作者:黃淑玲 / 臺灣大學計算機及資訊網路中心教學研究組經理
隨著數位時代科技技術不斷演進,網站已成為組織數位化的「家」。本校因應單位網站已成為各單位的基礎建設,但又因不是每個單位都有網站開發相關的IT人員,故建置本平台,讓不會寫程式的網站維運人員,可以便捷的建置及維護單位網站。本文以「臺灣大學中英文網站平台」為例,介紹「Low-Code No-Code」網站開發建置或設計不一定需要會寫程式才能建立自己的網站。
一、平台簡介
隨著數位時代科技技術不斷演進,網站已成為組織數位化的「家」。本校因應單位網站已成為各單位的基礎建設,但又因不是每個單位都有網站開發相關的IT人員,為了讓不會寫程式的網站維運人員,可以便捷的建置及維護單位網站;同時鑑於手機及平板已經成為主要的上網工具,原有校內網站大多已是二十多年歷史的舊式的PC瀏覽版面設計,為改善校內現有網站,以符使用者網站資訊行動化服務之需求,故規劃建置「臺灣大學中英文網站平台」(以下簡稱「本平台」),供校內單位網站維運人員使用。本文以「臺灣大學中英文網站平台」為例,介紹「Low-Code No-Code」網站開發建置或設計不一定需要會寫程式才能建立自己的網站。
本平台採RWD (Responsive Web Design)自適應網頁技術,以利跨裝置瀏覽。本平台除了因應臺大網站國際化目標,建立全校網站品質規範,本身也是一個網站內容知識整合管理(CMS)平台。整體設計重點是透過視覺化「所見即所得WYSIWYG(What You See Is What You Get)」操作介面快速產生網站,包含RWD網站架構、網站內容與網站首頁版型模組,導入Google站內搜尋(SEO)及網站流量(GA)、提供符合無障礙標章的內容與資訊安全概述、以及整合校內相關系統API。版型設計建立臺大風格之識別性設計元素,讓全校網站風格趨於一致化並兼具系所之獨特性,提升國際形象。

圖表 1. RWD架構,跨裝置瀏覽
