作者:吳仲昇 / 台北市立建國高級中學三年級
隨著行動上網的普及,人們瀏覽網頁的工具逐漸從電腦轉向各式各樣的手持裝置。對於開發者而言,設計過程中的一個重要的工作就是讓自己的成品能夠感應各種裝置的解析度,自動挑選適合的方式呈現。設計自適應網站(Responsive Web Design[1])的過程中會遇到很多問題,本篇將以School CMS[2]公告系統平台的設計過程為例,介紹 React.JS[3]等新網頁設計概念以及自適應網站在架設時會遇到的問題。
自適應網頁的重要性
這幾年因為行動裝置的普及率大增,網頁從簡單的HTML進化到必須符合各種解析度的螢幕,是一個不可避免的趨勢。剛好筆者最近開發了一個自適應網站,便以此為例,與大家分享幾個有趣的狀況。
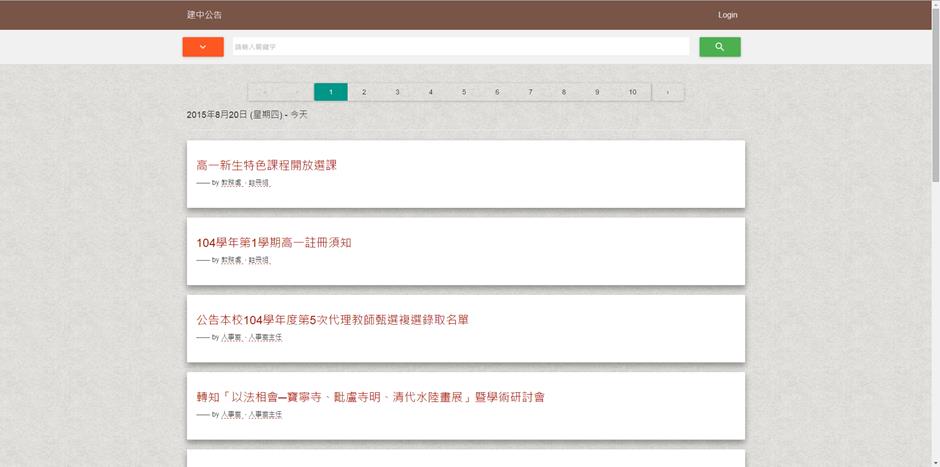
「School CMS」是一個開源專案,主要功能是提供一個公告的平台,這是為筆者的學校開發的系統[4]。

圖一
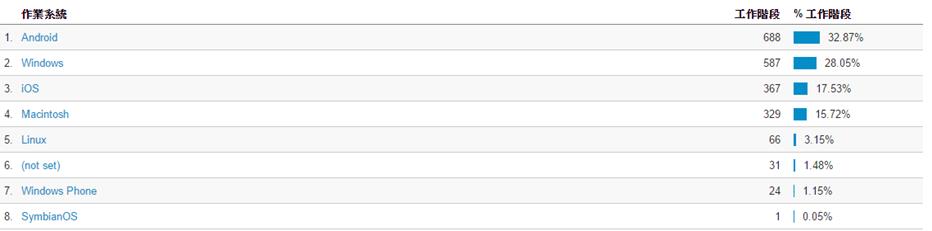
在開發的過程中,發現同學們都不太使用電腦,而是使用手機為他們的主要瀏覽工具。下圖是Google Analytics提供的流量統計,Android的流量超越了Windows,IOS也比MAC的流量高。

