作者:楊家榮 / 臺灣大學計算機及資訊網路中心程式設計組
有時候在社群網頁媒體、簡報投影片或通訊軟體中,需要放上個人相片或特色封面照來以作為個人識別,如一時之間找不到合適的相片當素材,不妨可以考慮用Q版卡通圖片來替代照片作為識別,不僅別具個人獨特風格,也更佳容易讓人辨識。在這裡推薦一個網站,可以快速產生Q版卡通大頭貼,大家不妨一起來動手玩玩看。
Q版卡通大頭貼
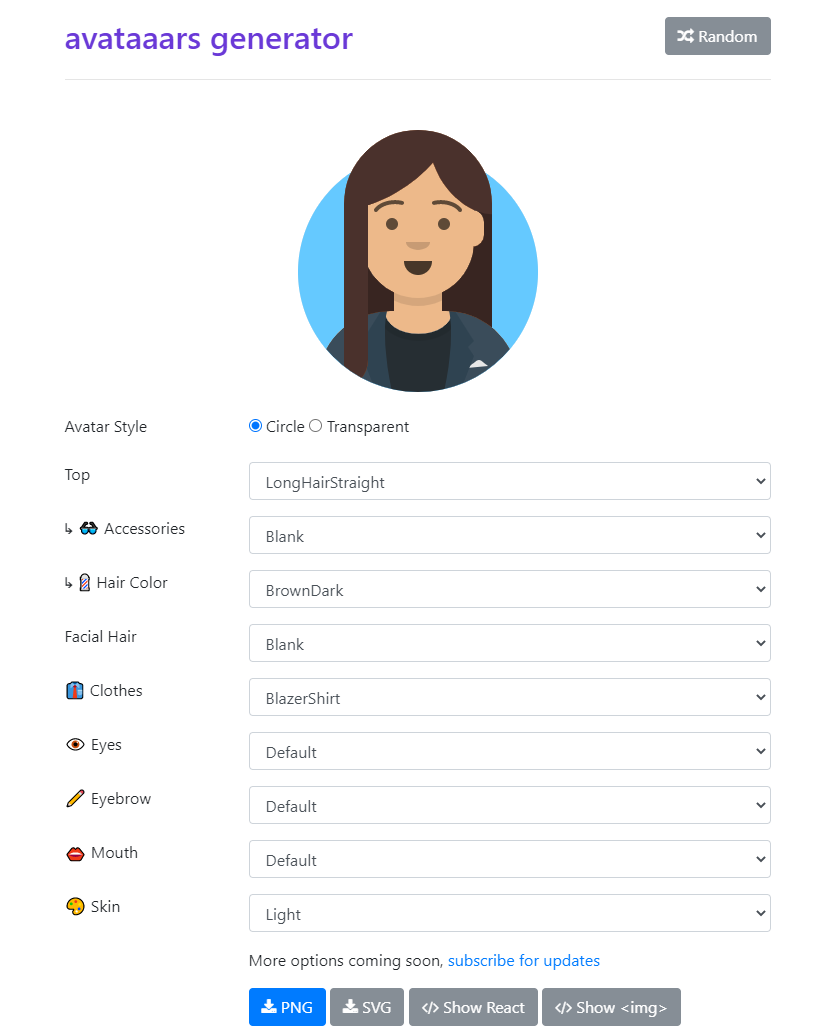
從手機或電腦的瀏覽器開啟avataaars generator官網網址,即可看到簡潔的操作界面。(圖1:官網網址 https://getavataaars.com/)

圖1:avataaars generator官網介面
網頁最上方的第一個Avatar Style選項最較重要,這將會決定你的大頭貼圖片背景是呈現『圓底透明』(圖2)或『無底透明』(圖3)的視覺效果;目前大頭貼上的底色與部分配件無法修改自訂顏色,後面會在詳細介紹如何透過其他軟體,修改成自己想要的顏色。

圖2:Avatar Style(Circle:圓底透明)

圖3:Avatar Style(Transparent:無底透明)
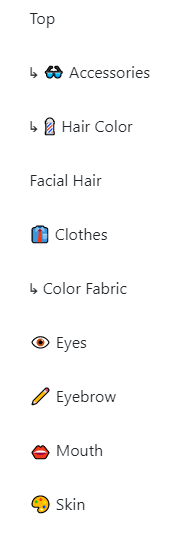
其他的選項將決定大頭貼的髮型、髮色、眼鏡配件、眼型、鬍鬚、膚色、服飾等造型選項(圖4),可以自行隨意混搭,但如果覺得一個個選項慢慢點選的速度太慢,可以點選網頁右上方的Random按鈕(圖5)會隨機產生造型,然後再微調各部位的細節配件,直到混搭選出您想要的大頭貼為止,如(圖6-8)皆是隨機+微調產生的大頭貼範例。