「網站建置」實際上是像拍一部電影一樣是一項跨界跨領域的工作,除了前端網頁設計師(美工/網站架構),後端的程式設計師(程式/網站架構/系統/資料庫),內容維護者(業務承辧人員/網頁編輯人員),還有其它網頁介接功能(SEO、API)等,網域(DNS)及網站伺服器主機(SERVER)。看似簡單也可以說是複雜的多工工作,猶如拍電影,大電影大製作,小電影小製作。單位網站也是如此,大單位有錢可以蓋豪宅,小單位沒有錢就只能住小宅。好在在數位化的虛擬世界有複製功能,所以網站的主架構可以由本平台產生網站模版,單位複製網站模版後可以再自行更新及修改維護的內容。
隨著相關工具應用不斷進化,除了專業的工具如Dreamweaver、Visual Studio code、python、C++、C#、java,還有如CSM平台WordPress、Wix等,本平台則是將以上角色工作(如下彙整表),透過平台線上(web)[所見即所得]視覺化編輯,網站建置者不需要了解網頁專業技術規格,即可快速產生網站及部署網站。
|
角色
|
|
前端/前台
|
後端/後台
|
內容維護者
|
網站部署
|
|
前端網頁設計師(美工/網站架構)
|
程式設計師(系統/網站架構/資料庫)
|
業務承辧人員
|
網域名稱(DNS)及網站伺服器主機(SERVER)
|
|
Html、CSS
|
ASPX、java、JavaScript
|
CK editor
|
DNS、SERVER
|
|
美術設計、版型配置設計
|
如報名系統等表單/資料庫功能
|
網站內容更新維護
|
網站內容可透過WWW瀏覽器讀取及存放網站內容的伺服器空間
|
|
平台功能(視覺化CGI介面)
|
|
RWD架構/台大識別之視覺版型設計
|
API或嵌入功能
|
Web線上編輯
|
線上自動部署及線上DNS申請
|
|
直接選擇版型樣式

|
接在欄位輸入資料


|
直接在瀏覽器上編輯

|
