作者:劉建宏 / 臺灣大學計算機及資訊網路中心程式設計組
花了很多時間還是做不出專業質感的網頁嗎,請試試YUI-Extision(目前已更名為ext)。它是一組擴展自Yahoo!UI(Yahoo! User Interface Library),具有CS(Client/Server)風格的Web用戶介面元件,也可說是網頁開發技術「HTML + JavaScript + CSS」的擴充,主要UI包括:dialog、grid、layout、tabs等等。
前言
在「Web Base」的程式開發世界裡,你是否一直找不到一個好的程式語言?在ASP 或 .NET …等開發經驗中,想做到跨瀏覽器、整體性、多國語言,真的會這麼難嗎?經由這篇的簡要介紹,或許能解決您大部份的問題,同時享受當程式設計師的樂趣。
你是程式設計師嗎?你想做程式設計師嗎?
如果是,以下這些話想必應該耳熟能響;如果不是但未來可能是,下列問題你更需要關心:
- 為什麼設計的WEB程式無法跨瀏覽器?
- 為什麼我解析度、字型調整,畫面就亂了?
- 為什麼不同的程式設計師做出來的UI (User Interface)不同?
- 網頁設計的動線真是難用
- 為何無法做得專業一點…
有時聽到這些抱怨,真是想告訴使用者-「你自已來寫好了」。不過往往還是把話吞回去,一本和藹的態度告訴使用者-「您的意見我們會帶回去逐一檢討」。
自從我開始接觸「Web Base」的程式,跨瀏覽器始終是個令人難以解決的難題。雖然不是無法解決,但的確讓程式設計師花非常多時間來了解不同瀏覽器之間語法的差異,無形之中增加開發成本;往往在面臨開發時程的壓力下,大家一致性的說法就是:建議使用瀏覽器IE v5.5以上的版本(目前最普及的)。
三年前開始流行「AJAX」( Asynchronous JavaScript And XML )時,很幸運的,我也趕上這波流行潮,以「AJAX」技術,開發了幾個自認為非常自豪的系統,但上述問題,仍無法解決。後來「GWT (Google Web Toolkit)」、「YUI(Yahoo UI)」先後的將他們團隊的技術免費釋放出來,解決了大部份跨瀏覽器的問題。雖找到一絲曙光,但仍只限於個別元件的應用。
2005年四五月因為需要找「YUI」的資料,結果意外的發現,國外有位Jack Slocum,將「YUI」做整合性的延申,另外做了一個framework稱為「YUI-Ext」(正式版稱為EXT)。
EXT到底有什麼好處呢?這正是我想告訴大家的。
優點
- 個人也可以做出商業級的品質。
- 跨瀏覽器。
- 支援AJAX。
- 界面一致,並提供背景主題(Theme)設計。
- Server 端支援 PHP、Web Service、ASP、ASP.NET、Ruby On Rail…等。
- 大幅降低美工人員的負擔。
但目前 EXT也不是沒有缺點。
缺點:
- 尚未有IDE 的開發環境。
- 缺乏詳細文件。
EXT簡介
使用EXT需具備什麼條件呢?
- 對javascript 有一定程度的了解,且需具備DOM(Document Object Model)的觀念。
- XML或JSON…等資料交換格式的概念。
EXT資源
建置EXT
- 下載API and Examples (http://www.extjs.com/download)。
- 在wwwroot 新增MyExt的子目錄,將其解壓縮。
- 至Internet Information Services設定MyExt為一個WebSite。
- http://localhost/MyExt/doc/index.html
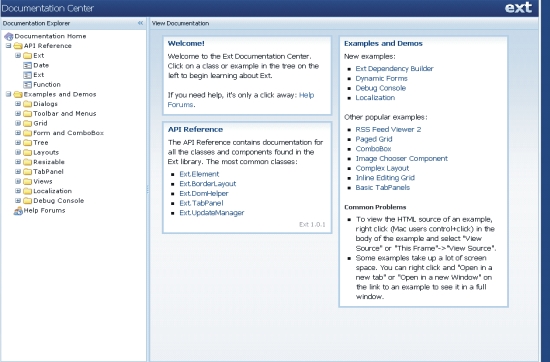
建置完成後,會看到以下的畫面,這樣就可以使用這些範例了。

