作者:楊家榮 / 臺灣大學計算機及資訊網路中心程式組幹事
當網頁載入instagram.css濾鏡特效包,便可輕鬆即時套上各種色調的濾鏡特效,完全不需懂得如何操作與修改各類參數值,只需在您圖片上的CSS寫入您要的效果名稱即可達成。
過去您拍完相片上傳至臉書或部落格網站後,是否有時覺得相片似乎還少了一種感覺,不夠特別,不夠吸引人?有時想讓相片表現出歲月滄桑或其他情境的感覺,我們常會利用Photoshop或手機美圖APP等軟體工具來修圖。透過這類修圖工具慢慢調整色調、亮度、對比、曲線、飽和度等複雜參數,讓原本較為單調的相片變化出不同的風格與特色。
但並非每個人都知道怎樣調整修改才能調出好看的色調圖片,常常不斷耗時嘗試微調,卻一直調不出自己想要的感覺;而Instagram社群網站就有這種方便的應用程式功能,廣受大眾喜愛,能把您上傳的照片即時套用很有質感的風格濾鏡,讓您的照片與眾不同,大大提高朋友們的觀看率。
在GitHub網站中,有網友分享instagram.css濾鏡特效包,當網頁載入這支CSS濾鏡包,便可輕鬆即時套上各種色調的濾鏡特效,完全不需懂得如何操作與修改各類參數值,只需在您圖片上的CSS寫入您要的效果名稱即可達成。

Instagram.css濾鏡特效包
前往Instagram.css專案網頁:https://github.com/picturepan2/instagram.css。
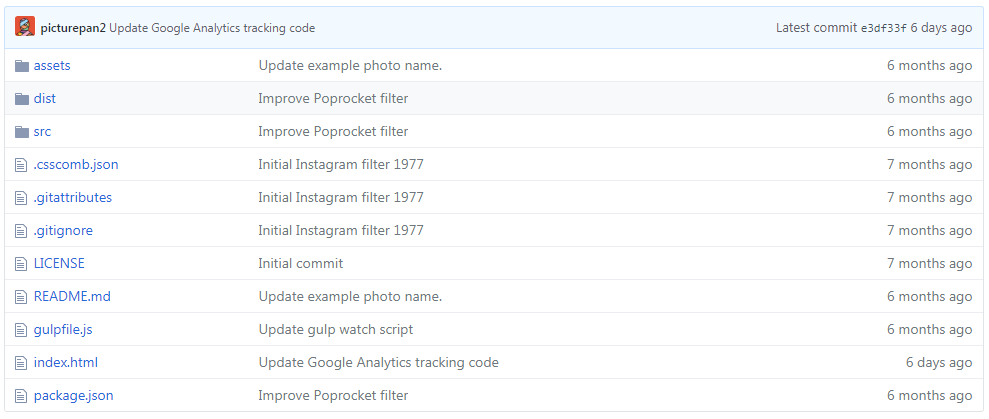
進入專案網頁後,頁面上半部為該專案的維護與更新概況資訊(圖1),下半部為使用教學說明。

圖1:專案檔案更新概況
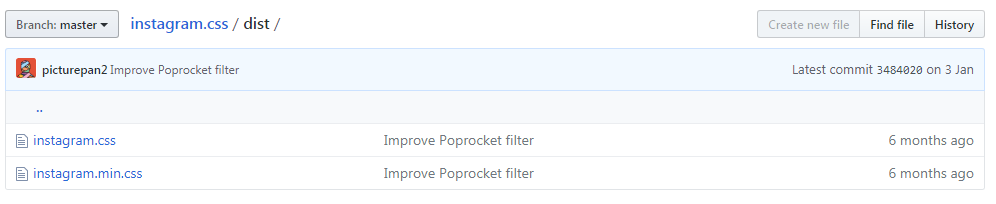
點選頁面上方的dist資料夾圖示,進入dist目錄內,可看到2支CSS檔案,選擇下載壓縮後的版本instagram.min.css,使用壓縮過後CSS的版本檔案,可節省網站流量並加快載入速度(圖2)。

