作者:黃鴻鈞 / 臺灣大學計算機及資訊網路中心程式設計組行政專員
我們常常會需要做平面設計,像是做報告的PowerPoint、做網頁裡的Banner或是YouTube影片的封面等等,但沒有相關專業的我們很難去製作這些用途的平面設計。自從Microsoft將旗下工具大量導入ChatGPT後,我們有了一個新工具可以用AI協助我們製作平面設計:Microsoft Designer。
Microsoft Designer介紹
Microsoft Designer是一個用網頁瀏覽器開啟的平面設計工具,它導入了ChatGPT使我們可以用自然語言處理的AI模型簡易製作出各式各樣的平面設計。
- 開始使用Microsoft Designer
使用網頁瀏覽器進入Microsoft Designer首頁(https://designer.microsoft.com/),點擊右上角的Try Designer for free,這裡需要使用Microsoft Account登入,註冊方式在這就不贅述,請自行註冊帳號作登入使用。

圖. 1
- 製作想要設計的主題
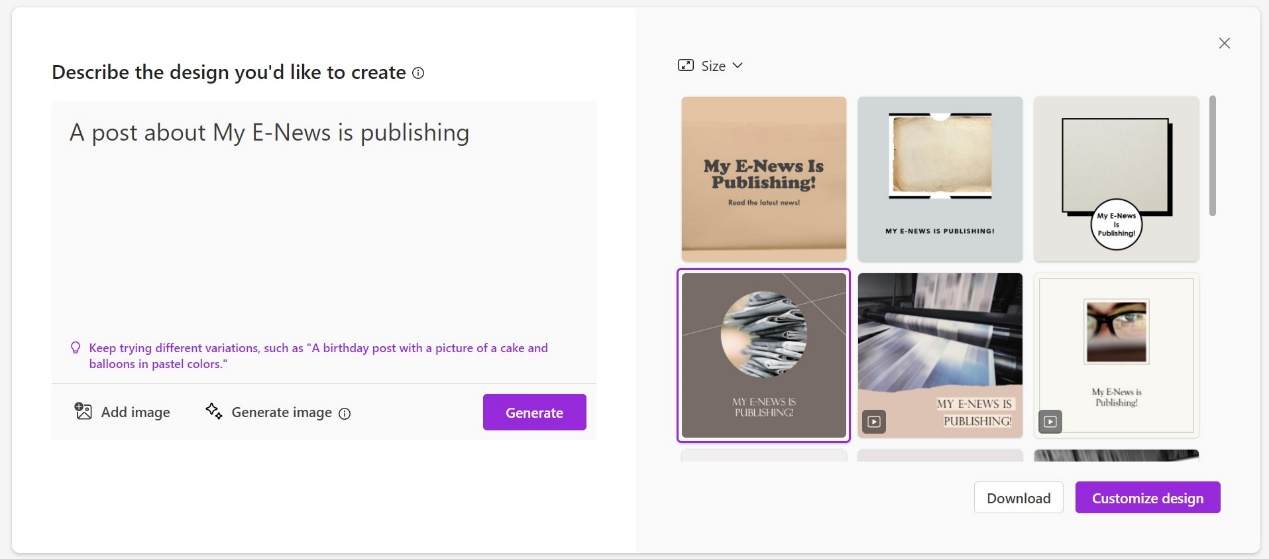
登入後我們可以在左半邊的對話框用自然語言輸入我們想做的設計主題,但目前還不是正式版,建議使用英文輸入會比較容易得到想要的設計,點擊對話框下方的Generate後,AI會在右半邊產生數個可以選擇的模板,並且上方有Size可以調整尺寸,點擊右下方的Customize design即可完成選擇,如果沒有想要的模板也可以再次點擊Generate讓AI重新產生建議的模板。

