作者:張如媚 / 臺灣大學計算機及資訊網路中心程式設計組行政組員
哇!原來在網頁上一個簡單的元素,就能做出很不簡單的影像合成與動畫!初次使用,我們來試著用Canvas元素,實做一個可以自行製作賀卡的網頁。
Canvas元素
Canvas是一個HTML元素,不需安裝任何元件,只需要會基本的HTML與JavaScript,就能在網頁中,做出2D的繪圖、圖片合成與動畫,且大多數瀏覽器都有支援。
雖然一開始可以輕易上手,但它的功能卻很強大,包含了基本繪製線條與形狀、文字輸入、變形、合成、動畫、像素控制、外部影像切割與縮放等效果,如此強大的功能,足以開發個網頁版小畫家。
在網頁上實做簡易賀卡
今天將以簡單的賀卡範例教學,讓大家先了解基本功能,之後可以進一步研究更多的變化。此範例中,僅會建立背景圖片,並輸入文字,不做過多的畫面修飾,避免混淆。另外,JavaScript的部份,若使用jQuery會比較簡潔,但為使環境單純,還是只用基本的Script來撰寫。
開始前,需要先了解Canvas的繪製邏輯,不論是文字、形狀或圖片,都是從現有的畫面不斷堆疊上去,合併成一張2D圖片,並沒有「回上一步」這種功能,所以在程式中,必須完整記錄著每一個步驟,不斷的重繪。
首先,建立Canvas元素,可直接在HTML中輸入標籤<canvas>,或以JavaScript createElement動態產生,在這我們給予id="canvas",並定義渲染環境(rendering context)參數,後面所有的繪製都會在此環境中。

圖1:建立Canvas元素
接著來設計畫面,先想好需要哪些功能…挑選幾張適合的背景圖片,加入文字框,讓使用者可以自行選擇背景,與輸入想顯示的文字,還要可以改變字體顏色,畫面大致如圖2。

圖2:簡易賀卡畫面
畫面設計好後,就可以加入這些功能的程式碼了。
點選背景圖,可以更換賀卡底圖,這裡使用drawImage(image, x, y, width, height),將所選的圖片繪製到賀卡上。
再來是文字的顯示,使用fillText(text, x, y[, maxWidth]),類似的文字顯示還有strokeText(text, x, y[, maxWidth]),strokeText只會勾勒出文字的邊線;字體顏色可以fillStyle改變。
最後別忘了,還要將背景圖片與文字的變化記錄下來,當每次畫面有異動的時候,就可以用來重繪,完整程式碼如圖3及圖4。

