作者:黃玫瑋 / 臺灣大學計算機及資訊網路中心程式設計組副理
2015年新的開始,臺大入口網以嶄新的風貌登場,此版係以友善的介面為主要考量,同時採跨瀏覽器、跨裝置設計,期望增加訪客使用之方便性,並以國際化融合在地特色,使其更具吸引力。本篇將介紹如何快速了解新版網站之特色與操作方式。
緣起
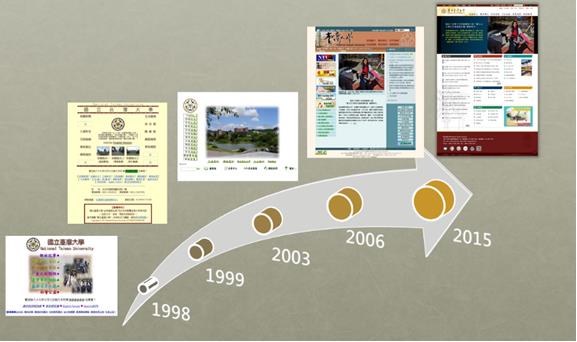
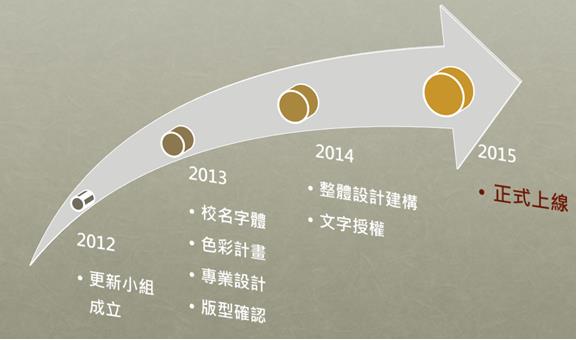
本校入口網站分別於1998、1999、2003、2006進行過改版設計(圖一)。為配合科技潮流且與世界一流大學並齊,本校自2012年成立更新小組(圖二),著手進行色彩、校名字體等CIS企業識別系統計畫,並商請專業學者協助設計版型,引入Responsive Web Design技術建置全新介面,讓使用者可跨載體、跨裝置閱讀(圖三)。

圖一 臺大入口網演變歷史

圖二 本次臺大入口網改版歷程

圖三 臺大入口網跨裝置設計
改版動機
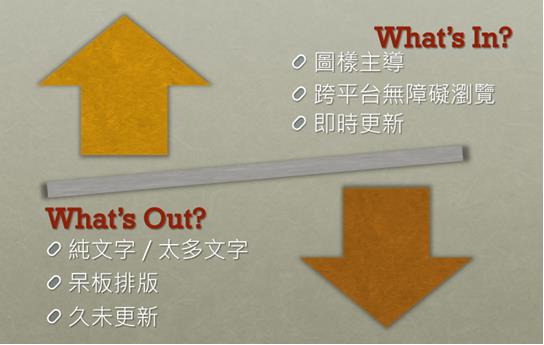
考量原有版面設計過時、字多圖少、缺乏與使用者互動等問題,此次改版的重點在於使用介面與社群分享,以圖樣主導、跨平台無障礙瀏覽、訊息即時更新等設計趨勢,提供更優質的使用者經驗。

圖四 網站設計趨勢
快速上手
新版臺大入口網採用因應行動裝置興起的Responsive Web Design「自適應網頁設計」,會針對不同螢幕大小的裝置自動調整網頁最佳的呈現方式,選單適時收合以適應不同裝置與螢幕大小的需求,減少使用者放大縮小的動作,讓使用者操作經驗更好。以下將針對本次改版的特色說明並分享幾個實用小技巧。

圖五 臺大入口網Responsive Web Design網頁技術
1. 即時新聞
為加強校內焦點新聞的即時性與豐富性,本次採用輪播切換效果增加新聞篇數(圖六),並提高圖片的解析度(圖七),放大圖片檢視更清晰。除此之外,內頁也動態顯示最新四~五則新聞(圖七),隨時掌握校內焦點訊息。

圖六 輪播功能左右切換不同新聞

圖七 社群分享功能
2. 社群分享
新增Facebook、twitter、Google+、Plurk等社群網站的分享按鈕(圖八),即時分享臺大校內外訊息,亦同時提供轉寄好友與友善列印等功能。

圖八 社群分享功能
3. 收合選單
新舊兩版網站內容架構並無太大差異,此次增加書籤式選單設計(圖九),方便快速尋找所需主題;另外配合跨裝置設計,主要選單會配合裝置及螢幕大小而有不同的配置,當裝置或螢幕尺寸小於一定比例時,選單會立即收合至右上角(圖十)(圖十一)。

圖九 書籤式選單設計

圖十 主選單收合

圖十一 子選單收合
4. 快捷路徑
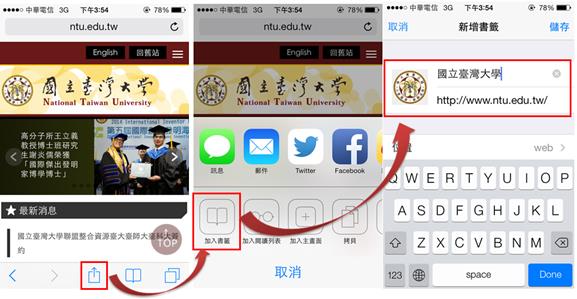
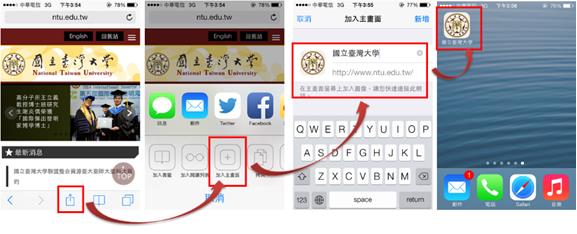
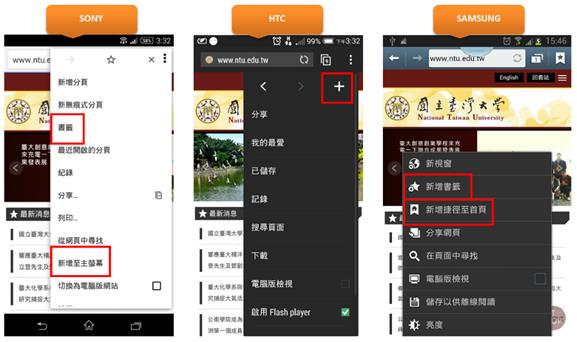
桌用電腦瀏覽器可將臺大首頁加入最愛之外,手持裝置也可利用加入書籤或主畫面的方式建立捷徑,無須再進行搜尋動作,方便快速瀏覽臺大入口網。 不同裝置系統有不同的設定方式,但觀念大同小異,列舉幾款行動裝置之設定步驟供參考(圖十二~圖十四)。

圖十二 行動裝置(iOS系統)加入書籤

圖十三 行動裝置(iOS系統)加入主畫面

圖十四 行動裝置(各種Android系統)加入書籤或主畫面
5. TOP回頂端
新版增加許多圖像資訊,頁面資訊也較舊版豐富,為快速回至頂層主選單,特增加TOP按鈕,無須滑動卷軸,便可立即返回頂端。

圖十五 TOP回頂端功能
未來目標
本校入口網已於2015年1月1日正式上線,為逐步調合使用者習慣,上線後同時保留舊網站連結,期望大家一同與世界接軌,未來我們亦將繼續蒐集所有使用者的建議納入新功能,建立更完善的臺大入口網。