圖. 2
- 操作介面簡介
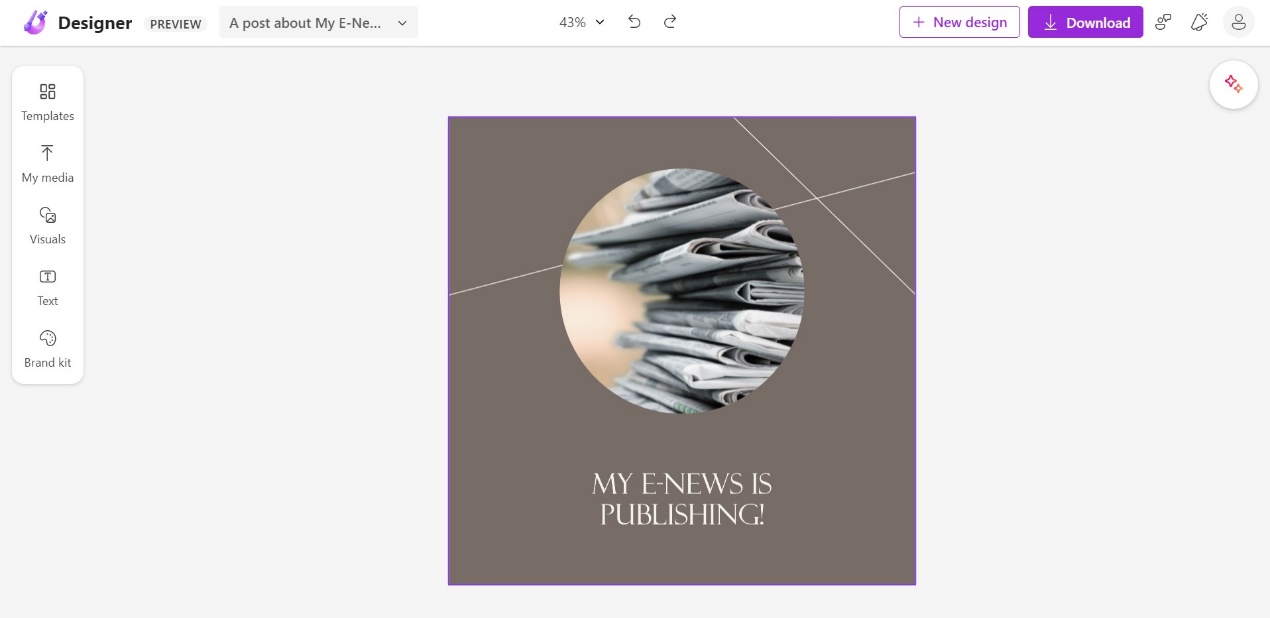
左邊的功能列,依序是Templates可使用其他推薦模板,My media上傳圖片,Visuals自行設計圖案、相片或影片,Text設計字體及顏色,Brand kit建立自己的配色組合,右上方Download可以儲存製作完成的平面設計。

