作者:唐瑤瑤 / 臺灣大學計算機及資訊網路中心程式設計組程式設計師
本文將介紹給各位讀者一個簡潔好用的前端驗證程式庫—jQuery validation plugin,並搭配大量的範例程式說明,由淺入深,期許讀者們看完後能在工作上實際應用,並做更多的進階開發。
簡介:
因為工作需要,今天介紹一個簡單好用的前端client side表單驗證插件。簡潔漂亮的banner 如下圖:

圖一
本文範例使用jQuery 1.11.2 版,搭配jQuery Validation Plugin 1.13.1 版,相關之javascript lib檔案可至官網下載。首先來看要include那些javescript檔:
jQuery
1. <script type="text/javascript" src="jquery-1.11.2.min.js"></script>
2. <script type="text/javascript" src="jquery-migrate-1.2.1.min.js"> </script>
Validation Plugin
3. <script type="text/javascript" src="jquery.validate.min.js"></script>
4. <script type="text/javascript" src="additional-methods.min.js"></script>
Validation Plugin 繁體中文 message
5. <script type="text/javascript" src="messages_zh_TW.min.js"></script>
在表單submit 之前,執行 valid() function做client side檢查即可,程式如下:
$("form").submit(function () {
if ($("#myform").valid()) {
/*驗證成功,post the form data to server*/
} else return false;
});
範例實作
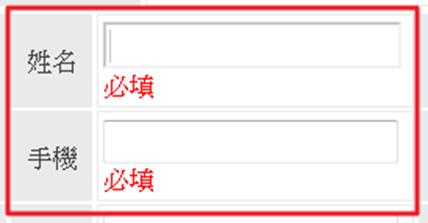
範例一:Input Textbox必填欄位驗證

作法一:HTML,直接在input textbox中加入required屬性。<label>標籤則是錯誤訊息顯示用,可以自行決定錯誤訊息顯示位置,for屬性請指定給欲驗證之input name。程式碼如下:
<input type="text" name="contact_name" required/>
<label for="contact_name" class="error"></label>
作法二:javascript,使用validate plugin 之rules option,這個做法較好,既不會動到html設計,驗證程式碼也方便集中設計管理。程式碼如下:
var validator = $("#myform").validate({
rules: { contact_name: { required: true }}
})
validate() 可以設定的options 很多,像是:debug、submitHandler、invalidHandler、ignore、rules、messages、groups等,下面會就常用部分作介紹。
範例二:Input Textbox必填,僅限數字且不可大於24欄位驗證

圖三
作法:將 ”hours” -- 此input textbox name 加入validate rules,同時新增number method、max method等設定。程式碼如下:
var validator = $("#myform").validate({
rules: {
contact_name:{ required: true },
hours:{ required: true, number: true, max: 24}
}
})
範例三:Input Radio必填欄位驗證

圖四
作法:與input text 一樣
var validator = $("#myform").validate({
rules: { smoke: { required: true }}
})
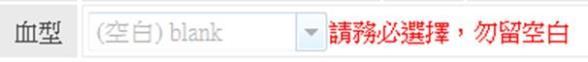
範例四:Select血型的空白選項值為 ’0’,不允許使用者選取。必填欄位驗證,並客製化錯誤信息

圖五
作法:在這個範例中,我們需要先用addMethod API自訂method “notEqualsto”如下。其中value參數是指目前要比對的值,第二個參數element是要被驗證的項目,第三即為設定之參數值。
$.validator.addMethod("notEqualsto", function (value, element, arg) {
return arg != value;}, "Default Error Message");
客製化錯誤訊息設定:
var validator = $("#myform").validate({
rules: {
blood: { notEqualsto: "0" },
},
messages: {
blood: { notEqualsto: "請務必選擇,勿留空白" }
}
})
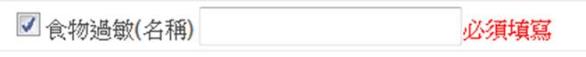
範例五:Input Checkbox與Textbox 相依性欄位驗證,若有勾選checkbox,則textbox 必填