圖4

圖5
完成所有造型配置後的大頭貼,可透過網頁下方的前2個按鈕(圖9)存成PNG或SVG格式圖片,上述的這2種圖片格式都支援圖片透明背景效果;SVG圖片屬於向量格式檔案,其檔案容量較小,圖片在網頁上作放大或縮小處理,不會有鋸齒狀或模糊的缺點,且可以透過向量格式繪圖軟體再進行編輯與修改,如Adobe Illustrator(商業付費軟體:圖10)、CorelDRAW(商業付費軟體)、Inkscape(免費開源軟體:圖11)等軟體都有支援SVG圖片修改。

圖9:大頭貼檔案格式

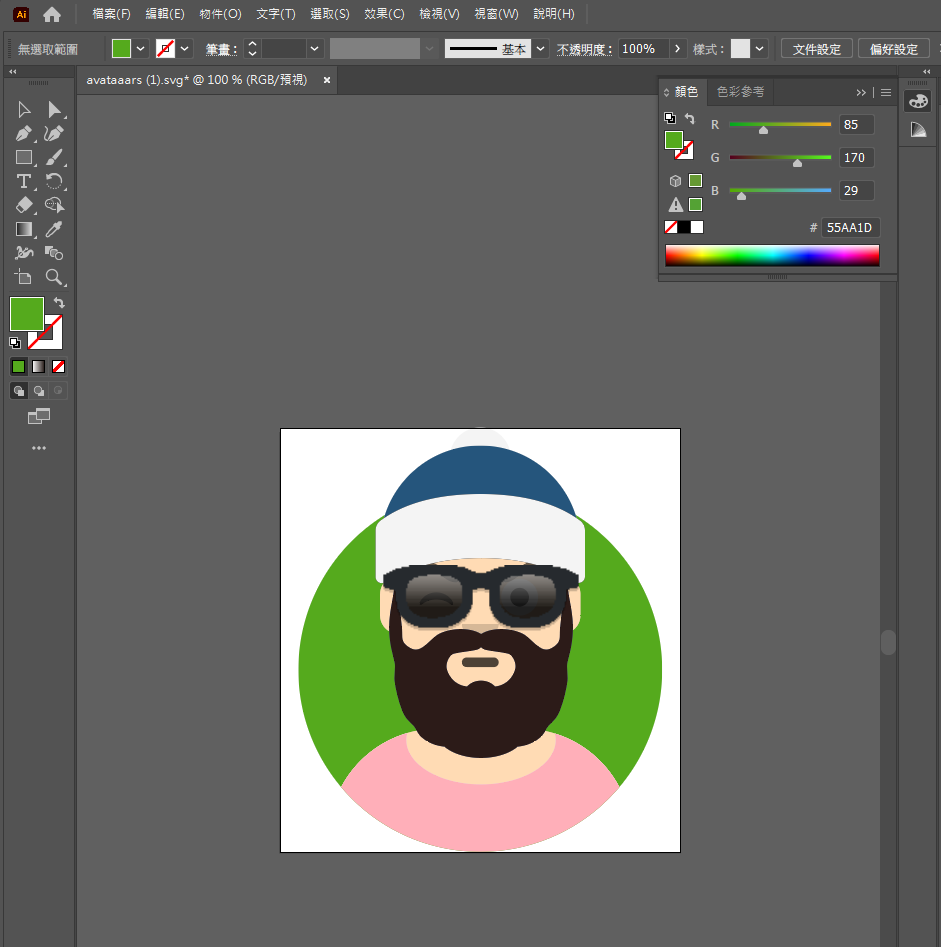
圖10:Adobe Illustrator 編輯畫面

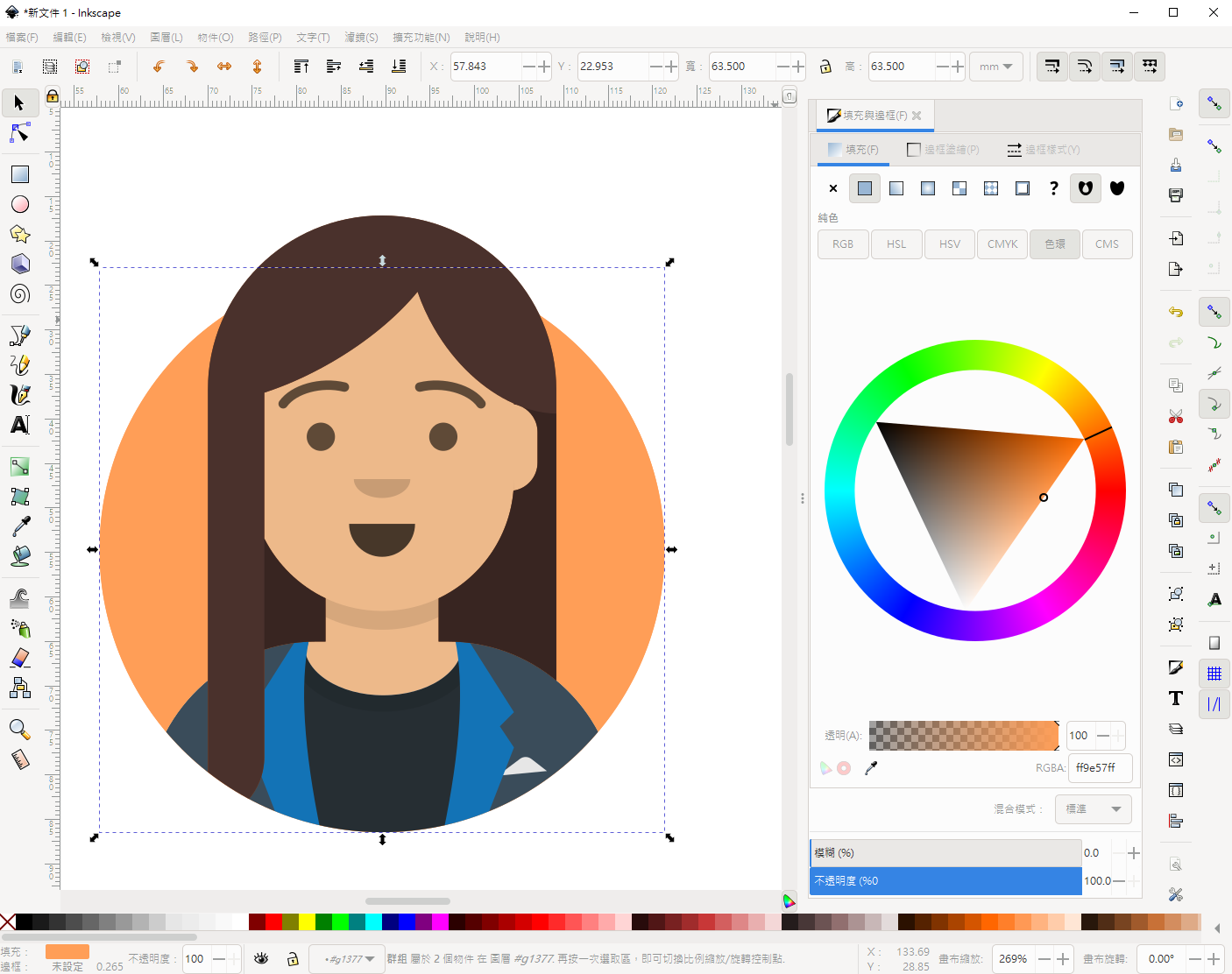
