作者:黃淑玲 / 臺灣大學計算機及資訊網路中心教學研究組副理
網站可說是現在的主要行銷方式,如何加強網站辨識度及加強使用者的印象,在瀏覽器加上組織的logo圖示是最便捷的方式。本文將介紹超簡單的瀏覽器LOGO「favicon.ico」製作方式,幾個步驟即可輕鬆完成。
瀏覽器logo-ICO圖檔
製作ICO圖示其實很簡單,主要關鍵是將JPG或GIF轉為ICO格式。只要在網頁的<head>中間加上favicon.ICO圖檔,在瀏覽器上便可看到如下圖所示logo標誌。

什麼是favicon.ico
favicon就是Favorites Icon的縮寫,顧名思義,就是可以讓流覽器的我的最愛中除了顯示相應的標題外,還可以用圖示的方式區別不同的網站(如下圖);而且根據不同的流覽器,Favicon顯示也不同。在大多數主流流覽器如FireFox和Internet Explorer (5.5及以上版本)中,favicon不僅顯示在我的最愛中,還會同時顯示在位址欄上,可以拖曳favicon到桌面以建立到網站的快捷方式;除此之外,標籤式流覽器還有些擴展的功能,如FireFox有支援動畫格式的favicon等。

什麼是ICO?ICO是原本是windows中儲存單個圖案的一種圖示(icon)檔案格式,可以作為軟體、資料夾以及網站等的縮圖標誌,顯示在使用者的資源管理器,瀏覽器的位址欄、標題列和多頁面流覽器的標籤欄上。圖示檔案的尺寸通常比較小,常見的尺寸有16*16,32*32和48*48。圖示是部分透明的,可以直接打開瀏覽。更多資訊請參考維基百科
http://en.wikipedia.org/wiki/ICO_(file_format)。
favicon.ico特色
favicon.ico有以下主要特色:
- 在大多數的主流流覽器都支援.ico檔。
- 一個.ico檔可以同時滿足多個尺寸的需求,不需要每個尺寸單獨生成一個檔案。
- 解析度:網站根目錄放置的favicon.ico圖示的尺寸要多大?一般最小尺寸建議為16*16像素,基本尺寸建議為32*32像素。流覽器中的是16*16像素,若是在快捷顯示上要能清楚,最好是32*32像素。
- favicon不僅在收藏夾中顯示,還會同時出現在位址欄上,這時用戶可以拖曳favicon到桌面以建立到網站的快捷方式,FireFox甚至支援動畫格式的favicon。
從特定的技術角度看,favicon不僅僅讓網站給人更專業的觀感,也可以在一定程度上減輕伺服器的流量頻寬佔用。一般為了提高網站的可用性,會幫網站定義一個自己的404錯誤檔,如果網站有相應的favicon.ico檔,這樣錯誤頁就會有對應的圖示顯示。
製作Favicon.ico
以下介紹2個轉檔網站,可以製作靜態和動態的ICO圖檔。每次設定都會產生一組新的檔案,都要再重新下載後,將檔案上傳到網站中。
1.將圖檔轉為.ICO格式-3步驟製作Favicon.ico
請到這個網站http://tw.faviconico.org/,完成如下圖1的1~3三個步驟:
(1)選擇圖檔目標尺寸如16*16的圖示
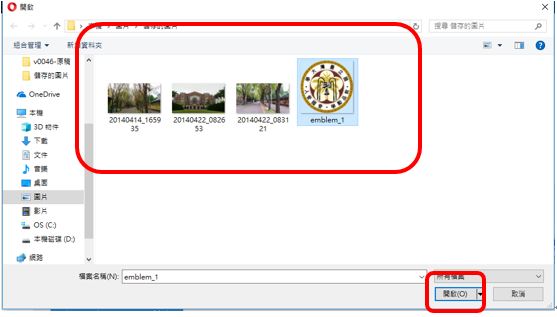
(2)按選擇檔案,選取要轉成ICO的圖檔(如圖2)後按開啟(若要一次轉多個圖檔,可以按添加更多圖片,一次轉換多個圖檔)
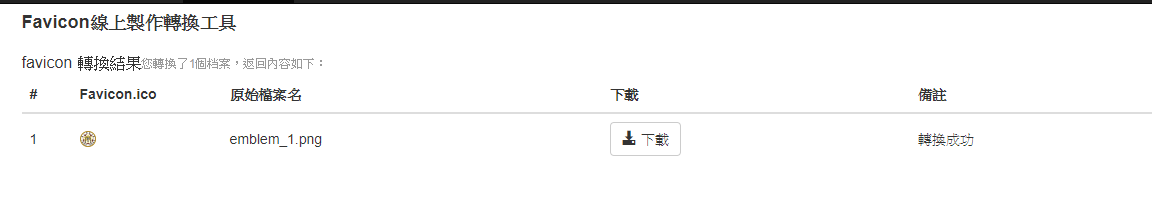
(3)最後按線上生成facivon.ico檔案按鈕,即可顯示轉檔結果下載 (如圖4)

