作者:許凱平 / 臺灣大學計算機及資訊網路中心程式設計組資料管理師
如何利用電子地圖讓訪客快速找到系所位置或辦公室,讓朋友找到自己的家或約會的地點?本文將介紹電子地圖服務的應用及如何在自己的網站或網誌(部落格blog)中嵌入地圖,節省製作地圖的費用與時間,同時增加網站的曝光率。
前言
電子地圖除了提供了傳統地圖所沒有的縮放功能外,使用者更可藉著搜尋與路線規劃等進階功能,選好路線與交通工具,省下不少寶貴的時間。近年來隨著手持與車裝電腦的普及,這些設備只要加上衛星定位(GPS)接收器,就可以定位到目前位置,連帶更新電子地圖,讓人不再迷路。
隨著Web 2.0 觀念的流行,使用者不只是地圖資訊的使用者,更是地圖附加資訊的提供著。使用者提供的影音文字等資訊可以直接呈現在地圖上,也可以將地圖資訊回嵌自己的網站或部落格。機關學校與公司等組織,也可以將免費、精美又有互動功能的地圖標示完整後,回嵌自己的網站,提供訪客機關所在地的交通資訊。本文將介紹提供電子地圖服務網站以及使用這些服務的傑出應用,最後說明如何將電子地圖整合到自己的網站與網頁程式。
電子地圖服務簡介
台灣地區一般會使用到的免費網頁地圖服務提供者,幾乎可以說就是UrMap (www.urmap.com) 與 Google Maps這兩家。想當然爾,如果你用的主要是Yahoo的服務,地圖服務當然就是由UrMap提供。

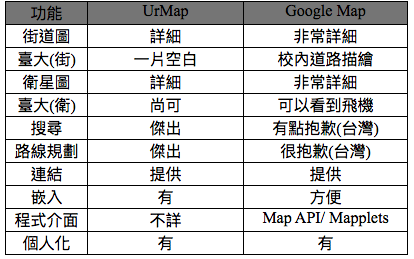
地圖服務功能比較2007-11-11 製表
從以上的比較列表,如果你只是要你的網頁提供一個地點的標示地圖,利用Google Maps可以很容易做到。如果是要告訴訪客怎麼到貴單位,可能就是放一個地點鏈結到UrMap,由使用者連到UrMap進行操作比較方便。利用Google Maps的話,就現階段而言,你必須自己畫線。
臺大地圖
如前段所言,臺大校內地圖的部份,兩家主要服務提供者並沒有很好的資訊。臺大地圖的資訊可以從【臺大首頁/認識臺大/地圖與交通資訊覽】,或直接輸入http://www.ntu.edu.tw/chinese2007/about/map.htm,中英對照的網址在http://www.ntu.edu.tw/english/about%20ntu/location/ntumap01.htm。
從無線網路導覽的鏈結進入,或直接輸入http://guide.cc.ntu.edu.tw/,可以連線到NTU MiniGIS,內容為跟校園內的路標一樣的地圖與標示。除了提供搜尋功能外,在地標上點選,還可以連線到該地點的介紹網頁。
另外校園規劃小組也提供了一個精美的臺大3D校園導覽(執行環境:Google Earth),網址為http://homepage.ntu.edu.tw/~cpo/download_index.htm。其中我個人覺得最方便的是捷運公館站位置圖,它將校園內大部分的重要建築物直接標示名稱在上面,網址為http://www.trtc.com.tw/img/ALL/Route2200/039.jpg。
土木系提供的http://www.ce.ntu.edu.tw/logo/map_cht2.jpg 也是用直接標示的方式,可以讓大家一目瞭然,不用再去對照數字。
WikiMapia (http://www.wikimapia.org/) 是一個Wikipedia 與 Google Maps結合的網站,裡面有最詳盡的臺大校園地圖資訊。與之前幾個臺大地圖比較,它資訊來自於網民,結果資訊反而最為完整,由此可見Web 2.0 中群策群力的能量—連醉月湖都可以搜尋得到。
電子地圖應用範例
在由地圖衍生的創意中,我們可以看到由本校地理系同學所創作的「台灣大學竊盜犯罪地圖」,網址:http://ntu-crime-map.blogspot.com/。他利用了駐警隊提供的犯罪資料,結合Google Maps 製作了這個應用,清楚地提醒我們學校幾個要注意的地點。
在電機系的網頁http://www.ee.ntu.edu.tw/location中,我們可以看到負責的同學/同仁,已經將電機系的位置標示在Google Maps中,然後回嵌電機系的網頁。
進階的應用如中研院所製作的「臺灣堡圖」,在Google Maps的平台開發,網址:http://gissrv5.sinica.edu.tw/GoogleApp/JM20K1904_1.htm,提供了古今對照的功能。
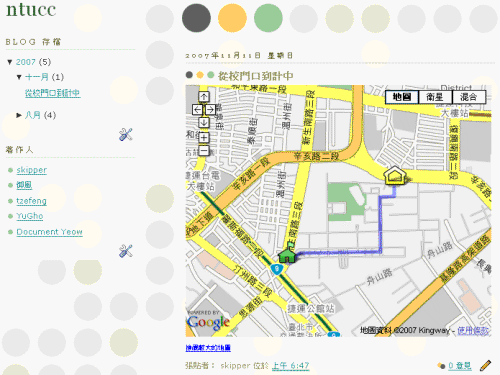
另外結合Google陣營的Picasa相簿的Mapplet (後述),我們也可以直接在地圖上看到誰在這個區域拍了哪些相片,甚至連台北市停車場還剩幾個停車格的即時資訊都有。我們在自己的網誌或單位網站中(圖表一),也可以直接將地點以地圖的方式嵌在部落格裡面。
Mapplet (後述),我們也可以直接在地圖上看到誰在這個區域拍了哪些相片,甚至連台北市停車場還剩幾個停車格的即時資訊都有。我們在自己的網誌或單位網站中(圖表一),也可以直接將地點以地圖的方式嵌在部落格裡面。
在UrMap的應用中,我們可以看到UrMap地圖本身就提供了美食、購物、停車場與商家等資訊;也可以從Yahoo奇摩生活+再連回UrMap的地圖資訊。UrMap加上影音網站Vlog後,我們就可以直接在地圖上看到在視訊的分布,一點選就可以直接收看。結合日誌的功能,使用者可以直接在地圖上寫Blog。

