作者:沈宜儒 / 臺灣大學計算機及資訊網路中心程式設計組行政專員
本文介紹SweetAlert2這個套件,取代原本javascript的alert() / confirm()功能,並示範一些使用範例。
網頁中JavaScript的彈跳確認窗
在網頁程式中,常常會需要提醒使用者一些事情,或是需要使用者按下確認。
JavaScript有提供基本的function可以呼叫:alert跟confirm。
alert()可以跳出一個確定視窗,以範例程式「alert('這是一個alert視窗');」會跳出如(圖1)的畫面,使用者只要按確定就會繼續程式。

圖1:alert視窗範例
confirm()提供了確定與取消的選項,並且他會回傳使用者的選擇。
範例程式「var option = confirm('這是一個confirm視窗');」在使用者選擇後option的值會根據使用者選擇確定而設定為true,選擇取消則設定為false,跳出視窗時,會顯示如(圖2)的畫面。

圖2:confirm視窗範例
不管是alert或confirm都提供了基本的與使用者提醒與互動的方式,但如果跳出視窗內容要複雜一點的話有沒有一個方便使用又好看的套件可以使用呢?
SweetAlert2
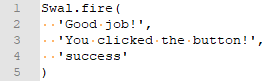
SweetAlert2是個單純漂亮容易調整的跳出視窗套件。如(圖3),使用情境類似JavaScript的alert(),而在網頁的script程式只要5行(圖4)就可以達到這樣的效果。

圖3:SweetAlert2使用範例─alert類的用法

圖4:(圖3)的程式
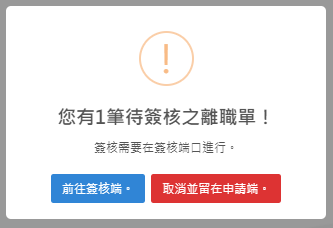
目前在計畫人員離職程序的申請端已經有使用SweetAlert2的範例(圖5),其對應的程式碼為(圖6)。

圖5:SweetAlert2在計畫人員離職程序系統的使用範例

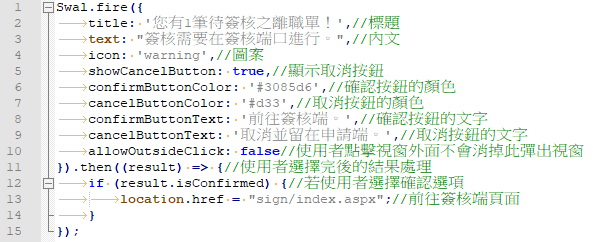
圖6:(圖5)的程式
這邊的SweetAlert2使用情境是,當使用者進入計畫人員離職程序的申請端時,後端程式會判斷這位使用者是否有待簽核之計畫人員離職單,如果有的話會填寫資料筆數。在頁面讀取完成後,前端程式會檢查是否有待簽資料,有的話就會啟動SweetAlert2視窗。如果使用者要前往簽核端的話,這段前端程式可以引導他去簽核的網址。
從(圖6)可以看到,可以定義按鈕的文字還有顏色,以及點擊選項後程式的處理。
從https://sweetalert2.github.io/ (SweetAlert2的官方)還有看到其他使用範例,例如可以在文字中使用HTML與法,或是有帶欄位跟ajax的使用範例。
如何安裝SweetAlert2
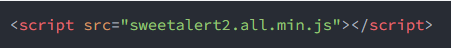
到https://sweetalert2.github.io/ 可以看到官方提供的更多範例,https://github.com/sweetalert2/sweetalert2/releases 是這個套件的github連結,可以下載sweetalert2.all.js,然後在html網頁include這個JavaScript檔(圖7),就可以在網頁上使用SweetAlert2的功能了。

圖7:在網頁添加SweetAlert2
總結
SweetAlert2是個方便使用的漂亮畫面,他可以做出舒適的彈跳式視窗來提示使用者訊息,或是確認使用者是否繼續。他可以取代原本JavaScript的alert及confirm函式。
相關連結
SweetAlert2:https://sweetalert2.github.io/