作者:黃淑玲 / 臺灣大學計算機及資訊網路中心教學研究組副理
本文要介紹一種翻頁電子書軟體「Flash Page Flip」,不需要會寫程式,只要用簡單的幾個步驟就可以輕鬆完成一本翻頁電子書…
今年最夯的電子產品,除了智慧型手機及多點觸控,另一項大熱門的產品就是電子書。雖然電子書不是一項新技術和新產品,但今年它因為環境的成熟,所以順勢成了大熱門的消費性電子產品,各家大廠也紛紛卯足全力,武力全開。
軟體簡介
Flash Page Flip (簡稱FPF, Flash 翻頁書) 顧名思義就是一種可以製作翻頁電子書的軟體,支援PHP及ASP還有XML的電子書製作模組,使用的是SWF物件,但它這不是一個Flash元件,所以並不需要使用Flash軟體。這套軟體分成PHP專業版、ASP專業版及XML基礎版三種付費版本及一種免版本。專業的PHP和ASP的專業版本具有相同的功能,主要差別在於Web伺服器的要求是不同,若沒有可存取的ASP或PHP可以使用XML基本版。
支援檔案格式
-
影像格式:支援JPEG, PNG, GIF等影像格式
-
聲音檔和影片:只支援flv 和 mp3,不支援WMV, MP4, AVI, MPEG…等
-
支援動畫:.swf
-
支援網頁超連結及選單
-
不支援PDF,所以須將pdf檔案轉成影像檔案格式
如何製作翻頁電子書
1. 軟體下載
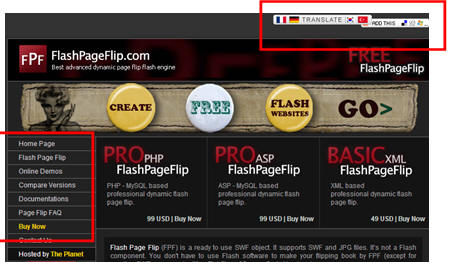
首先要到官方網站:http://www.flashpageflip.com/下載免費軟體

右上角可以設定語言別

在左邊選單Flash Page Flip中找到FREE Version的選項

或點選online demo 也可以找到免費的版本(Download Now)


點選Start Demo有範例操作說明,在下載的免費版本就是這個demo版本的資料檔案。

2. 開啟應用軟體
軟體下載回來後選取檔案按右鍵解壓縮到要放的目錄下,如本範例是直接放在C槽。

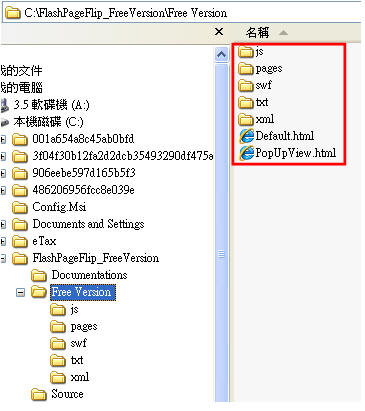
不需要安裝,請直接在檔案總管找到解壓縮後存放檔案的目錄,如C:\FlashPageFlip_FreeVersion\Free Version

以下這些目錄下的檔案請都不要修改
�� JS:控制的語法
�� SWF:前端的翻頁效果
�� Txt:翻頁效果
�� default 首頁,最後電子書呈現的頁面
�� popupview:控制效果
只要修改以下2個目錄
�� PAGES:所有的圖片(預設解析度是368x450)和資料檔案都放在這裡
�� Xml:Pages.xml(修改頁面大小及加入的檔案名稱)
3. 修改檔案名稱及設定頁面大小
在Free Version \ xml 資料匣下找到 Pages.xml這個檔案。本範例是在C:\FlashPageFlip_FreeVersion\Free Version\xml目錄下