圖二
一開始的計畫是寫一個APP,來提供手機使用者使用。但是寫APP有幾個缺點,第一是有Android和IOS兩個平台,編程難度不低;第二是使用者必須另外下載APP,不如網站可以直接瀏覽。當然另外寫一個APP可以提供更針對特定使用者的服務,但是提供一個手機瀏覽器可以瀏覽的版本是必要的(如Facebook雖然有APP,但是也有提供手機瀏覽器版本)。
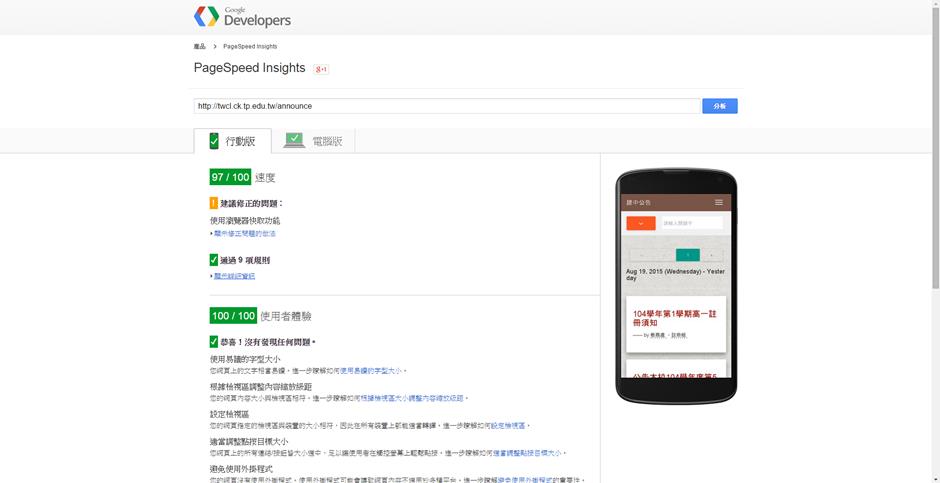
下圖是Google分析工具對School CMS行動版的評分分數。

圖三
使用套件
現在開源社群的發達,有很多好東西可以使用,本專案就是以Bootstrap3和React.JS為主進行開發。Bootstrap是一個前端的Framework,可以讓我們減少很多時間在編寫CSS。畢竟自適應網站的重點就是CSS,因為CSS比較容易會有硬體加速等等的優化;從效率層面著眼,能用CSS做到的,就不要用JavaScript。
React.JS(以下簡稱React),是Facebook底下的開源專案,Instagram就是使用React開發的。React是個JS框架,同時也是個新的網頁開發概念。這幾年來他的社群蓬勃發展,一直不斷的推陳出新,甚至可以用來開發iOS App (React Native)。
使用React,可以讓網頁開發變成一種簡單的概念,和以往使用JQuery或是其他的套件有很大的不同。React把網頁中的元素當成一個一個的「元件」,先定義元件,再將元件塞進網頁中。這樣的做法有幾個好處:第一、我們可以重複使用相同的元件,卻只要定義一遍;第二、我們可以享有React提供的渲染(Rendering)優化。
所謂的渲染優化,就是React對於網頁內容呈現的處理方式加以優化的演算法。在呈現一個新網頁之前,React會先將新舊網頁的內容加以比較,找出兩者相異之處後,再以修改舊網頁的文件物件的方式達成新網頁的呈現。相較於傳統瀏覽器整個重新剖析計算新網頁,可以讓瀏覽器呈現網頁的效率大為增進。
舉一個React官方的例子。假設我們要寫一個有回覆功能的留言板,以往的寫法是用JQuery或是JS找出最後一個回復,把div塞到最後面。
而使用了React,我們只要定義一個留言回覆的元件,給他一個回覆內容的陣列當作參數,當有新的回覆,只要修改那個陣列,React就會自動重新渲染,是不是變得很簡單呢?這時有人就會擔心,那這樣他會不會全部擦掉再把所有回覆放進去,這樣不會很浪費資源嗎?沒問題,因為有我剛剛提到的渲染優化,所以他的效率跟我們使用JQuery是一樣的,但是在開發難度和程式碼的可讀性上,React就略勝一籌!
使用React,網頁分成了「元件」和「資料」,只要管理資料,讓React來負責渲染。這樣的作法,我們可以很容易的開發出一個純AJAX網站,讓網頁載入後,便不再需要重新整理,全部使用JS去抓「資料」。附加的好處是,不用再為處理這些資料而傷透腦筋,只要將資料放進該放的地方就好。
另外,React有提供一種語法叫做JSX,是一個讓我們用XML的格式撰寫JS的語法,和原本的JS相容。React網站上強調,我們完全可以不使用JSX,但是筆者覺得使用JSX剛好可以契合React的「元件」概念,如果大家有興趣,可以到React的官網上研究。
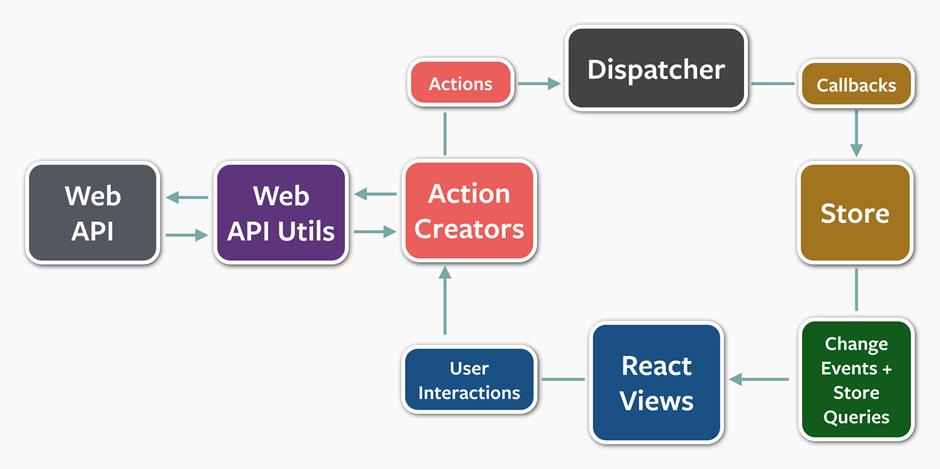
下面這張官網上的圖片解釋了React的資料流的過程,寫前端的時候,我們只要考慮整體,而不用考慮細節。而分工從一般網頁設計上的功能性分工,變成元件各自處理自己的部分,而元件中還可以遷入其他元件,形成一個資料流。