直接選擇要部署方式

|
二、本平台功能特色
- RWD(Responsive Web Design)自適應網頁架構/跨瀏覽器及跨裝置
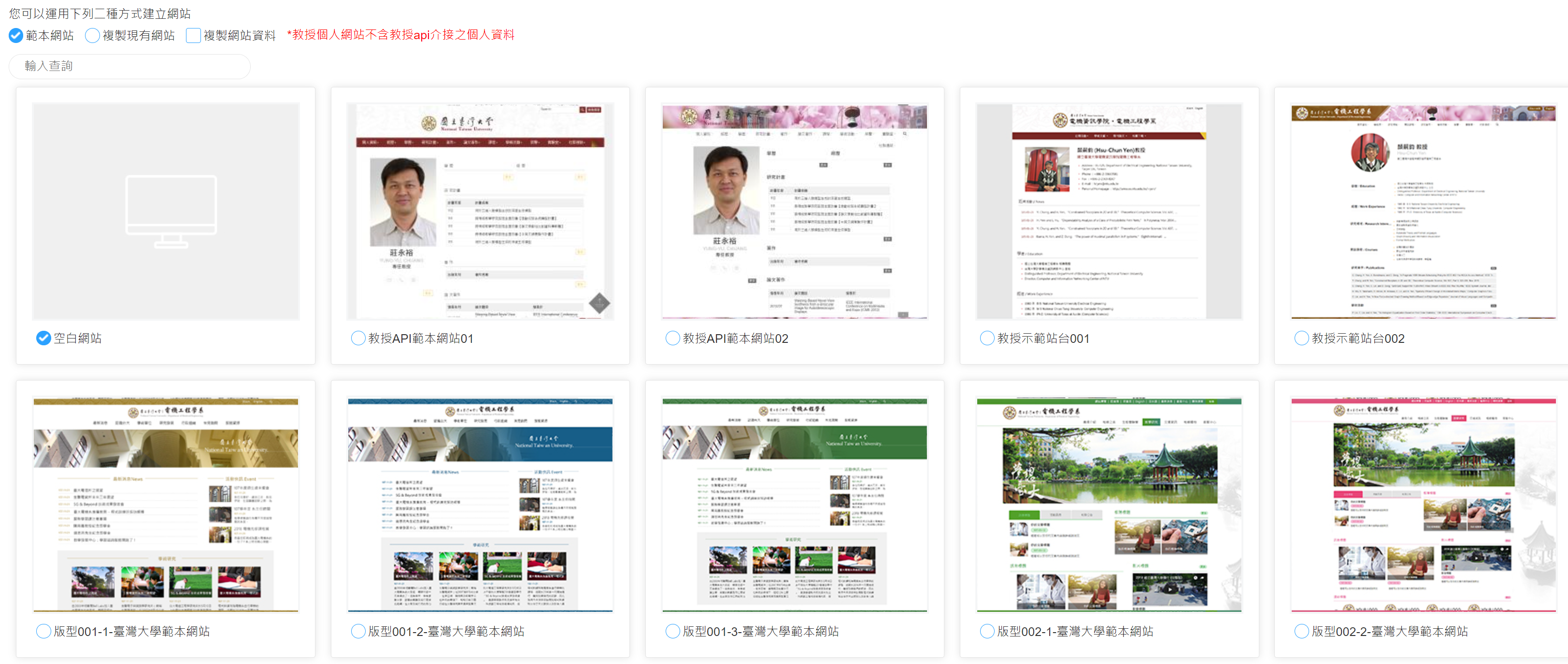
- 符合臺大風格之視覺設計,有單位網站版型、教授個人網頁版型,能複製網站架構或內容
- 導入新資訊技術及網站設計思維,如全幅背景(Full Background)、漢堡選單(Hamburger Menu)、下拉選單(Dropdown Menu)、旋轉輪播(Carousal)、卡片列表(Card List)、滑動表格、雜誌式編排、回到頁頂(Go to top)等,提升網站操作便利性及增加視覺美感。
- 快捷列設計:快捷鍵選單設計讓使用者快速連結到常用功能
- 符合網頁標準:html5+CSS3
- 架站精靈
- 支援Unicode多國語系
- SEO(Search Engine Optimization)、站內搜尋、無障礙
- 插入網頁計數器、產生網頁網址QRCode
- 嵌入地圖:如嵌入google map。
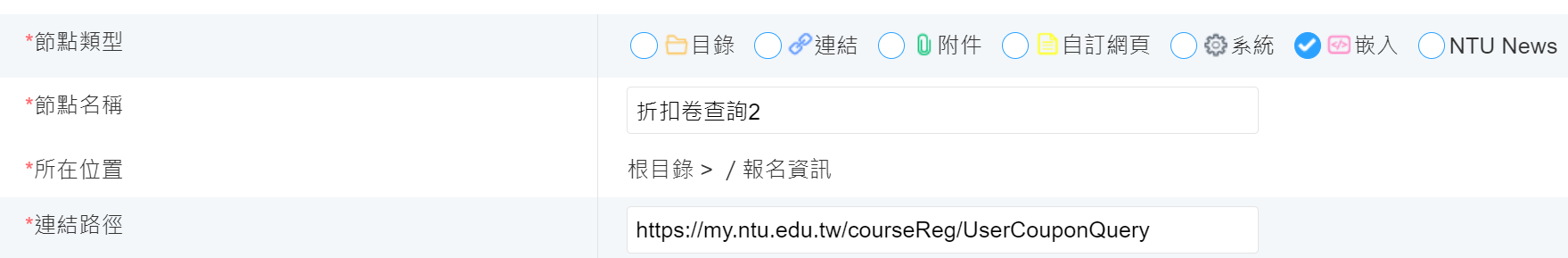
- 動態網站嵌入:如報名系統等動態網站,只要輸入網址,即可嵌入到網站中,和版型相容。
- ODF檔案格式轉檔:上傳檔案可自動轉成PDF、ODF
- 公開資訊匯入及匯出:json、xml、csv等格式,系統頁可以匯入或匯出資料。
- 自訂版型:提供會寫網頁程式的人員自行編寫程式碼
- 社群分享功能,如Facebook, Line, Google+, Twitter, YouTube影片
- 系統介接API,整合校務系統資源,建立更完善之自動介接服務。
- SSO(帳號單一認證簽入)帳號登入
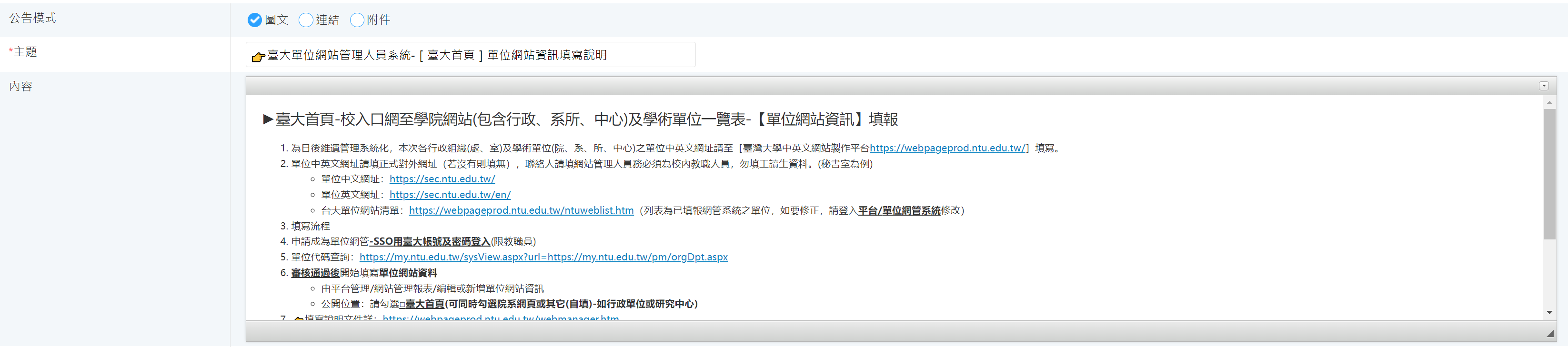
- 校園公布欄系統
