作者:黃玫瑋 / 臺灣大學計算機及資訊網路中心程式設計組資深專員
Wireframe是甚麼?不知道該使用哪種工具繪製Wireframe嗎?本文將以網站設計為範例,利用手邊大家常用的PowerPoint簡報投影工具,教您如何快速繪製Wireframe,解決與長官、協作同仁及程式師之間溝通的困擾。
簡介
Wireframe通常稱作線框稿,多用來作為模擬設計作品架構的簡易初稿,專案團隊可將蒐集到的需求,經由彙整、討論、分析後,利用Wireframe的簡易繪製,明確了解專案的功能及目標,其呈現方式多會排除影響視覺上判斷的元素細節,例如色彩、字型、粗細、大小、內容等,大多著重於以灰階色彩、線條與框線來呈現各功能區塊的布局。
常用工具
目前來繪製Wireframe的工具,可以從最簡單的手繪到進階電腦繪製工具都有,概略介紹如下:
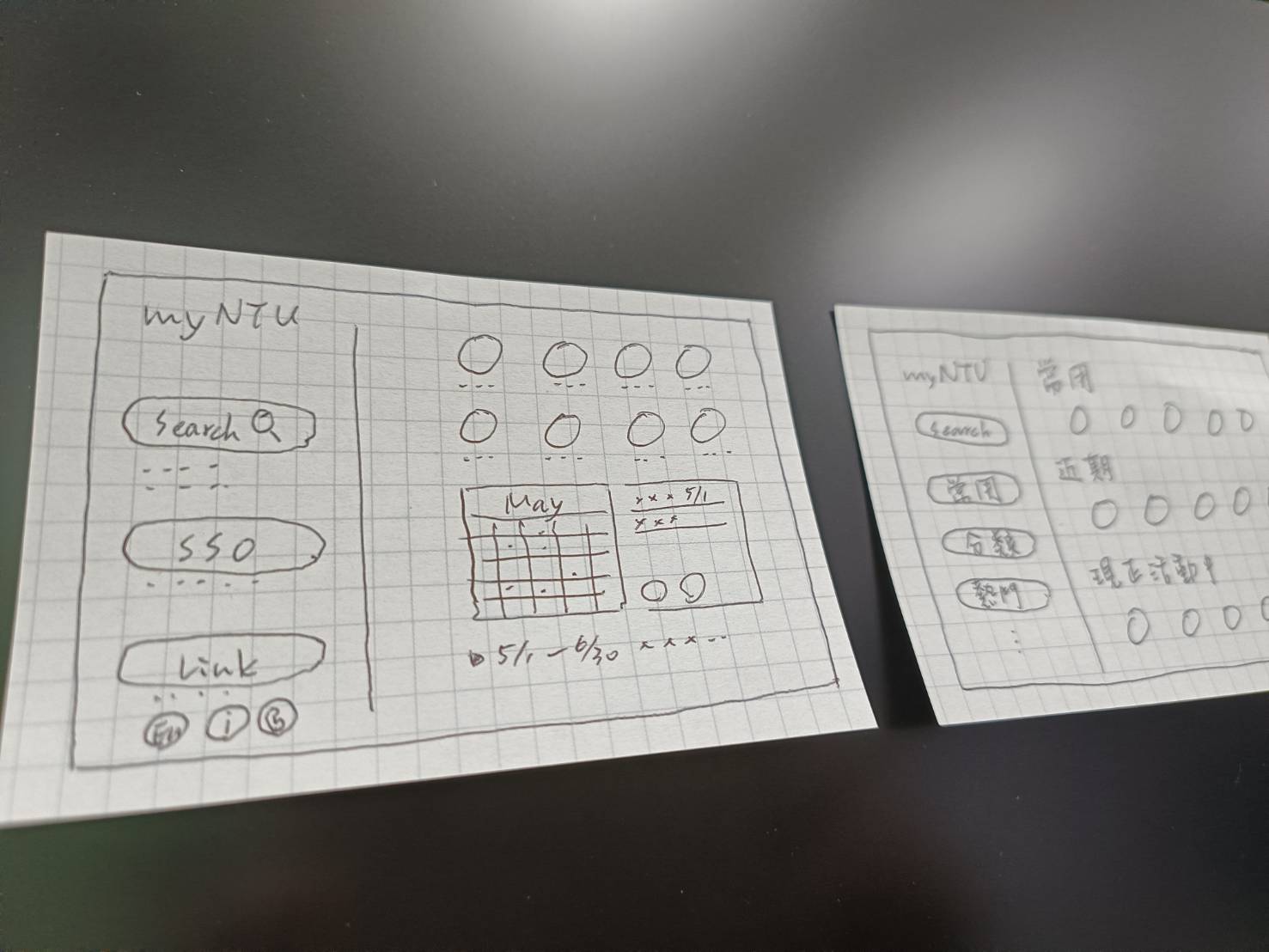
- 手繪:利用紙和筆或白板開始,無須任何技術,最方便上手,缺點是修改不方便,且有浪費紙張資源以及檔案保存問題。