如何應用電子地圖服務
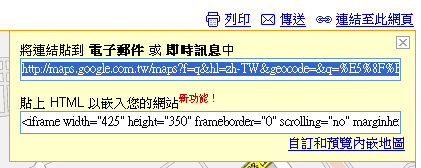
如果您對於網頁語言HTML稍有瞭解的話,在地圖上找到地點後,兩家服務提供者都可以很方便地取得該地點的連結,你只要在自己的網頁上加上該連結即可。如果想要在網頁中直接呈現如圖表1的效果,就可以用IFrame嵌入的方式。Google Maps 最近在【連結至此網頁】功能下方,多提供【自訂和預覽內嵌地圖】的功能,設定完大小後,直接將產生的程式碼複製回自己的網頁即可。

如果想更進一步在地圖上標記,劃線以及標示形狀,或是在對話盒中嵌入相片、文字或視訊的話,可以使用「我的地圖」這個功能。這個功能需要Google 帳號(可線上申請,免費)。它的操作還蠻直覺化的,如果需要更詳細的說明,可以參考http://maps.google.com.tw/help/maps/mymaps/create.html 的文件與電影。
如果你是一個工程師,那就可以試試 Google Maps API或 Mapplet。兩者的主要差別在於:Maps API 是用來在其他網站產生地圖用的,而Mapplet是在Google Map裡執行的迷你程式 (小工具)。除了Google的官方文件外,http://www.econym.demon.co.uk/googlemaps/ 提供了從基礎到進階,提供了不少解說完整的範例,作者Mike Williams點出了很重要的一點: 「Using the Google Map API is not easy if you don't have much JavaScript experience.」 Mapplet (http://code.google.com/apis/maps/documentation/mapplets/guide.html) 開發者指引文件中提到了一些Mapplet相較於Map API的一些優點。不過它必須要由使用者登入Google 帳號後才能安裝執行。
結語
地圖服務的提供者,藉由地圖資訊的免費提供,開創了一個新的藍海。自己開發地圖應用或指引系統,固然可以不受地圖服務提供者的操控,但也喪失了一些推廣的機會,進而失去了重要性。年初看了黃志偉先生所寫的「沒有人看月亮時她是否還在那兒?」後,一直在思考這樣的問題:在眾多網頁中,一個沒有人看、搜尋不到、沒有連結指向的網頁是否等同於不存在?如果以後的人的習慣是從地圖網站找地點,如果我們沒有標記自己,別人是看不到我們的。善用這些免費地圖服務,除了可以增加組織的曝光率外,更可以省下不少製作地圖的費用與時間。