- 單位網站管人員管理系統:建立一二級單位管理人員名冊、單位網站資訊及相關設訊息發佈、稽催、統計報表
- 教授網站管理系統:介接教授個人資料、計畫、論文、著作及課程資料自動帶入
- 網站線上部署:網站自動上版(計中homepage、VM)功能,不用打包下載再上傳。

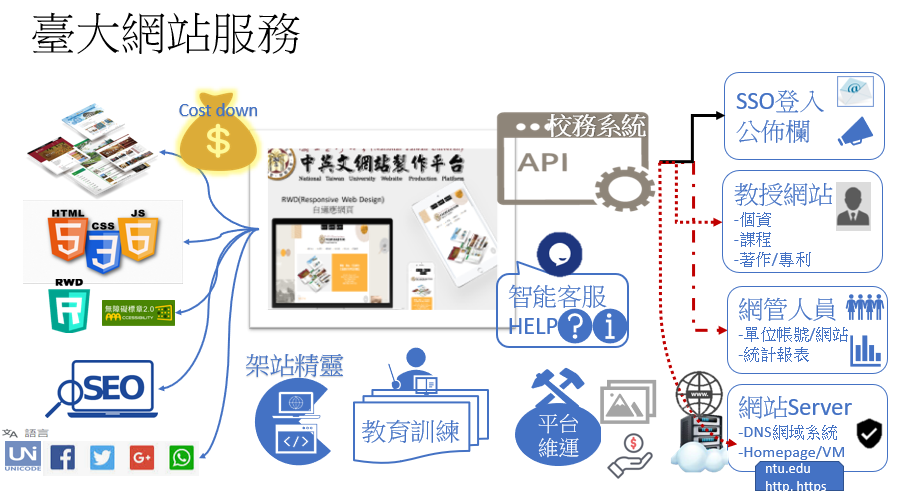
圖表 2. 臺大網站服務功能
三、平台維運及發展
- 建置專網,提供使用手冊,教學影片相關資訊,建立長期素材資源庫。
- 視新科技或需求擴充,與時俱進,及不定期改善平台功能。
- 校內系統資源介接API,減少人工作業及編寫程式。
- 降低各單位開發及建置及維運人力成本。
- 舉辦教育訓練,提供技術諮詢,推動單位導入,提升維運品質。
- 各一二級單位網站管理人員定期受訓,提供結業證書或獎勵措施。
四、無程式碼/低程式碼的時代來臨
Gartner預估:2024年,全球將有65%的應用程式會從Low-Code平台開發(註1)。企業或學校因應數位時代,系統數位化之需求,但往往找不到合適的IT人才,另一方面也可能是因薪資水準條件無法聘到高階的程式師。基於數位化系統需求趨勢但軟體工程師人才卻不夠,「人人都可以是程式師」的無代碼或低代碼應用工具將越來越多,也越來越成熟,尤其2022年12月至今ChatGPT及AI大爆發,以及全球大缺工問題,使得「人人都是程式師」的可能將日漸走向普及,未來數位人才也將走向兩極,高端的程式師及能跨領域整合應用各種合適工具的人才(「適才工具」)。
本平台即是「低程式碼開發平台Low-Code Development Platform,簡稱LCDP」,也是「無程式碼開發平台(No-Code Development Platform,簡稱NCDP)」。未來也將因應單位需求、新科技及新應用不斷推陳出新,同時改善或擴充網站建置相關功能及應用,以利網站建置人員維運及縮短開發時程,提升服務品質。
參考資料