圖11:Inkscape編輯畫面
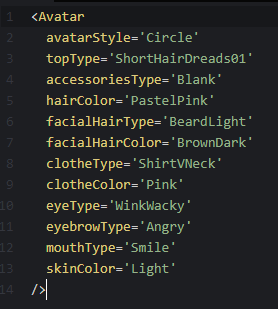
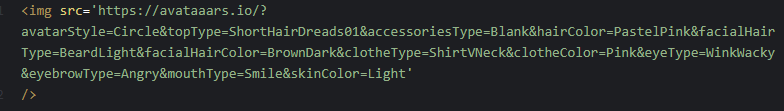
而後2個按鈕選項是以程式碼方式來應用;『Show React』可透過前端React與npm或 yarn套件來安裝avataaars搭配應用(圖12、圖13);『Show <img>』則會提供SVG圖片連結的HTML <img>程式碼(圖14),可直接插入HTML網頁中使用。

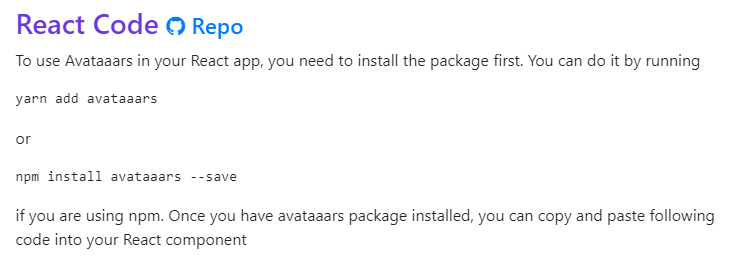
圖12:React app應用說明

圖13:React component 程式碼

圖14:HTML <img>程式碼