圖1.手繪示意圖
- 簡報軟體:PowerPoint、Google Slides及Keynotes等常使用來做投影簡報用的工具,可快速利用其簡易繪圖功能以及轉場效果來模擬專案架構,缺點遇到是太複雜的架構及流程設計比較難達成。

圖2.利用PowerPoint繪製之示意圖
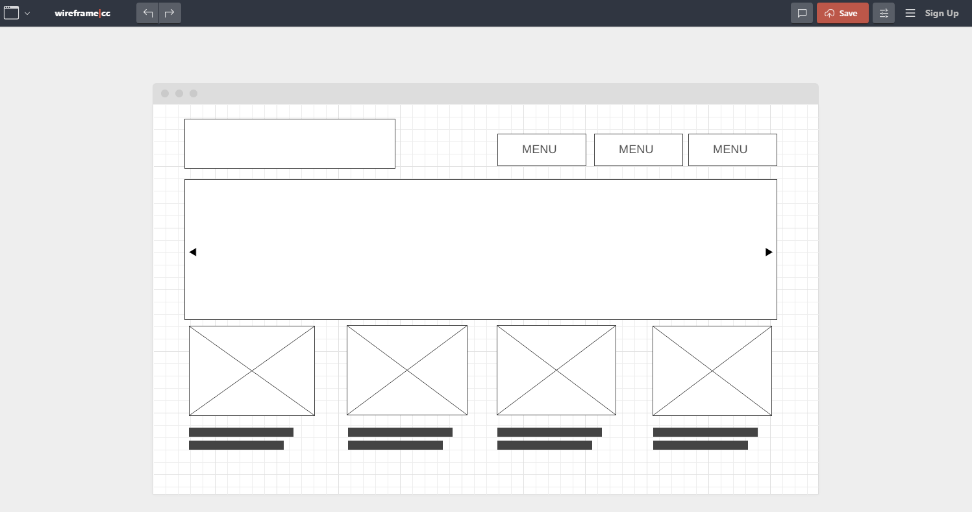
- 線上工具:網路上很多提供快速繪圖功能的網頁,常見有wireframe.cc、Draw.io、Cacoo等,只要透過現有的元件或範本,簡單的拖拉組合布局,就能快速完成一份Wireframe線框稿,缺點是需要註冊才能使用,有些工具遇到太複雜的架構及流程設計也是比較難達成。

圖3.利用wireframe.cc繪製之示意圖
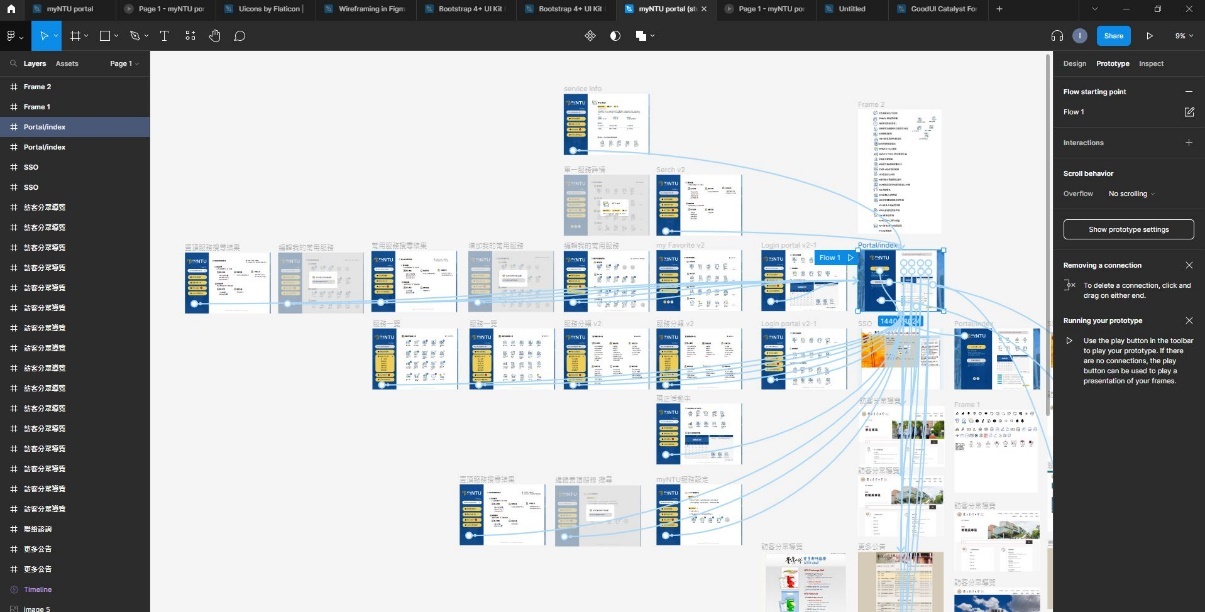