圖2:Instagram.css主檔案
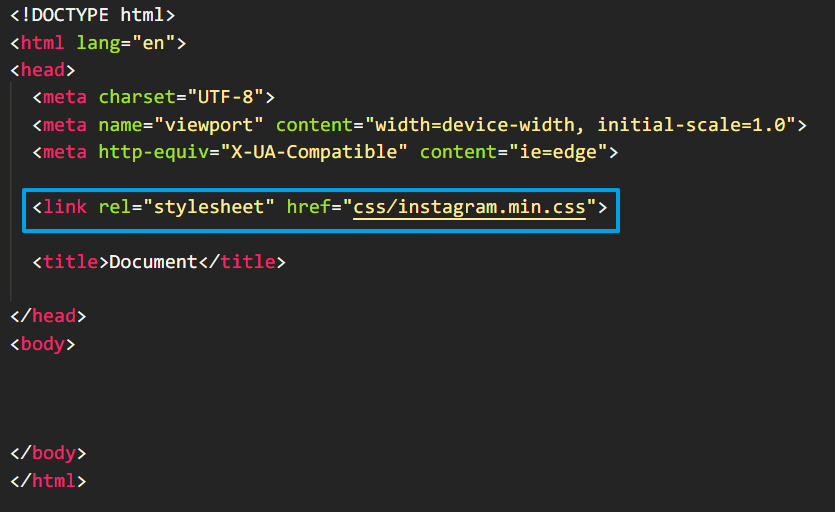
將這支instagram.min.css檔案插入您網頁HTML檔案中的<head>標籤區塊(圖3),其範例程式碼為:<link rel="stylesheet" href="css/instagram.min.css">。

圖3:載入instagram.css檔案
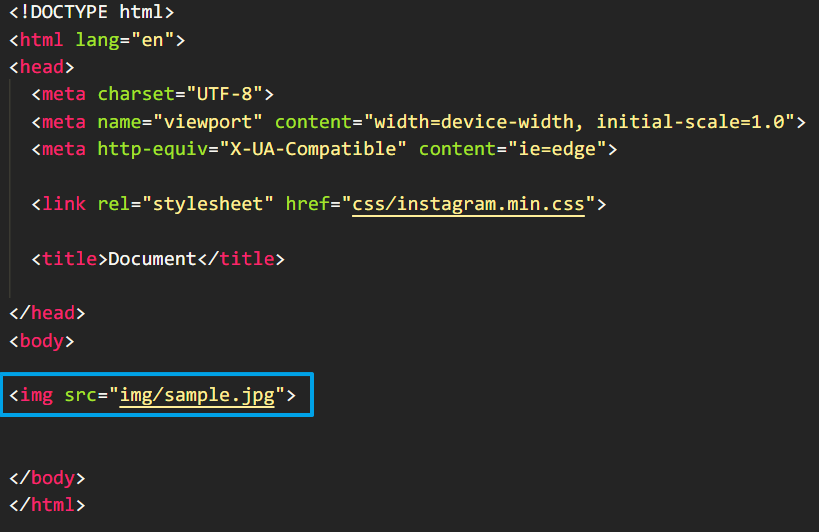
再把您的圖片插入HTML檔案結構的<body>區塊中(圖4),範例程式碼為:<img src="img/sample.jpg">。

圖4:載入圖片
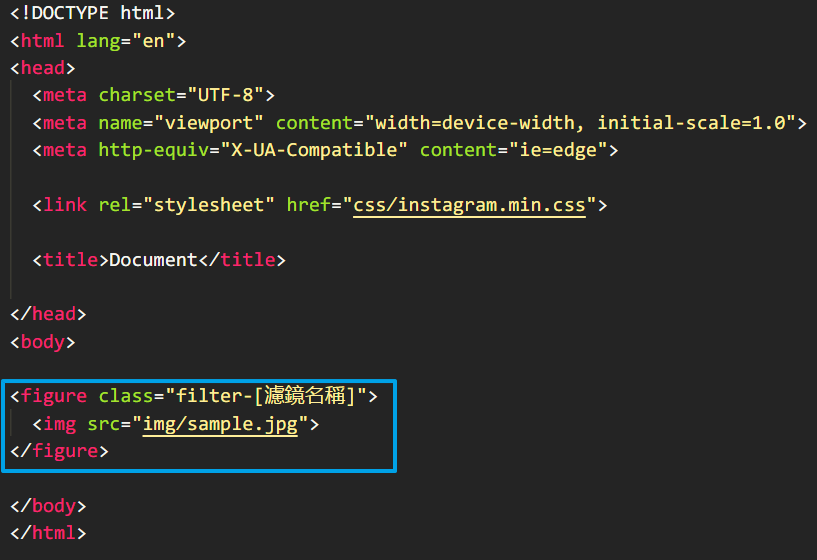
在圖片程式碼外圍用另一個特殊標籤<figure>包圍住圖片程式碼(圖5),其範例程式碼為:<figure class="filter-[濾鏡名稱]"> <img src="img/sample.jpg"></figure>;再將您想使用的濾鏡特效名稱填入該特殊標籤中的[濾鏡名稱],即可馬上套用濾鏡效果。