圖四
利用這兩個套件,School CMS成為一個運作在瀏覽器上的Web APP,具有自適應的功能。來說一下筆者寫自適應網站時遇到的問題吧!
開發中遇到的問題
問題一,舊版IE瀏覽器
IE瀏覽器就是自適應網站最大的問題!因為IE老舊,政府機關又常常指定使用舊版IE(如IE8),導致台灣還有大量舊版IE使用者。
該放棄IE嗎?我的選擇是只支援IE11。因為微軟在2016就要停止支援IE8以前的瀏覽器,IE11的自動更新也已經開始了,相信學校等政府機關接下來也必須做出抉擇。而IE11是一款可支援HTML5標準的瀏覽器,所以我選擇支援(話雖如此,我們還是必須另外寫一些程式碼讓網頁支援IE11)。
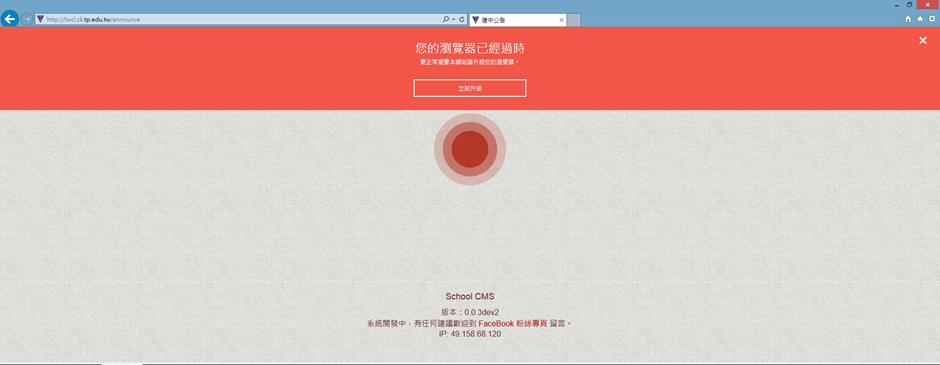
使用最新的瀏覽器,我們可以使用最新的標準來編寫網站,而不用遷就舊版IE瀏覽器,套件也可以用最新版(最新版往往功能較多或是效率較高,如JQuery 2.X以後版本不支援舊版IE)。下圖是School CMS在遇到不支援的瀏覽器時的警告訊息。

