作者:許凱平 / 臺灣大學計算機及資訊網路中心程式設計組程式設計師
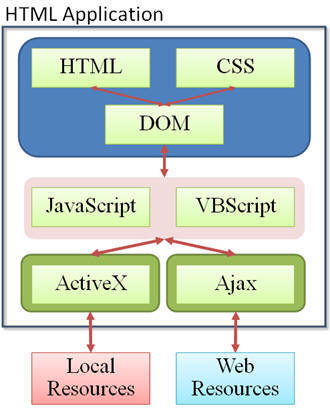
隨著Web 2.0的興起,利用網頁技術撰寫桌面或手機應用程式的開發模式又重新獲得Google、Yahoo與Nokia 等公司的青睞,紛紛推出自家的執行環境與函式庫,讓程式開發者可以用近似網頁開發的方式開發應用程式。雖然微軟從未大力推廣,但是以網頁標準(HTML/CSS/JavaScript)撰寫應用程式的概念,微軟的HTML Application,HTA (1)應該是最早的實踐者之一。從此只要具備寫網頁的能力,您就可以開發桌面應用程式。實際上微軟本身的不少應用程式是這樣開發出來的,當然我們也可以。
背景
隨著電腦技術的演進,圖形使用者介面Graphic User Interface (GUI)漸漸凌駕命令列,成為大多數使用者與電腦(數位產品)溝通的主要介面。使用者得到了富含選單、按鍵與圖示等控制元件(Control)的美麗新世界;程式設計師卻走向了荊棘之路。除了要學新的編程典範(物件導向、事件驅動與關聯式資料庫等),還要學會對於各種控制元件的空間配置、資料繫結與使用者事件回應處理。更慘的是,以ANSI C/C++ 撰寫的程式很容易移植到各種平台,但是在不同視窗環境(X Window System / Microsoft Windows)下各個GUI Toolkit/Framework可沒有ANSI GUI 這回事,直接呼叫某一種視窗函式庫撰寫的程式要移植到另一個視窗環境幾乎等同於打掉重練。還好有一些優秀程式師做了一些跨平台的UI Script Language,包覆(Wrapping)這些差異性。當時我選擇的Tcl/tk幫我在我的C++程式加上GUI,省去跨平台要處理不同視窗下的GUI問題。
WWW現身後,很快地在各主要平台上都有了瀏覽器,遵循HTML撰寫的網頁文件,在各種平台上幾乎都可以閱讀。HTML 2.0新增表單的功能,讓網頁可以接受使用者輸入的資料或選擇。此時網頁已經不是單純的文件了,彷彿是應用程式的前端,接收資料後再送回後端的網頁伺服器程式處理。為了增加美觀與互動性,Dynamic HTML (DHTML)於焉誕生,相對增加的就是CSS與JavaScript兩個標準。但由於三大陣營各搞各的,離標準越來越遠,甚至就自立門戶做自己的標準,留下來的後來也搞到互不相容,進入黑暗時期,程式師要替每個瀏覽器(甚至每個版本)撰寫不同的程式碼以處理不相容的問題,如同當年GUI的故事。
幸好還是有一些優秀程式師,不但幫我們處理不同瀏覽器的相容性問題,也增加了許多可以跨平台使用的元件。再加上Google(Google desktop)、Yahoo(Yahoo! Widget)、Apple(Dashboard)、Nokia(WRT)、Firefox(XUL)的推廣與微軟的再跟進(Microsoft gadgets),Web Application的開發模式又才重新獲得關注。大家雖然都是以WWW的相關標準為基礎,實際上世界紛亂依舊,我們只能期待W3C Widgets 1.0 的推出能不能讓Web Widgets有標準可以遵循。以下就讓我們看看這HTA,這個元老級的Web Application的開發與應用。
Microsoft HTML Application
1999年3月,HTA搭著Internet Explorer 5 (IE5) 的便車安裝到使用者的電腦。從此每一台安裝IE5以後版本瀏覽器的電腦,基本上就具有開發/執行HTA的能力。
Hello, World!
利用HTA,我們只要使用短短幾行就可以開發一個視窗程式。比長度大概只有HQ9+能寫出更短的Hello World。建立Hello, World! 的步驟如下:
-
開始/執行> notepad c:\a.hta,如實敲入"Hello, World!" ,存檔

-
開始/執行> c:\a.hta

使用網頁技術: HTML/CSS/JavaScript
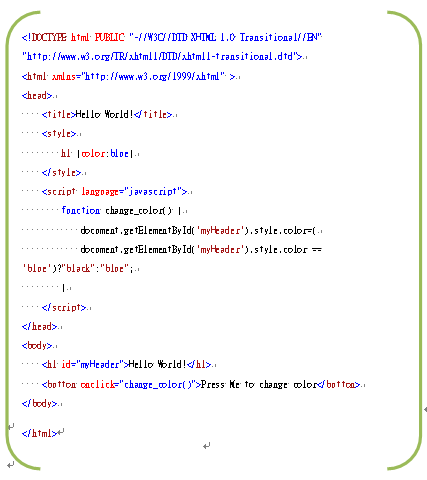
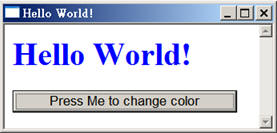
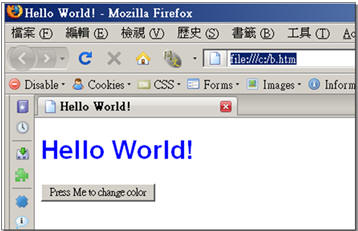
以下的例子是以完整的HTML撰寫的程式。短短19行程式中已經包含了JavaScript事件處理以及CSS的樣式動態設定,使用者按下[Press Me to change color] 按鍵,這個程式就會幫你在藍色與黑色間切換。因為使用的是標準的網頁語言,所以相同的程式碼也可以在瀏覽器中運作,唯一差別只是副檔名不同。