圖. 3
- 加入文字設計
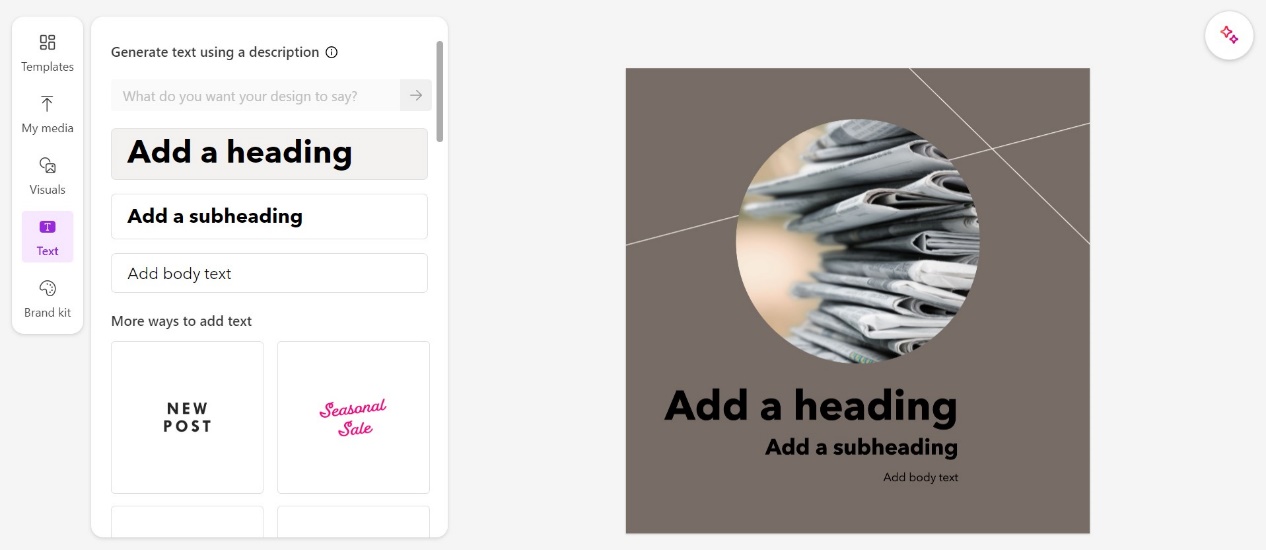
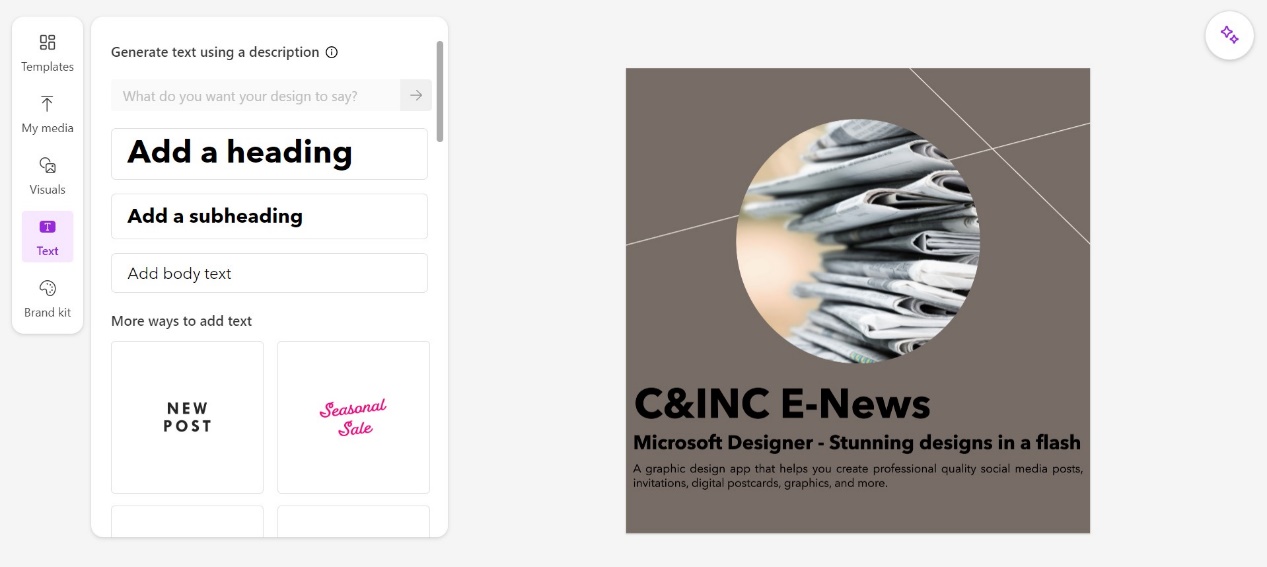
先把原本的文字刪除,點選左邊功能列的Text,分別加入Add a heading、Add a subheading及Add body text。

圖. 4
再依序自行輸入想要設計的標題、副標題及內文,或是在對話框用自然語言輸入讓AI幫你創作適合的標題、副標題及內文。目前英文的相容性比較好,中文還不太能夠變換字體,建議可以先使用英文練習製作。