- 專業工具:常見有Adobe XD、Sketch、Figma等,其除了上面介紹的線上工具的布局功能外,還能進階精細的設定每個按鈕或文字要連結到哪個畫面,不只簡易的Wireframe線框稿設計,甚至可進一步製作模型模擬真實網站每一頁互動流程,另一個優點是檔案可即時同步修改儲存上雲端,專案團隊可以線上協同合作,任何人亦可隨時隨地在不同平台裝置瀏覽設計成品,缺點是有的需要付費安裝軟體,在操作使用上多有一點門檻,需要花費一些時間學習介面的操作使用。

圖4.利用Figma繪製Prototype模型架構之示意圖
PowerPoint如何繪製
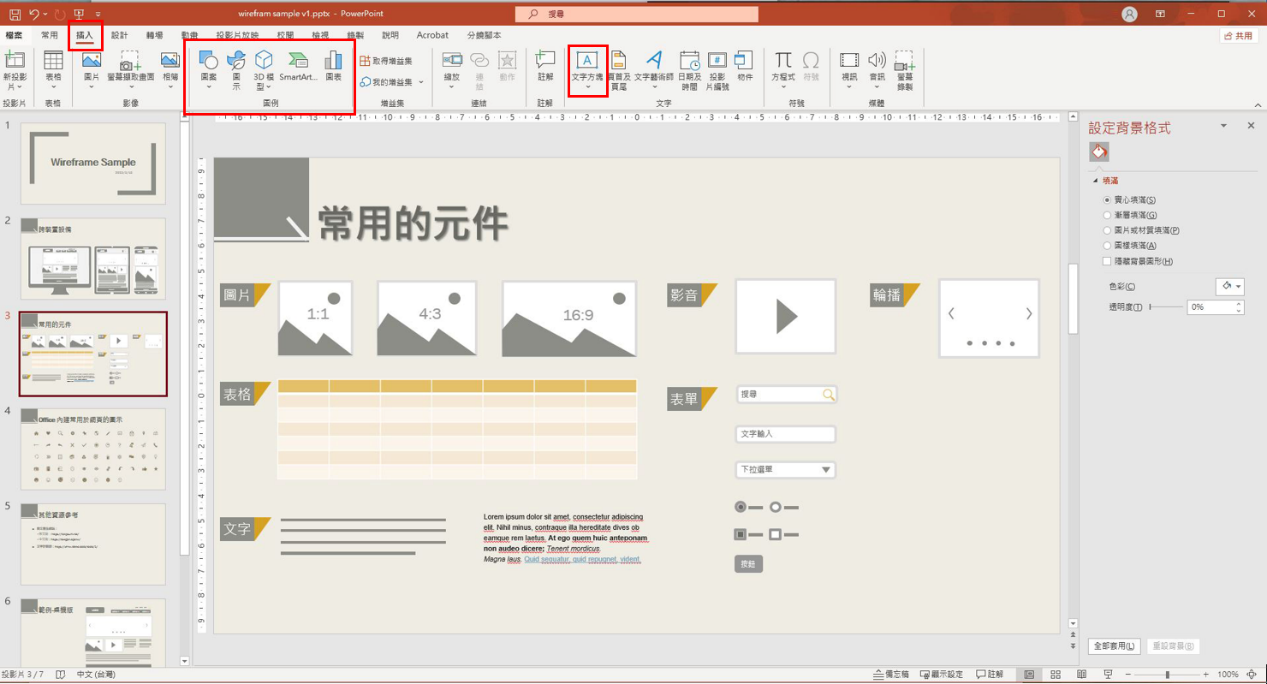
基本上簡易Wireframe線框稿設計只需要線條、區塊、文字三種元素組成,可利用PowerPoint的【插入】→選圖案、圖示、圖表或文字方塊來組合成元件,網站設計除了LOGO外,就是由許多元件組成資訊架構,網頁上常使用到的元件包含:圖片、表格、段落文字、影音、表單(如搜尋框、文字輸入、單選欄位、勾選欄位、按鈕)、輪播等,如需簡易的換頁流程,也可以利用轉場的設計做動態模擬。