圖五
問題二,不同的瀏覽器
每個瀏覽器的行為和支援的JS、CSS方法不同,撰寫自適應網站一定要用各種瀏覽器測試,不然就會出現意外的狀況。其中大家一定很常使用Chrome瀏覽器測試自己的網站,但是筆者不建議只用Chrome,因為Chrome瀏覽器會為了更好的使用者體驗而自己修改網站的顯示方式(比如補完錯誤的HTML),但是其他瀏覽器不會有這麼方便的功能,導致我們的網站只有Chrome可以顯示出我們想要的內容。
如果不想使用太多瀏覽器,除了Chrome外,至少還要再使用FireFox,因為FireFox是一款筆者認為非常遵守HTML5標準的瀏覽器(注意遵守標準和好用是不一樣的)。
不過,只要遵守HTML5的標準,基本上網頁就可以運作良好了,關於瀏覽器的支援,可以去MDN等等網站去查詢。

圖六
問題三,不同的螢幕大小
這是一個基本的問題,不同螢幕大小會影響你的網頁瀏覽模式,有些時候不是調整一下DIV寬度就可以解決的。
因為Bootstrap會將螢幕分成四種寬度模式,所以我們可以分別定義網頁的排版。但是我遇到了一個問題,就是我的「頁數」導覽列在手機板上會換行顯示,不太美觀。
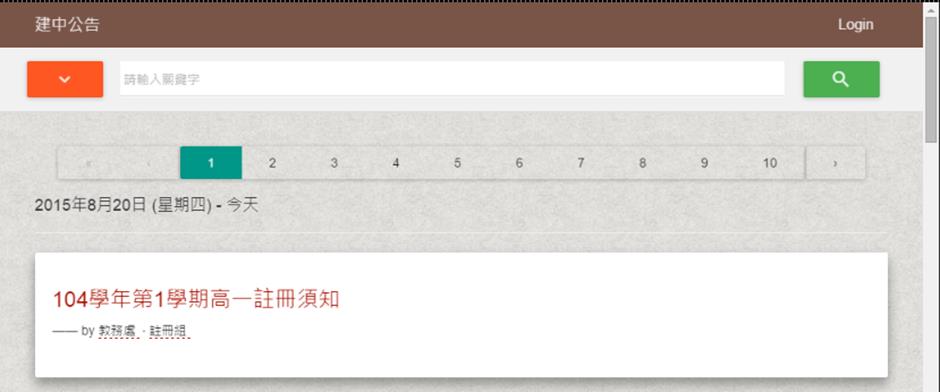
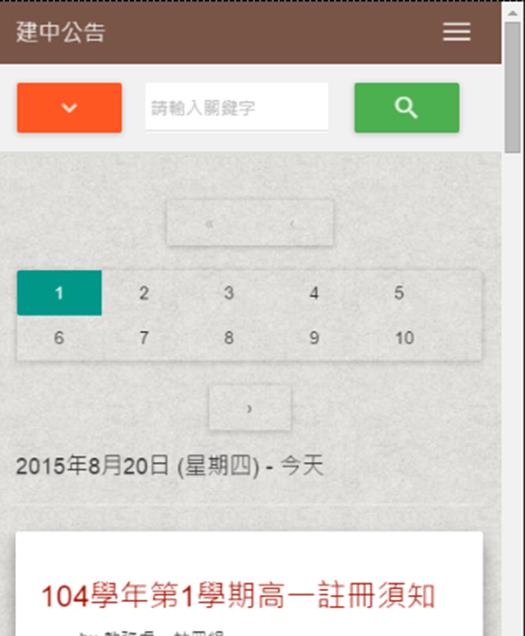
諸如此類還有一些按鈕、表格等等,如果可以的話,一開始就設計一個可大可小的顯示方法,不然的話,就必須針對不同的大小,提供不同的網頁設計。手機優先是現在的主流,設計樣式時以小螢幕設計常常可以得到比較好的效果。