圖. 5
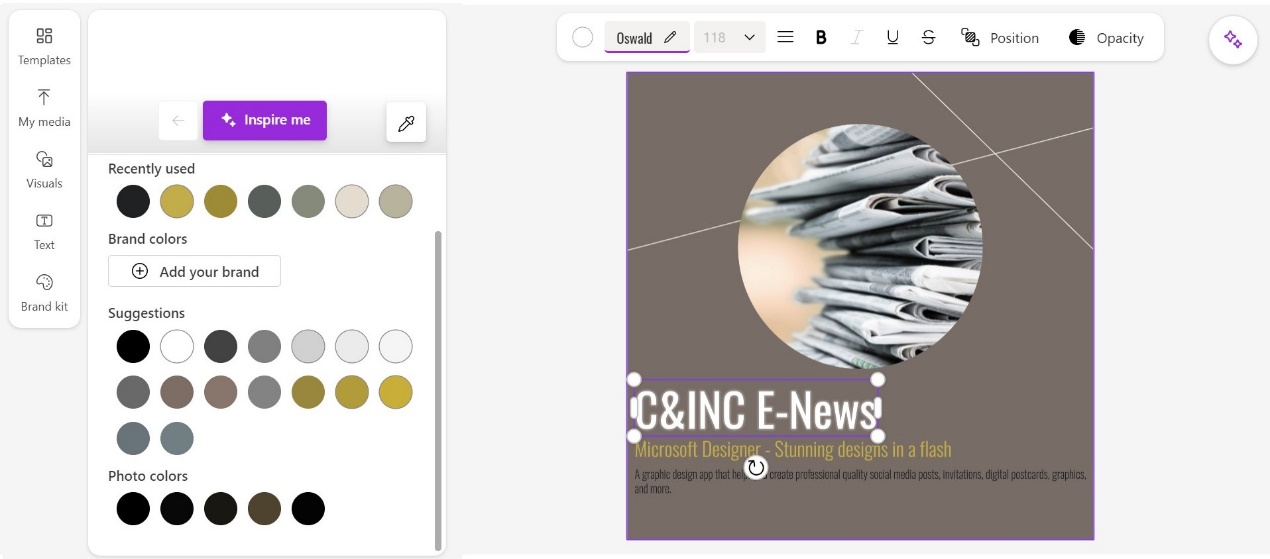
點擊文字的時候,上方會出現設計工具列,依序是顏色、字型、字體大小、對齊方式、粗體、斜體、底線、刪除線、位置及透明度。點擊第一個顏色後,左邊會有顏色可以挑選,上方有一個Inspire me可以讓AI幫你挑選一個顏色,或是參考Suggestions的建議顏色。

圖. 6
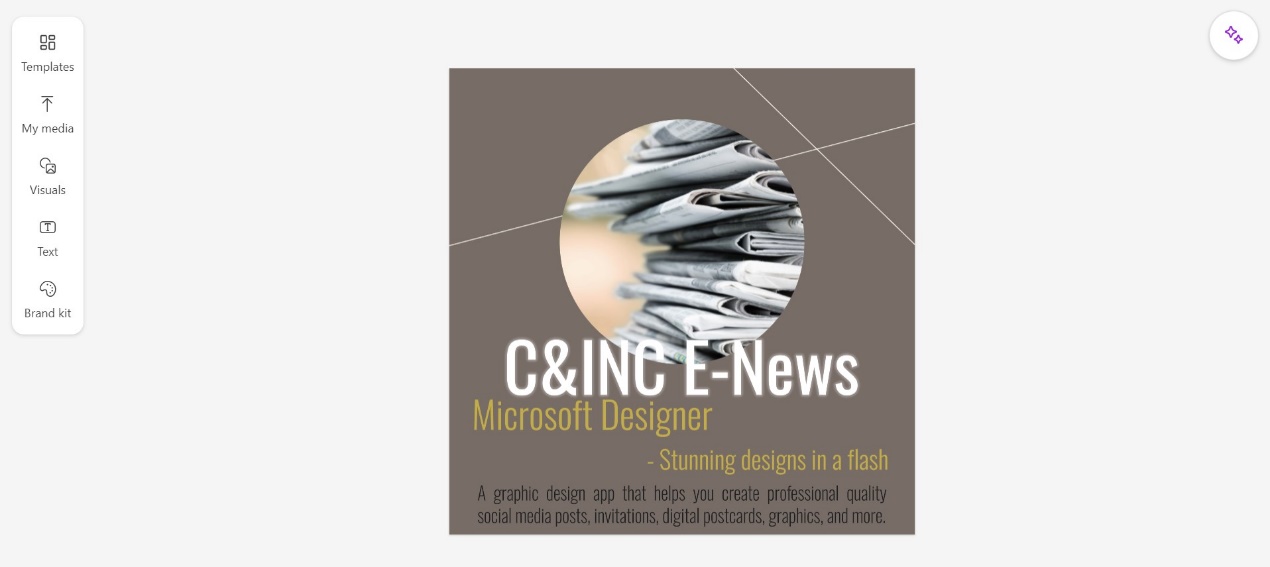
文字顏色及字體大小調整完之後,稍微排列調整一下文字的位置,讓整體看起來更美觀一點。