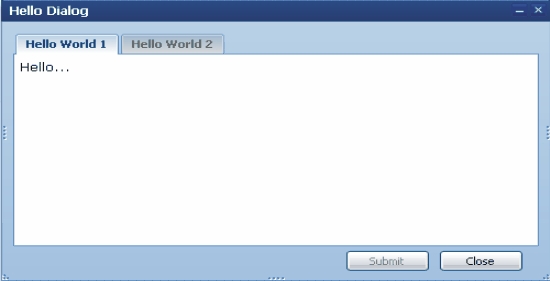
以Dialogs下的Hello World 為例

【HTML】
<!—宣告觸發dialogs的按鈕 -->
<input type="button" id="show-dialog-btn" value="Hello World" /><br />
<!—宣告id=hello-dlg為dialog的container -->
<div id="hello-dlg" style="visibility:hidden;position:absolute;top:0px;">
<!—宣告dialog的head -->
<div class="x-dlg-hd">Hello Dialog</div>
<!—宣告dialog的body -->
<div class="x-dlg-bd">
<!-- Auto create tab 1 -->
<div class="x-dlg-tab" title="Hello World 1">
<!-- Nested "inner-tab" to safely add padding -->
<div class="inner-tab">
Hello...<br><br><br>
</div>
</div>
<!-- Auto create tab 2 -->
<div class="x-dlg-tab" title="Hello World 2">
<div class="inner-tab">
... World!
</div>
</div>
</div>
</div>
【Javascript】
// create the HelloWorld application (single instance)
var HelloWorld = function (){
var dialog, showBtn;
// return a public interface
return {
init : function (){
showBtn = Ext. get ( 'show-dialog-btn' );
// 動態增加 button 事件
showBtn.on( 'click' , this .showDialog, this );
},
showDialog : function (){
if (!dialog){
// 使用 configuration 的設定方式,屬性設定先後
// 次序不限制
dialog = new Ext.BasicDialog( "hello-dlg" , {
autoTabs: true ,
width:500,
height:300,
shadow: true ,
minWidth:300,
minHeight:250,
proxyDrag: true
});
//按 ESC 即可把 dialog 隱藏
dialog.addKeyListener(27, dialog.hide, dialog);
//讓 submit 按鈕 disable
dialog.addButton( 'Submit' , dialog.hide, dialog).disable();
dialog.addButton( 'Close' , dialog.hide, dialog);
}
dialog.show(showBtn.dom);
}
};
}();
// 當該頁 DOM 初始化完成後 , 即觸發此事件 Ext.onReady(HelloWorld.init, HelloWorld, true );
這樣簡單的設定方式,即可以達成美觀又專業級的效果。不知道這樣介紹,是否讓你有興趣嘗試EXT了呢?「EXT」還有許多強大的元件庫哦,像Toolbar、menu、Form、Grid(Page Grid,Inline Edit)、Tree、Layouts、TabPanel、Resize…等等,等你一起來深入研究。
使用「EXT」,程式開發更為容易,以前的問題大部份都迎刃而解,節省許多不必要的時間,或許改用「EXT」,你也可以是一個專業級的開發團隊。
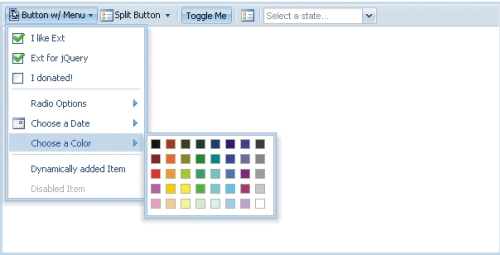
【Toolbar & Menu】

【Page Grid】

【Gird(Inline Edit)】

【Views】