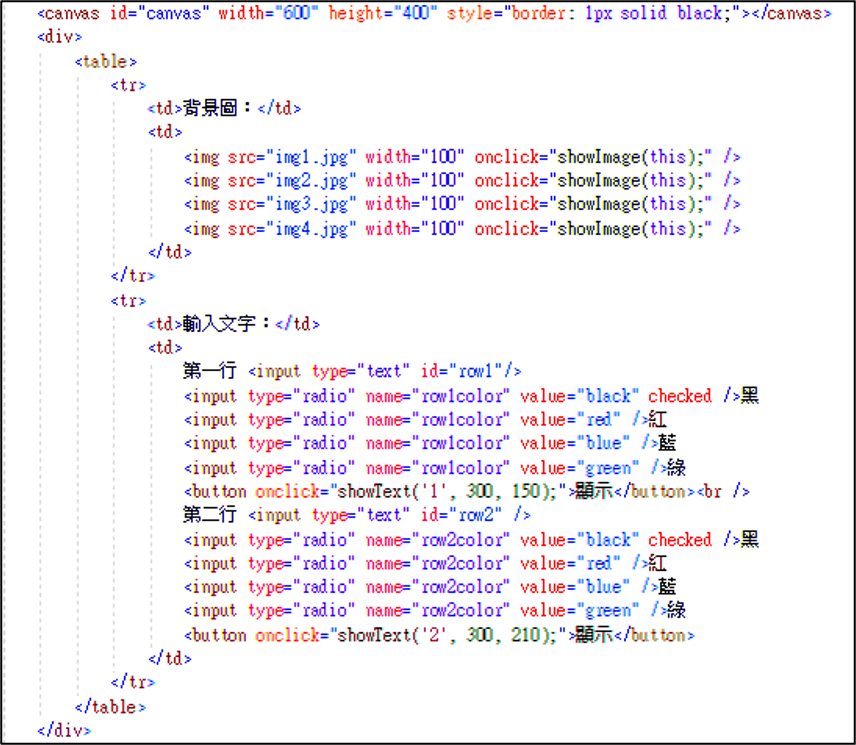
圖3:簡易賀卡畫面HTML

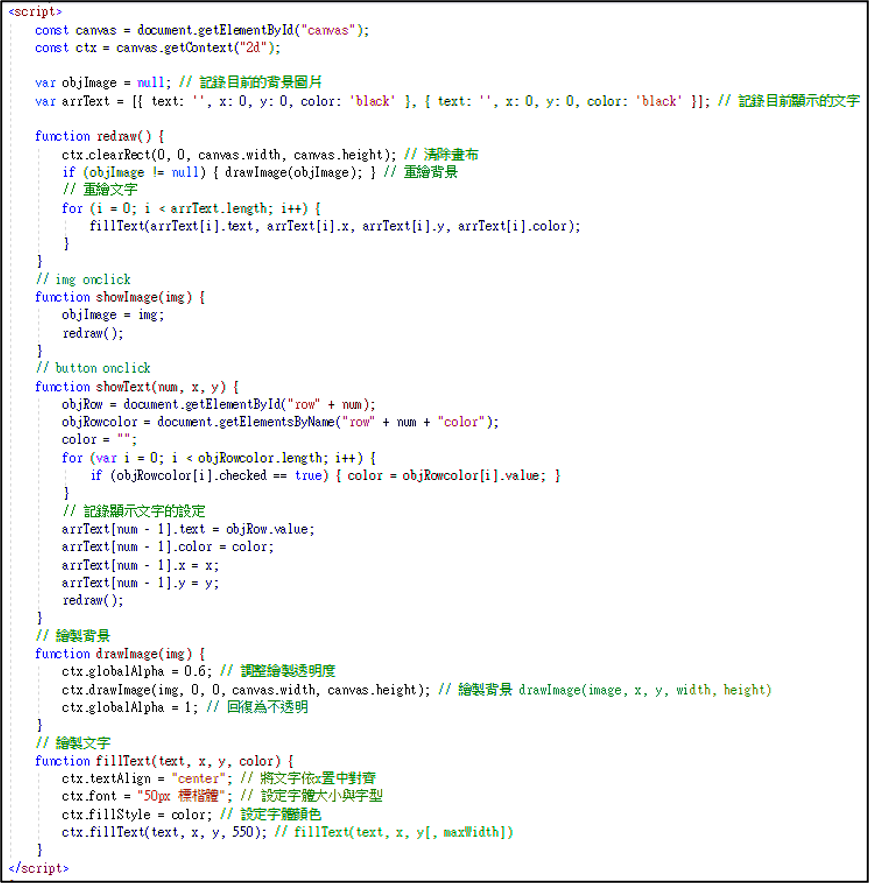
圖4:簡易賀卡Script
儲存畫布圖像
圖像繪製完成後,若想儲存成檔案,可於畫布上按滑鼠右鍵,即有Canvas本身提供的「另存圖片」與「複製圖片」功能;若想以Script操作,可呼叫函式canvas.toDataURL(type, encoderOptions)取得圖像的data URIs,目前提供PNG、JPEG、WEBP三種圖像格式;取得圖像內容後,可將其放到<img>元素顯示,img.src=canvas.toDataURL('image/png'),或是直接下載圖檔,<a href="" onclick="this.href=canvas.toDataURL('image/png');" download>另存圖檔</a>。

圖5:於畫布上按滑鼠右鍵,即可儲存或複製圖片
結語
雖然Canvas功能強大,但影像原理若深入研究非常複雜,今天先以基本的範例教學,若對此有興趣想要研究或開發,可以參考Canvas API的教學文件( https://developer.mozilla.org/zh-TW/docs/Web/API/Canvas_API/Tutorial ),裡面有更多更深入的教學與範例。
參考來源
- HTML Canvas Reference - W3Schools
https://www.w3schools.com/tags/ref_canvas.asp
- Canvas API - MDN Web Docs
https://developer.mozilla.org/zh-TW/docs/Web/API/Canvas_API