圖. 7
- 加入自己的創意
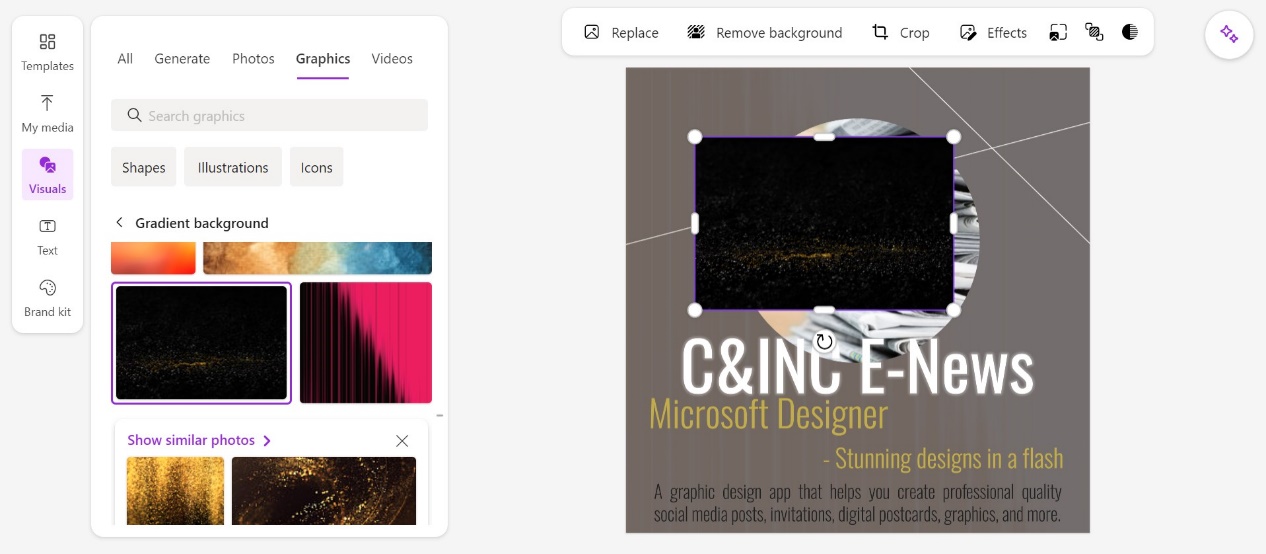
我們可以在Visuals裡面挑選一個圖案來當作底部的漸層,這步驟是讓底色不要那麼平面,看個人喜好也可以不加。

圖. 8
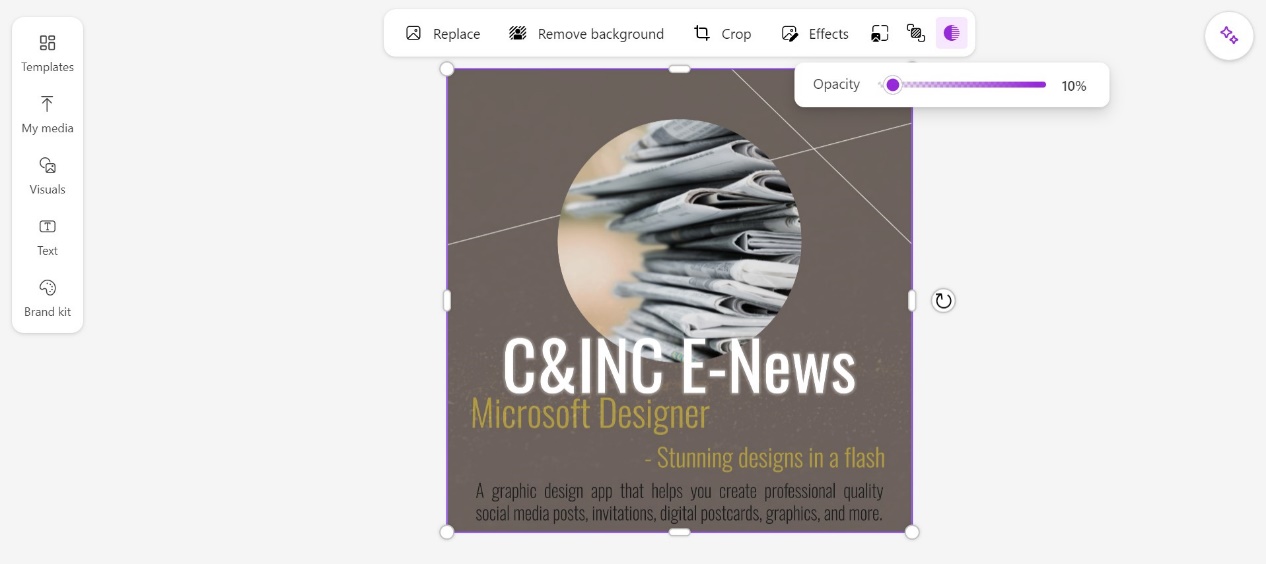
選好之後把四角拉滿,把透明度調整到適當的程度,不要蓋過主題設計及文字即可。

