作者:傅潔瑩 / 臺灣大學計算機及資訊網路中心程式設計組
經過10年的歲月,W3C發表了HTML5公開的工作草案,不同於現在我們瀏覽網頁常用的標準HTML4.0,HTML5提供了令人相當期待的特色,預計結合瀏覽器廠商、開發者、W3C,HTML5將在不久的未來,翩然降臨多樣化的網路世界中,提供更符合廣大網路使用者族群的嶄新標準。
好記且更簡潔的組成元素
HTML5增加了許多有趣並有用的標籤(<tag>),這些tag將替代傳統HTML4.0原始碼中經常使用的<div>,接下來將做簡單介紹:
此部分元素包含一段資料集或一個頁面的介紹及相關資訊,可以包含一般文件到整個目錄的內容。
定義網頁相關”導航”領域,一般來說相當於我們目前常用的網站地圖。對於一組網頁元素而言,<nav>與<header>、<footer>同為頁面的主要部份之一,具有”同胞”(sibling)的意義。
- <section>
代表一般的資料或應用部分,其功用與<div>相似,即將文件做分段配置。
- <article>
一個獨立的主題或議題內容,例如發表在部落格的一段主題,或是使用者的回應等等。
- <aside>
這部分最常被用於『格言引用』(pull quotes),可用來表示與頁面內容相關的回應或標籤雲(tag clouds)部分。
- <footer>
通常位於頁面結尾部分,用來記載作者、相關資料、版權等訊息,或者相關聯結。
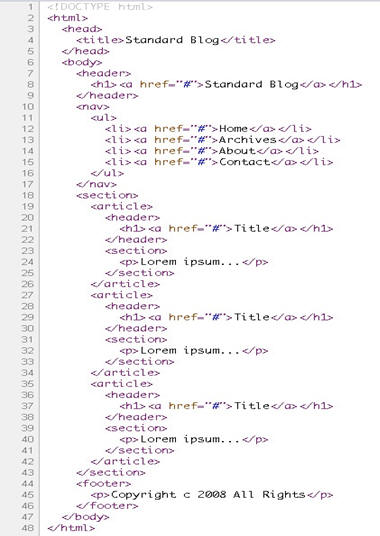
我們試著將上述的元素組合在一起:

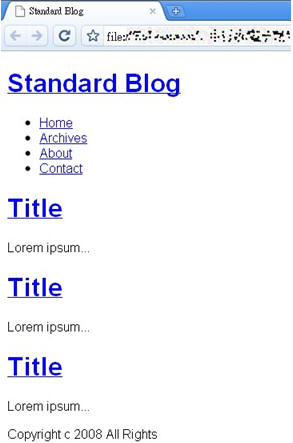
透過支援HTML5的瀏覽器會得到這樣的畫面

與HTML4.0組成上的比較
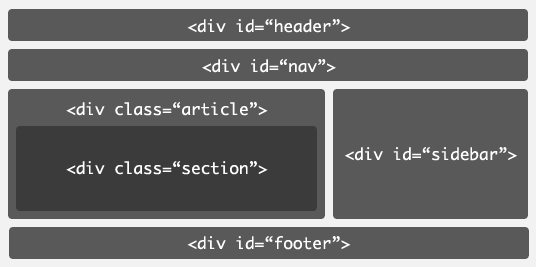
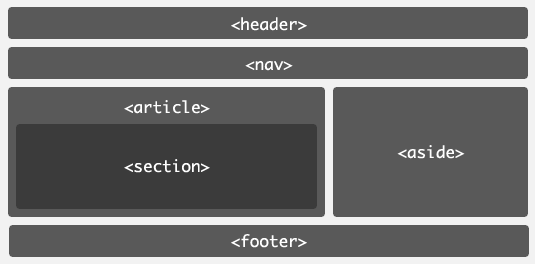
HTML5在整個頁面架構上顯得較簡潔易懂,下面兩個網頁配置圖可以簡單說明兩者的差異。
使用傳統div標籤的html4.0頁面結構圖:

使用HTML5的標籤頁面結構:

使用HTML5的結構,瀏覽器能更迅速知道網頁的各個部分代表的意義。除了更簡潔好記的代碼與語義標籤,這種改變能讓搜索引擎更準確分析網頁每個部份內容的重要性與關連性。關於HTML5更多新標籤的的詳述,IBM有更詳細的說明。
http://www.ibm.com/developerworks/library/x-html5/?ca=dgr-lnxw01NewHTML
HTML5的大未來
網路開發人員向來視下一代網頁標準-HTML5為實現「Open Web」理想概念的不二指南。HTML 5焦點置於用戶端的資料儲存,以確保使用者能以互動方式來編輯文件;同時將提供簡潔的規則,提示如何正確地處理HTML文件,並附帶說明書,提醒出錯時如何還原。
HTML 5以「經典的」HTML語法或XML語法編寫而成,用意是要把網路應用程式互通性帶上行動平台。
另外,HTML5提供了讓開發者不借助第三方工具即可直接播放web視頻和音頻的API(這部分日後有機會再提出來跟大家討論),但這個嶄新的網頁標準,是否能取代Flash這種封閉的應用程式,統一網路世界,讓我們拭目以待吧!
參考資料
-
http://www.w3.org/2008/02/html5-pressrelease.html.en
-
HTML5 and The Future of the Web
http://www.smashingmagazine.com/2009/07/16/html5-and-the-future-of-the-web/
-
HTML5與HTML4.0的比較
http://www.w3.org/TR/html5-diff/
-
W3C釋出HTML 5草案
http://www.zdnet.com.tw/news/web/0,2000085679,20127322,00.htm