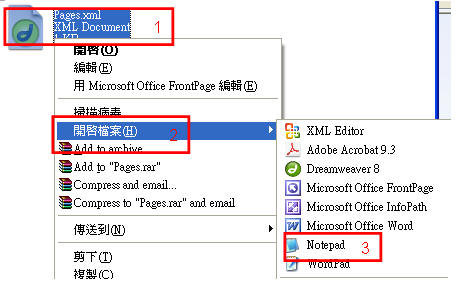
點選Pages.xml檔案按右鍵,用記事本Notepad開啟檔案。

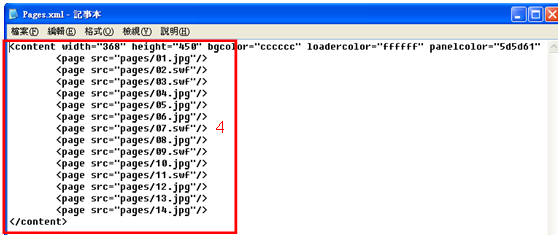
這裏可以設定電子書頁面的大小及檔案來源,支援jpg、png、gif與swf檔。width="368" height="450" 指的是頁面的大小,若要進入網頁就能清楚的看到電子書的內容,圖片的解析度最好事先配合頁面大小來設計,視覺上的效果會比較好。在<page src="pages/>後面的檔案01.jpg改成要放入電子書的檔案名稱(副檔名也要一起加入),再打開Default.html就可以看到完成的翻頁電子書了。

4. 將pdf檔做成翻頁電子書
本文以計中年報(原檔案格式為pdf)為範例,教您輕鬆製作一本翻頁電子書。
步驟1. 將pdf檔案另存成影像檔(.jpg或.png)
步驟2. 將轉成影像的檔案都複製到pages資料匣裏
步驟3. 用notepad打開C:\FlashPageFlip_FreeVersion\Free Version\xml\Pages.xml
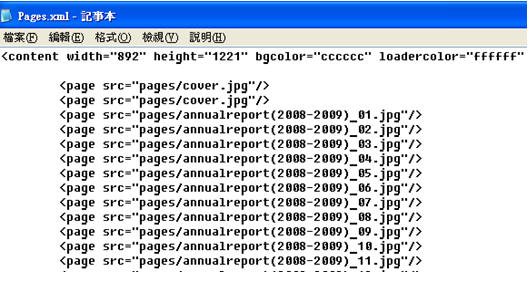
步驟4. 重新設定頁面大小為width="892" height="1221 (這裏設這麼大是因為原始檔的解析度很高(1859x2544),若縮得太小,內容就會太模糊)
步驟5. 修改檔案名稱,將<page src="pages/01.jpg"/> 內page src="pages/後面的檔案改成新的檔案名稱(副檔名也要一起加入),如範例是annualreport(2008-2009)_01.jpg~annualreport(2008-2009)_72.jpg

步驟6. 再到C:\FlashPageFlip_FreeVersion\Free Version下打開Default.html就可以看到做好的電子書

步驟7. 最後將C:\FlashPageFlip_FreeVersion目錄下的檔案全部上傳到網站上,就可以在網路上觀看:http://www.cc.ntu.edu.tw/chinese/epaper/0014/ebooks/Default.html
檢視功能鍵

前面步驟4提到重新設定頁面大小為width="892" height="1221是因為原始檔的解析度(1859x2544)很高,若縮得太小,內容就會變得比較模糊。所以最好的狀態設是設成預設值的解析度368x450可檢視的內容,或是設成較高的解析度,再使用 按鈕來檢視原始頁面的大小。
按鈕來檢視原始頁面的大小。
下圖是解析度1859x2544在892x1221頁面上顯示的大小(範例檔p76-77),缺點是不能檢視整個頁面。

下圖是解析度368x450在892x1221頁面上顯示的大小,缺點是內容大小無法清楚顯示。

所以在這個免費版的FPF軟體筆者覺得最需要花功夫的地方就只有這裏了。如果想要有放大、縮小、全螢幕及列印或更多的功能,就要花點錢購買付費的版本才能達成。
總結
隨著iPad的熱賣,電子紙技術及週邊環境的成熟,今年電子書可說是熱到不行。網路上其實有許多這類免費的軟體(以下延伸閱讀有介紹幾種),最常被用來做電子相簿、產品目錄、DM或是公司介紹。免費版本雖然有點陽春,但是夠用就 好。就像現在大力在推環保意識,大家在使用或購買軟體應該開始有「剛剛好」的觀念,才能真正落實響應環保,愛護地球。
延伸閱讀