圖1:ICO轉檔步驟
‧選取圖片來源,按開啟

圖2:選擇圖片來源
按預覽可以在右側看到上傳到瀏覽器的圖示,若不要可以按移除。

圖3:Favicon.ico效果預覽
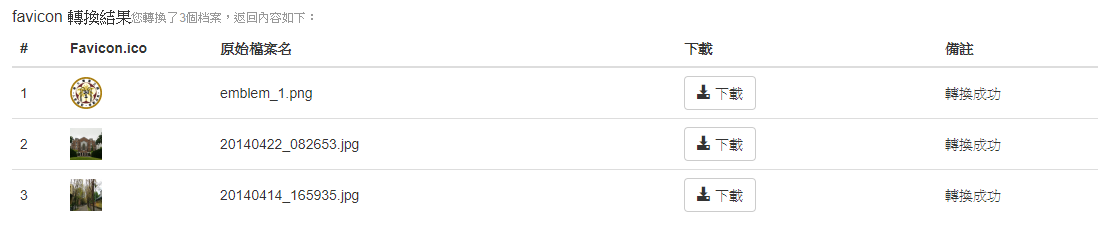
圖4為轉換結果,顯示圖也是依尺寸比例顯示,下圖分別為16*16, 48*48及32*32像素的圖檔。



圖4:轉檔結果
圖檔格式
支援的原始圖檔格式:png、jpg、gif,且小於5M。支援透明ico製作,建議原始圖檔的長寬相同,避免轉換後生成的ico檔案因縮放而失真。
2.將圖檔轉為靜態及動態ICO格式
轉檔網址:http://favicon.htmlkit.com/favicon/
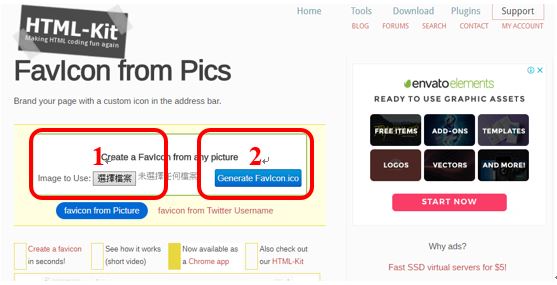
第一步:撰擇檔案。撰擇檔案上傳圖檔,按Add another image按鈕可以轉多個圖檔。
第二步:選好圖檔再按Generate Favicon.ico,就會產生檔案。

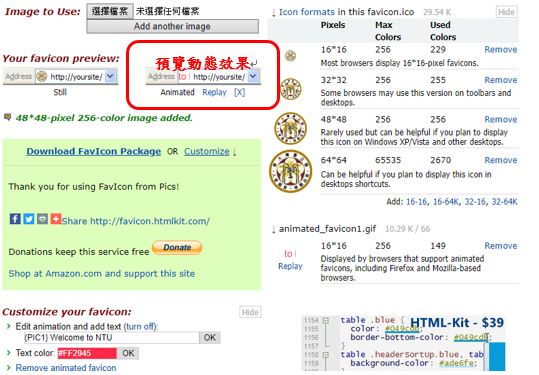
圖5:轉檔畫面
第三步:下載檔案,點選Download FavIcon Package,會自動產生一個壓縮檔案favicon_074919.zip,解壓縮後就可以看到產生的ICO檔案。點選All Size可以看到如下圖右側所有尺寸的圖檔資訊。

圖6:預覽及檔案下載
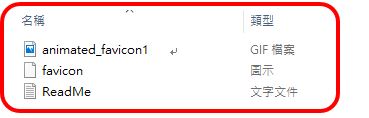
favicon_074919.zip裏面有三個檔案,ReadMe文字檔案是使用說明,favicon是.ico檔案,animated_favicon1.gif是動態圖檔。

圖7:下載檔案內容
3.製作動態文字ICO圖檔
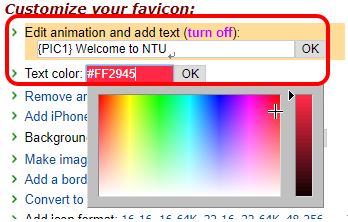
承接上面2.將圖檔轉為靜態及動態ICO格式步驟,點選Customize可以進行客製化,在Customize your favicon的Edit animation and add test(turn off)可以在Your Text欄位輸入要設定的文字內容及顏色,以製作動態文字的ICO圖檔。如下範例,輸入文字如Welcome to NTU,及選取文字顏色,設定好後會再產生一個新的壓縮檔案,再重新下載,把檔案放到網站目錄下,即可看到圖示效果。