圖. 9
- 完成設計及下載
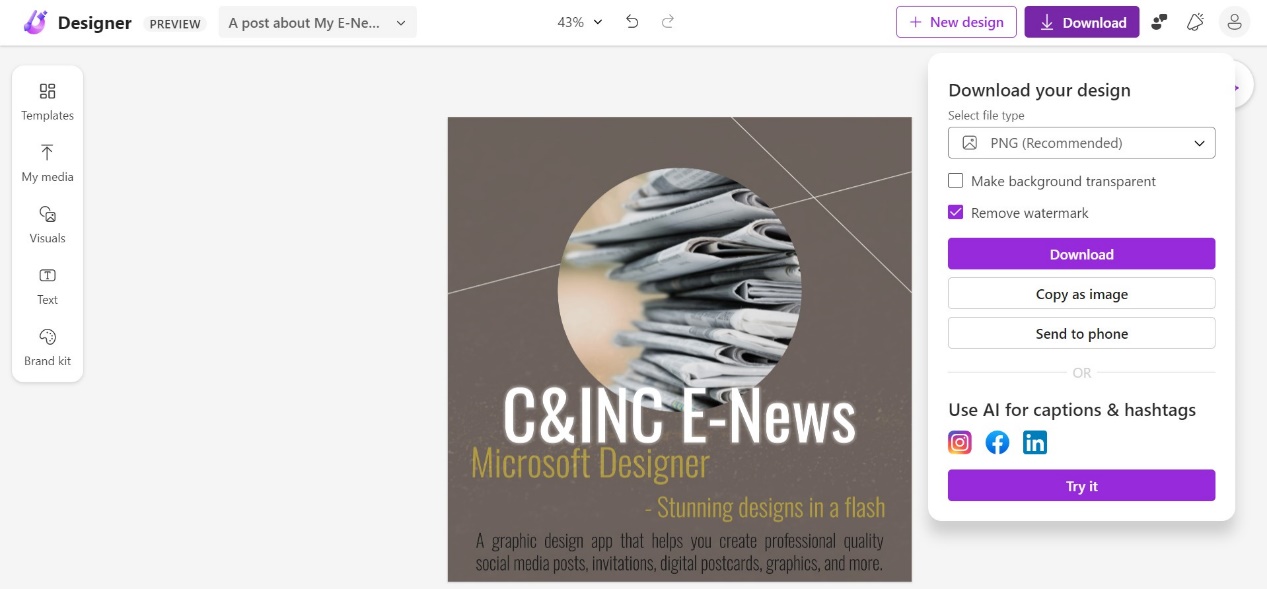
製作成果如下,這次範例的主題是Instagram的貼文,尺寸也是選擇相對應的1080x1080,點擊右上方的Download可以下載並選擇輸出檔案的格式。

圖. 10
結語
ChatGPT出現之後,有很多應用開始改變我們的生活及工作,我們可以更容易做到我們想做的事,或是透過自然語言得到我們想知道的答案,有太多的可能等著我們去發掘。Microsoft Designer也是其中一個新發展的可能,或許在平面設計專業的眼光來看不能算是很好的作品,但是更多的價值在於AI帶領我們作為一個初學者可以去學習到如何去做出更好的作品。

圖. 11