修改,假設我們在CodePen上看到別人寫好的CSS語法想要套用在標籤上使用,那我們可以在底層的CSS檔做加進去語法,不過新增底層的CSS特定標籤可能造成logseq的介面跑掉,所以建議用git去版控。
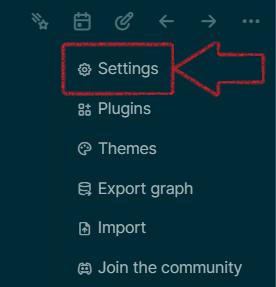
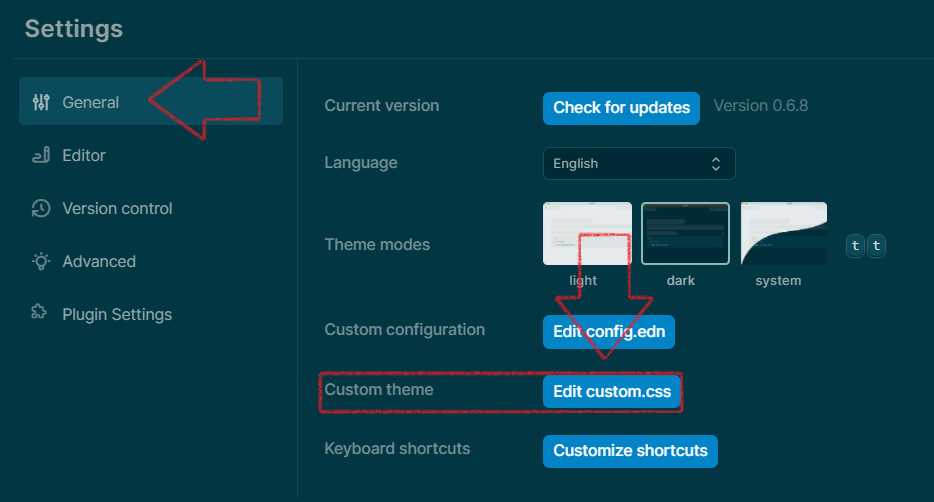
開啟底層CSS首先案右上角的三顆點選單如圖47,再選Settings,進到General頁籤,底下有個Custom theme,點選Edit Custom.css的按鈕即開啟底層CSS圖48。開啟後是一片空的圖49,把CSS語法貼進去,如圖50。

圖47.開啟選單

圖48.進設定頁面開啟

圖49.開啟底成CSS

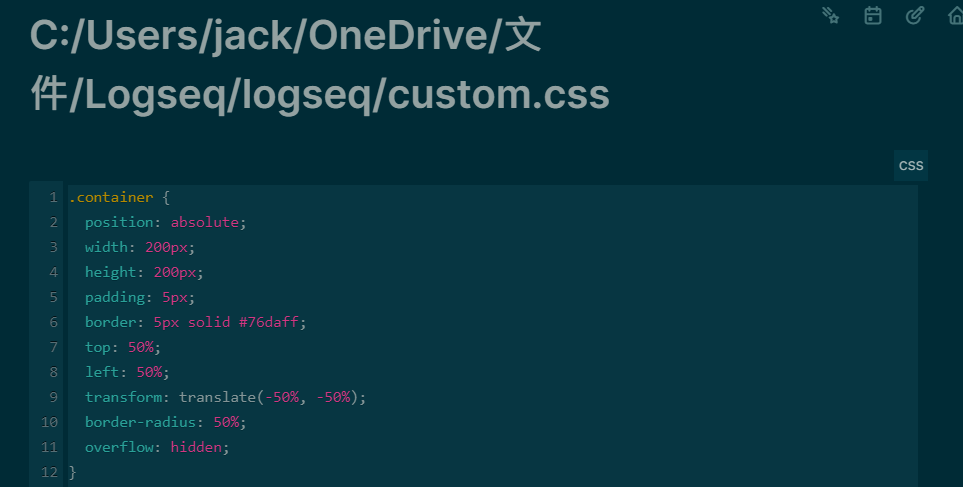
圖50.貼上CSS語法
然後回到主要頁面如圖51,把HTML碼輸入,就可以看到美美的CSS顯示出來如圖52,這時你就可以好好實際使用如圖53。

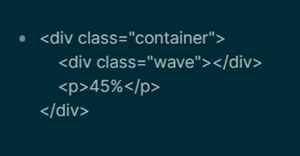
圖51.回主畫面輸入HTML

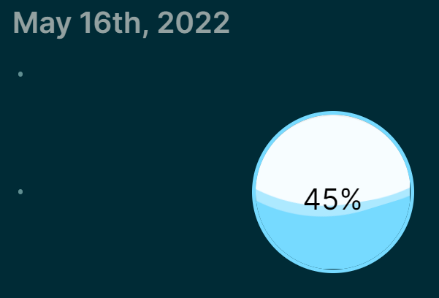
圖52.顯示CSS

圖53.實際使用
本次的CSS範例是修改自codepen範例,網址如後,請自行參考修改練習(https://codepen.io/Chokcoco/pen/rNzGbWY)。
這篇我先介紹到這裡,下一篇《PRO級的開源筆記軟體Logseq-【第四篇-讀書學習應用】》我將帶大家認識一下讀書時最常會用到的DPF標記、youtube影片時間標註功能。
感謝大家耐心的閱讀,如內容有誤請不吝指正,讓我知道最新最正確的資訊,也可以分享給大家少走冤枉路,謝謝。
參考資料