圖8:客製化動態文字圖檔

圖9:客製化動態文字圖檔預覽
如何使用Favicon.ico及favicon語法
1.將產生的ico檔案下載並改名為favico.ico(因不同下載方式有不同檔名),上傳到網站根目錄。
2.在網站首頁的原始檔案head之間插入下面的代碼:
|
<link rel="shortcut icon" href="/favicon.ico"/>
<link rel="bookmark" href="/favicon.ico"/>
|
如下載的favicon_074919.zip檔案有個ReadMe.txt,檔案內容有設定說明,摘要如下:
|
--- A. Installing the favicon with animation ---(動態設定方式)
between <head> and </head> tags:
<link rel="shortcut icon" href="favicon.ico" >
<link rel="icon" type="image/gif" href="animated_favicon1.gif" >
--- B. Installing the favicon without animation ---(靜態設定方式)
between <head> and </head> tags:
<link rel="shortcut icon" href="favicon.ico" >
|
3.ICO檔案名稱
網站icon不一定要取名為favicon.ico,也可以在自訂ICO檔案名稱,如將favicon.ico改為ntufavicon.ico;也不一定要放在網站的根目錄,大部分的主流瀏覽器都能支援,如:Internet Explorer (IE)、Google Chrome、Firefox、Opera、Safari。但是為了避免有些瀏覽器只存取網站根目錄的favicon.ico檔案,建議Favorites Icon最好在網站的根目錄,並且名稱就是favicon.ico。如下設定,相容性較高:
(1)將網站icon取名為favicon.ico並且放在根目錄;
(2)寫在<head>之間的語法寫為<link rel=”shortcut icon” href=”favicon.ico” />
若本來是將Favorites Icon設在<head>中,中且有指定路徑,如
<link rel=”shortcut icon” href=”http://www.ntu.edu.tw/ntufavicon.ico” />
,但後來改為網站根目錄的favicon.ico
<link rel=”shortcut icon” href=”favicon.ico” />
最好還是複製一份到ntufavicon.ico或是將favicon.ico建立一個symbolic link到ntufavicon.ico,以避免取得舊有資料的瀏覽器在還沒更新資料前一直去存取ntufavicon.ico,這樣一來會有一堆「File does not exist: …./myicon.ico」訊息寫到error_log檔案中。
建立symbolic link 的命令列範例為:
ln –s favicon.ico ntufavicon.ico
4.上傳到網站的根目錄
下載檔案favicon_074919.zip按右鍵解壓縮,在目錄下會有以下三個檔案,ReadMe文字檔案是使用說明,favicon是.ico檔案,animated_favicon1.gif是動態圖檔。
- Gif檔案是16x16 px的動態圖檔(Gif檔只有Firefox and Mozilla-based browsers支援)
- Favicon是32x32 px的靜態圖檔
- 將以下程式碼貼在網站的<head> </head>
Add following HTML tags to your web page after the <head> tag but before the </head> tag:
<link rel="shortcut icon" href="favicon.ico">
<link rel="icon" type="image/gif" href="animated_favicon1.gif">
5.指定到特定網站或目錄
將放在網站根目錄的favicon.ico圖檔改放在網站其它目錄下,直接在根目錄下加上網址,如http://homepage.ntu.edu.tw/~huangsl/dwcs3/favicon.ico
網站根目錄的favicon.ico圖檔路徑:http://homepage.ntu.edu.tw/~huangsl/favicon.ico下
<head>
<link rel="shortcut icon" href="/favicon.ico" />
</head>
加上網址的favicon.ico圖檔的路徑:http://homepage.ntu.edu.tw/~huangsl/dwcs3//favicon.ico,<head></head>改為:
<head>
<LINK REL="SHORTCUT ICON" href="http://homepage.ntu.edu.tw/~huangsl/dwcs3/favicon.ico">
</head>
再打開網址就可以看到圖示

6.動態圖檔
- gif圖檔只有Firefox支援,找到路徑輸入網址,可以看到動態效果。
動態圖檔:http://homepage.ntu.edu.tw/~huangsl/animated_favicon1.gif
<head>
<link rel="ICON" type="image/gif" href="http://homepage.ntu.edu.tw/~huangsl/ animated_favicon1.gif" />
</head>
<head>
<link rel="ICON" type="image/gif" href="http://homepage.ntu.edu.tw/~huangsl/ico/animated_favicon1.gif" />
</head>
7.在程式碼找到.ico檔案:如臺大首頁的設定,在瀏覽器輸入網址http://www.ntu.edu.tw/images/faviconntu.ico 即可看到ico圖檔。
<head>
<link rel="apple-touch-icon" href="images/appletouch.gif" />
<link rel="SHORTCUT ICON" href="images/faviconntu.ico" />
</head>
相關教學網站