圖七

圖八
問題四,操作的模式和JS事件
如果我們的網站有使用JS事件,那就要注意了。
手機上的觸控,是不適用滑鼠事件的,而是另外定義一個「觸控事件」,還有手機上不容易觸發Hover事件,還有因為手機螢幕小,很難進行精準的點擊。因為上述原因,設計自適應網頁給手機使用者使用時,一定要注意按鈕的大小不能太小,也不要在網頁上放上太多(最好不要)Hover的事件如果有用到mousedown、mouseover等等的滑鼠事件,也一定要注意要另外定義touchstart、touchmove事件。
設計一個觸控和滑鼠都好用的網頁不是一件容易的事,但是至少我們可以讓觸控不要太難用。
問題五,不要使用外掛功能,如Flash
這裡的外掛指標準(HTML/CSS/JS)之外的網頁外掛工具,像是Flash,因為手機板瀏覽器可能不支援這些外掛,很難跨平台。現在的Android已經預設不使用Flash了,HTML5標準中也有很多更好用、效率更高的物件能夠取代Flash,現在我們有更好的選擇,使用大量外掛開發網頁的時代已經過去了。
問題六,網頁載入速度
其實這個問題不只在自適應網站上會有,一般網站也該注意。
使用了很多的套件、自適應的CSS檔案,我們的網頁常常會很肥大,尤其行動裝置常常不會有良好的網路環境,瀏覽網站一次可能就要載入好幾秒甚至幾分鐘。
盡量不要載入不必要的CSS、JS,然後啟用壓縮功能,把空白和換行壓縮掉,並用gzip壓縮,大概可以讓整個網頁變成原本的20%甚至更小。(文字檔壓縮效果很明顯,其他檔案就比較不明顯)
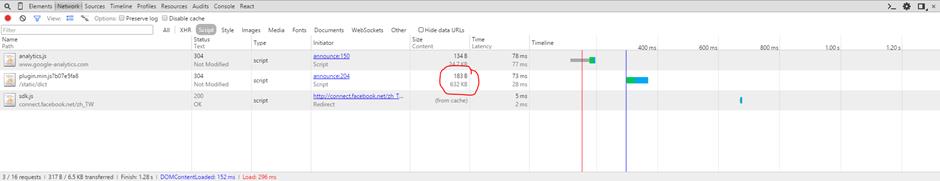
下圖就是School CMS載入的狀況,原本要632KB的JS檔案壓縮後只要183B。

圖九
總結
以上就是筆者開發School CMS時遇到的幾個問題,使用經過開源社群測試過的套件,盡量使用HTML5標準中有的方法,最後當然就是多加測試,就可以輕鬆開發跨平台的網頁了。但是筆者認為最重要的還是要多了解現在的趨勢,多和人討論,從不同的角度切入(比如設計師的角度、使用者的角度、管理者的角度),才能契合所有人的需求。
參考資料
[1] Responsive Web Design, https://en.wikipedia.org/wiki/Responsive_web_design
[2] React 官網, http://reactjs.com/
[3] School CMS, https://github.com/samsam2310/School_CMS
[4] 建中公告, http://twcl.ck.tp.edu.tw/announce