圖六
作法:
var validator = $("#myform").validate({
rules: {
txtfood: {required: "input:checkbox[name=ck_food]:checked" },
}
})
範例六:Input Checkbox與Textbox 電子郵件格式驗證,若勾選checkbox (By Email),則聯絡方式必須為標準電子郵件格式:

圖七
作法:這裡會用到 email method 及 depends 屬性,程式碼如下:
var validator = $("#myform").validate({
rules: {
contact_way: {required: true,
email: {depends: function (element) {
return $("#ck_email").is(":checked");
}
}
}
})
範例七:多個Input Checkbox 可複選,但至少須選一個

圖八
作法:此驗證做法很多,我們選一個簡單的介紹。首先在HTML中,將各個checkbox 加入class 屬性,設定值為”class_eat”。在這裡會使用require_from_group method,程式碼如下:
var validator = $("#myform").validate({
rules: {
eat_ha: {require_from_group: [1, ". class_eat"]}, eat_nob: { require_from_group: [1, ". class_eat"] },
eat_nol: { require_from_group: [1, ". class_eat"] },
eat_nod: { require_from_group: [1, ". class_eat"] },
},
messages: {
eat_ha: { require_from_group: "請至少選擇一項最符合之現況" },
eat_nob: { require_from_group: "請至少選擇一項最符合之現況" },
eat_nol: { require_from_group: "請至少選擇一項最符合之現況" },
eat_nod: { require_from_group: "請至少選擇一項最符合之現況" },
}
})
範例八:延續範例七,錯誤訊息的顯示可以再簡潔一些

圖九
作法:在適當位置加入<span> or <label> 設定 id=”eat”,js 使用group method 及 errorPlacement,程式碼如下:
var validator = $("#myform").validate({
rules: {/*省略*/},
messages: {/*省略*/},
groups: { g_eat: "eat_ha eat_nob eat_nol eat_nod" },
errorPlacement: function(error, element) {
if (element.attr("name") == "eat_ha" || element.attr("name") ==
"eat_nob" || element.attr("name") == "eat_nol" || element.attr("name") ==
"eat_nod") error.insertAfter("#eat ");
else error.insertAfter(element);
}
})
範例九:程式寫到一半,發現很多欄位之必填要求都一樣,有沒有方法簡化呢?當然有,我們可以使用 addClassRules(),接下來只要在form element 中指定class name 即可。程式碼如下:
$.validator.addClassRules({
"class_required":{required:true},
"class_forjob":{
required: function (element) {
return ($("input[name=RbTest]:checked").val() == "1") ? true : false;
}
}
});
範例十:如果想在表單驗證完畢時,可以顯示總共有多少錯誤待補,可以設定invalidHandler 並呼叫 validator.numberOfInvalids() 來處理:

圖十
程式碼如下:
var validator = $("#myform").validate({
rules: {/*省略*/},
messages: {/*省略*/},
invalidHandler: function () {
$('#total').text("尚有 "+validator.numberOfInvalids() + " 項目未填");
}
})
範例十一:最後讓驗證錯誤的 element 有點變化效果,比較能提醒使用者,可以設定 highlight,程式碼如下:
var validator = $("#myform").validate({
rules: {/*省略*/},
messages: {/*省略*/},
highlight: function(element, errorClass) {
$(element).fadeOut(function() {$(element).fadeIn(); });
}
})
結語:
本文範例仍有未盡之處,相信程式師們可自行從官網文件學習。若有問題,Stack Overflow http://stackoverflow.com/ 是我們的好朋友,可以先去查詢。此外,Client side之表單驗證即使做得再完美,還是無法防範惡意的跳過驗證,server side仍需做資料驗證。所以建議在後端採用呼叫 Stored Procedure或 pass Parameter方式保護資料庫的安全。
參考資料:
1. jQuery 官網:https://jquery.com/
2. jQuery Validation Plugin 官方網站:http://jqueryvalidation.org/