圖5:套用濾鏡特效
使用者僅需透過簡單網頁語法,不需另外下載安裝繪圖軟體,不會破壞或改變原始圖檔,經由CSS樣式來轉換網頁圖片的風格色調,而且程式碼可不斷重複利用、修改複製;與透過軟體後製修改圖檔來相比,省去更多的時間、圖檔的體積與網路的流量。
為能完整呈現CSS濾鏡效果,各家瀏覽器有其最低的版本要求:
‧Chrome (18+)
‧Microsoft Edge (13+)
‧Firefox (35+)
‧Safari (6+)
‧Opera (15+)
以下為套用各種濾鏡效果的呈現方式:
‧1977 filter-1977

��
‧Aden filter-aden

‧Amaro filter-amaro

‧Ashby filter-ashby

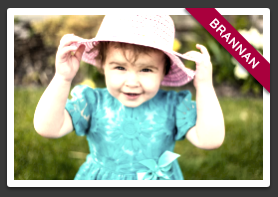
‧Brannan filter-brannan

‧Brooklyn filter-brooklyn

‧Charmes filter-charmes

‧Clarendon filter-clarendon

‧Crema filter-crema

‧Dogpatch filter-dogpatch

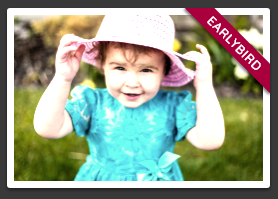
‧Earlybird filter-earlybird

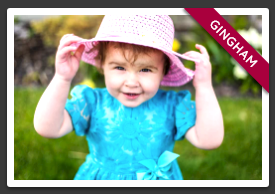
‧Gingham filter-gingham

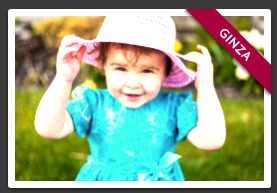
‧Ginza filter-ginza

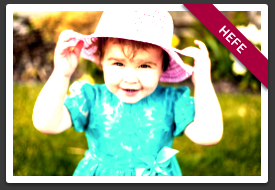
‧Hefe filter-hefe

‧Helena filter-helena

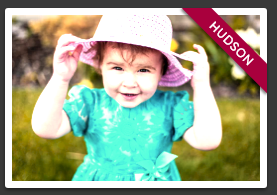
‧Hudson filter-hudson

‧Inkwell filter-inkwell

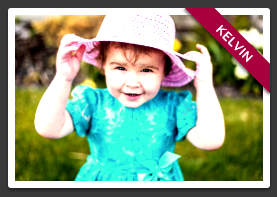
‧Kelvin filter-kelvin

‧Kuno filter-juno

‧Lark filter-lark

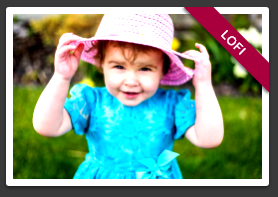
‧Lo-Fi filter-lofi

‧Ludwig filter-ludwig

‧Maven filter-maven

‧Mayfair filter-mayfair

‧Moon filter-moon

‧Nashville filter-nashville

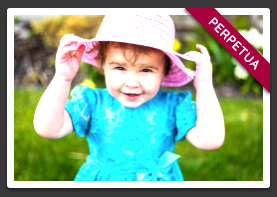
‧Perpetua filter-perpetua

‧Poprocket filter-poprocket

‧Reyes filter-reyes

‧Rise filter-rise

‧Sierra filter-sierra

‧Skyline filter-skyline

‧Slumber filter-slumber

‧Stinson filter-stinson

‧Sutro filter-sutro

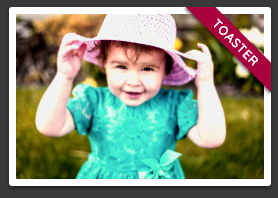
‧Toaster filter-toaster

‧Valencia filter-valencia

‧Vesper filter-vesper

‧Walden filter-walden

‧Willow filter-willow

‧X-Pro II filter-xpro-ii