附上以Microsoft Office 2021版PowerPoint工具繪製幾個常用元件範例供下載參考,另外,Microsoft Office 2021內建幾款圖示也常用於網頁,如版權允許,亦可直接自行拖拉下來使用。
元件範例下載:
- 1.https://www.cc.ntu.edu.tw/chinese/services/wirefram%20sample%20for%20epaper.pptx
- https://reurl.cc/o79gLq

圖5.PowerPoint插入圖文說明

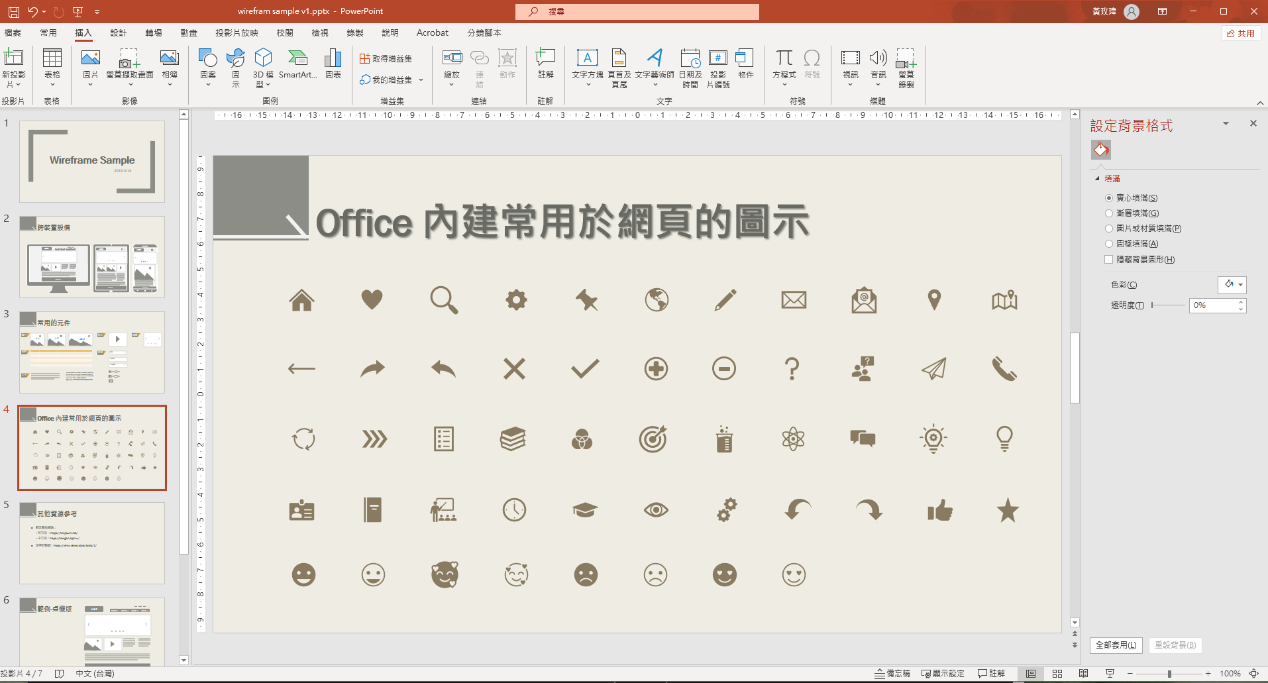
圖6.Office內建常用於網頁的圖示示意
結語
隨著使用者意識抬頭,設計團隊應善用網路上豐富資源來建立Wireframe作為良好溝通,網路上也可以搜尋到很多現成的Wireframe線框稿模板參考,期許一同帶給大家更優質的使用經驗。