作者:張如媚 / 臺灣大學計算機及資訊網路中心程式設計組幹事
w3schools.com提供了完全免費的Web技術教程,從基礎的HTML到CSS,甚至是進階的XML、SQL、JavaScript、PHP、ASP.NET、AJAX與jQuery等,不論是自學者、初學者或是開發者皆適合的教學網站!
初學者入門
w3schools.com提供HTML、CSS、JavaScript、jQuery、jQuery Mobile、AJAX、JSON、Google Maps、SQL、PHP、ASP、ADO、ASP.NET、VBScript、AppML、XML等數種與Web相關的技術教學,初學者建議先從HTML下手,搞懂後再依序學習。

圖一.w3schools.com首頁
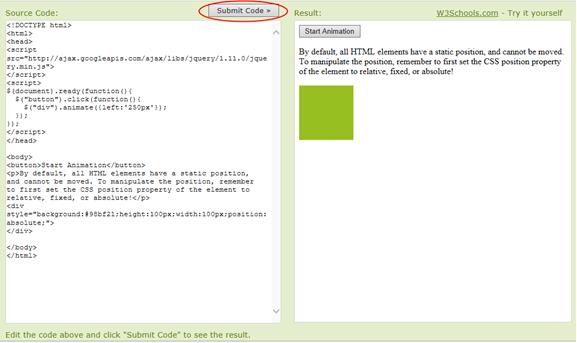
這個網站有個非常棒的地方,就是它提供了線上練習的功能。在每個教程範例下都有一個「Try it yourself」的按鈕,點下去後即另開新網頁,畫面上會出現左右兩大區塊,左邊是範例的原始碼,右邊則是程式編譯後的結果,若有任何想要測試的語法,直接在「Source Code」區塊內新增或修改程式,接著按下「Submit Code」,即在右邊區塊呈現結果,不用再自己複製貼上另外 再撰寫一個程式檔來做測試,非常的方便!

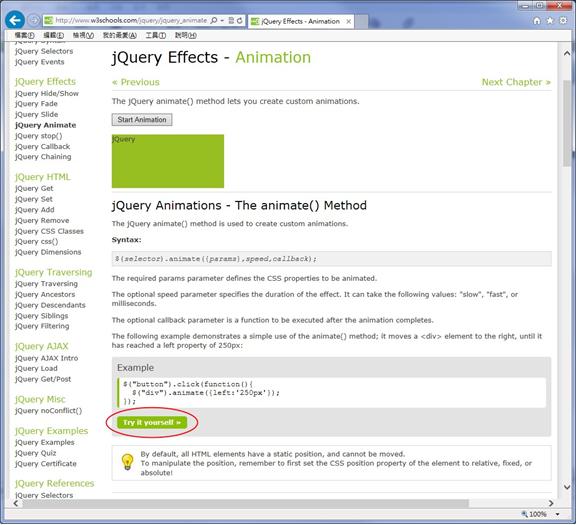
圖二.每頁都有範例可以自己動手一試

圖三.即時操作測試
開發者的好幫手
對程式開發者來說,並不是所有語法都熟記在腦海,一些少用的語法,僅約略記得關鍵字,用法與其參數常得來個猜一猜,試了才知是否正確,這實在是蠻浪費時間的,雖然很多開發工具都有擴充功能,在程式編寫過程中提供了自動完成提示,但也是得自行另外安裝設定,若是遇到連用都沒用過的 語法更不用說了,還是得求助google大神。
w3schools.com像個專屬百寶箱,首頁就提供了搜尋功能,直接key入關鍵字即可快速找到想要找的語法,不用像一般搜尋網站一樣在茫茫大海中撈針,一一篩選實用資訊,對開發者來說真的是個省時省事的好幫手。