應用程式設定: <HTA:Application> 標籤屬性介紹
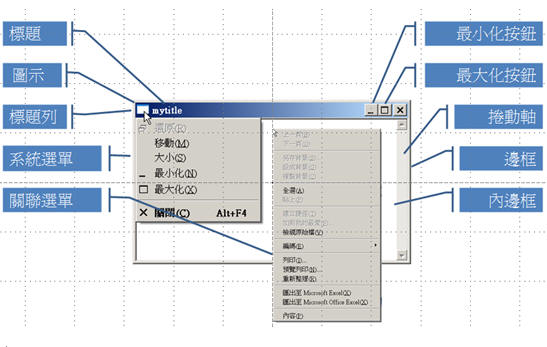
HTA具有一個標準的視窗應用程式的使用者介面,跟一般應用程式的差異在於,只要設定<HTA:Application>的屬性便可輕易設定程式的外觀與基本行為。在外觀上,我們可以透過簡單的屬性設定隱藏標題列、讓程式佔滿整個螢幕或將邊框移除,營造出自己的程式風格。在程式行為上,我們可以設定HTA在系統中只有單一執行例(Singleton) ,或者以停用系統選單,滑鼠右鍵的關聯選單以及禁止選取文字等預防使用者的不當操控。

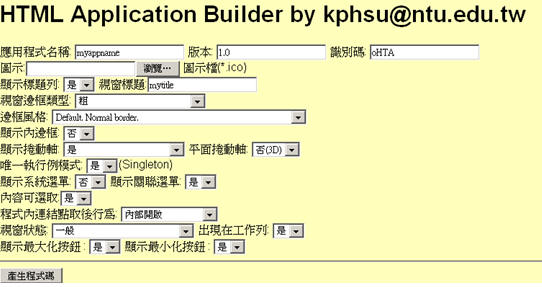
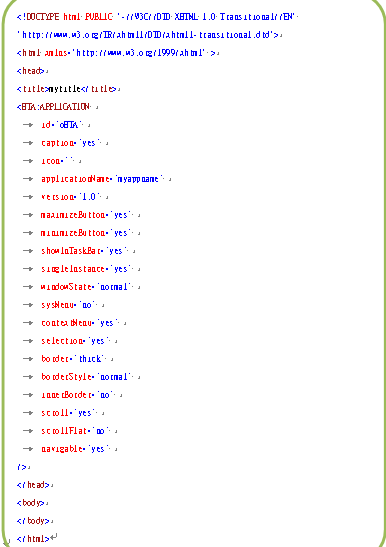
因為要查這些屬性還是有點花時間,所以我就花了點時間寫了一個HTA的空殼產生器。經過點選就可以幫您產生程式碼,省掉查找的時間,但並沒有檢查各屬性間的連動關係。

產生的程式碼

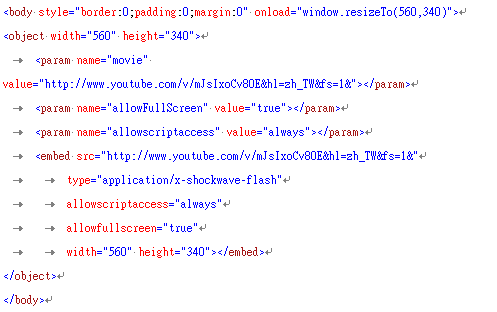
既然這樣的程式就是網頁,自然就可以用<img>標籤加入圖片或以<object>加入音效等多媒體物件。例如可以將自己在Youtube看到的影片製作成HTA應用程式。做法很簡單,只要將該影片提供嵌入的程式碼放到您的HTA程式碼裡面(在<body>與</body>之間)就可以了。


結語
Web技術回過頭來影響了桌面程式的開發,不但使得桌面應用程式有了標準可以遵循,我們可以再反過來將網頁改成桌面應用程式。利用部分程式碼與圖片改成使用本機上的資源的方式,再與Ajax/RSS等技術結合取得動態資料,就可以做出又是網頁又是程式的應用。與網頁不同的是,這樣的程式可以執行本地端的程式與服務,例如取出使用者名稱等等,結合人事時地物與網頁上的動態資料,作出又有效率又多樣化的應用。
參考文獻與相關連結
-
Microsoft, Introduction to HTML Applications (HTAs), http://msdn.microsoft.com/en-us/library/ms536496%28VS.85%29.aspx
-
Microsoft, Learn About Scripting for HTML Applications (HTAs),
http://technet.microsoft.com/zh-tw/scriptcenter/dd742317%28en-us%29.aspx
-
Kai-Ping Hsu, HTML Application Builder,
http://kaiping.hsu.googlepages.com/htaBuilder.html