作者:陳明山 / 臺灣大學計算機及資訊網路中心程式設計組
隨著WWW的興起,應用程式不再侷限於一台電腦上執行,逐漸演化成一個個的網頁,使用者端只需安裝瀏覽器跟一些插件,輸入網址,一切完成。但網頁應用程式究竟與一般傳統應用程式有很大的差異,加上各家瀏覽器對於標準的支援不同,開發出跨平台跨瀏覽器的應用成為一件吃力不討好的工作。Adobe Flex正是解決這些問題的方案之一,適用於建立和維護可部署在各種主要瀏覽器、桌上型電腦和作業系統上,具豐富使用者介面的網路應用程式。Flex 是一組工具的集合,除了應用程式的開發環境外,豐富美觀的元件提供了各種建構應用程式所必需的元素。
Flex介紹
Flex是Adobe公司所發展用來開發「RIA(Rich Internet Application)」的工具,「RIA」(詳維基網站或第2期電子報介紹)簡單的說就是在Internet上面執行的高親和性操作介面的應用程式。
應用程式的發展大致可以簡單區分為4個階段:
-
DOS應用程式:文字操作介面。
-
Window應用程式:
優點:(a). 圖形化操作介面,使用者容易操作。
(b). 程式容易開發,開發工具有:VB、Delphi、PowerBuilder…。
缺點:(a). 版本控制不易,新版本通常必須更新到使用者的電腦上。
(b). 跨平台困難,同一份程式無法在不同類型的作業系統上面執行。
(c). 一般應用在區域網路上。
-
Web應用程式:
優點:(a). 版本控制容易,使用者的電腦上只需要安裝瀏覽器。
(b). 應用在Internet上。
缺點:(a). 雖然是圖形操作介面,但是受限於瀏覽器的功能,操作介面的親和性普遍不
高。
(b). 缺乏好用的開發工具。
-
RIA:結合Window和Web應用程式的優點。
這樣的發展趨勢在類似Flex這樣的開發工具出現之後,應該會變的更快速,可以預見在不久的將來,Internet上的應用程式都會有更好用的操作介面。
長久以來,大家對應用程式的要求不外乎以下這些特性:
- 操作介面有一致性並且容易使用。
- 跨平台。
- 系統穩定性好。
- 程式可以容易並且快速的開發、維護、擴充。
- 容易安裝和改版。
- 程式人員的教育訓練成本低。
- 發展大型系統。
- 在Internet上執行。
基本上Flex提供了滿足這些需求的條件,主要原因是它具備下面這些特性:
- 豐富的視覺化元件:RIA的特性之一就是操作介面的親和性,這也是Web應用程式最大的問題,這些元件是構成操作介面的基本元素。Flex應用程式和Web應用程式不同的地方是:Web應用程式將原始碼傳送到Client的瀏覽器執行,所以操作介面受限於瀏覽器的功能,Flex應用程式則是將編譯過的程式碼送到Client端的Flash執行,操作介面可以有更大的彈性。
- OO的特性:利用物件的封裝和繼承,可以一步一步建構發展系統所需要的元件,便於快速開發穩定的大型系統。
在軟體開發模式中,有一個80/20法則,就是用20%的時間去開發系統80%的程式,再用80%的時間,去完成剩下的20%,這是因為我們很容易找出大多數系統共同的部分,將這些共同部分包裝成元件,並且套用到80%的程式,而不能套用的部分通常是包含特殊的規則或是操作流程,這部分會需要比較多的時間來討論、修改和撰寫。要實現這個80/20法則,依賴的就是這個OO的特性。
- 除錯和編譯
- 跨平台:Flex使用Flash做為Client端的Virtual Machine來跟Flex應用程式溝通,每個平台有自己版本的Flash,藉此達到跨平台的目的。
Flex包含4個部分:
- Flex Builder:應用程式的開發環境。
- Flex SDK:建構應用程式所必需的元素,例如:Compiler、Library…。
- Flex Data Services(FDS):提供Client與Server端溝通所需要的元件。
- Flex Charting:提供繪圖的功能。
它的內容大致歸納如下:
-
開發環境:
- IDE環境:功能算是完整,你可以利用這個環境來維護專案、程式、元件、編譯、除錯。
-
Debug:Flex提供完整的除錯功能幫助使用者開發系統,你也可以搭配Server端的除錯環境一起使用,例如你可以在Flex和Visual Studio裡面同時設定中斷點,並且依序進入它們的除錯模式。除錯功能提供可以縮短系統開發的時間,並且減少隱藏的bug。
-
Compiler:將原始碼編譯成Flash可以執行的Bytecode,並且提供語法檢查。
-
在視覺化元件方面,包含下列5個類型:
- Custom:這是程式人員自行開發的元件,你也可以繼承Flex的類別,產生的類別可以被其他的程式引用。
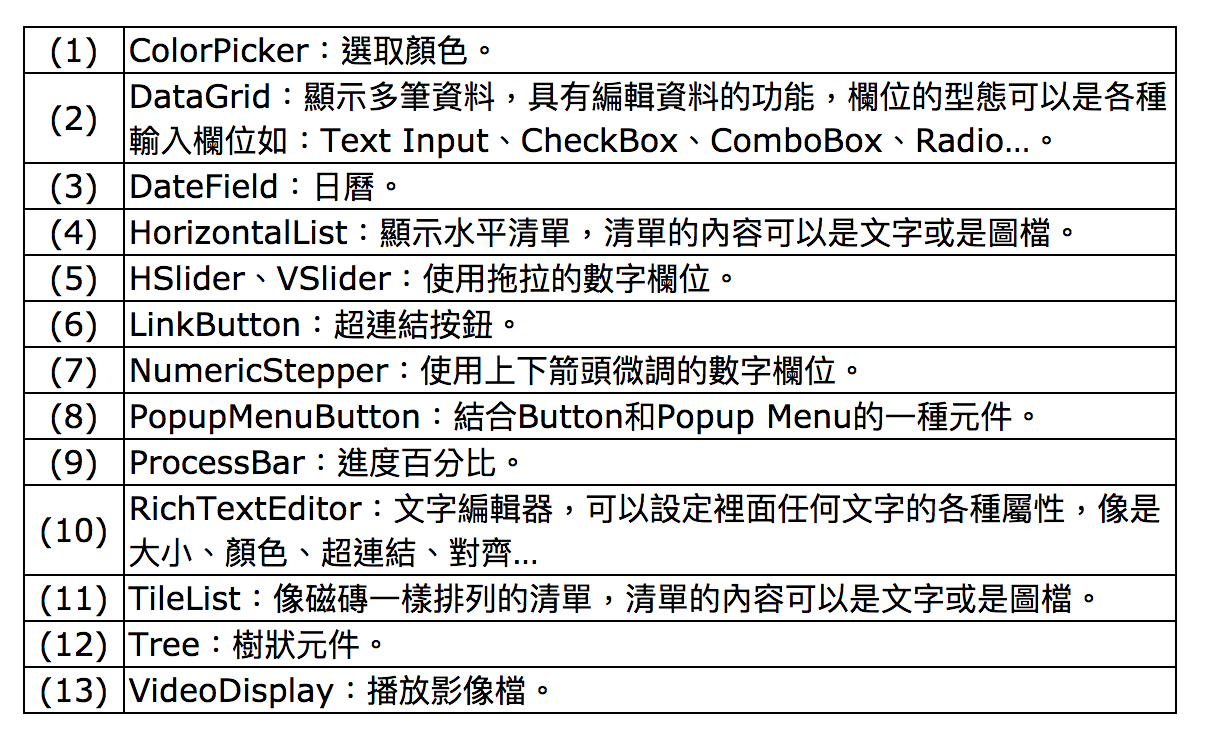
- Control:畫面上的基本元件,除了常見的Button、CheckBox、ComboBox、Radio、TextInput,還有下列比較特殊的元件

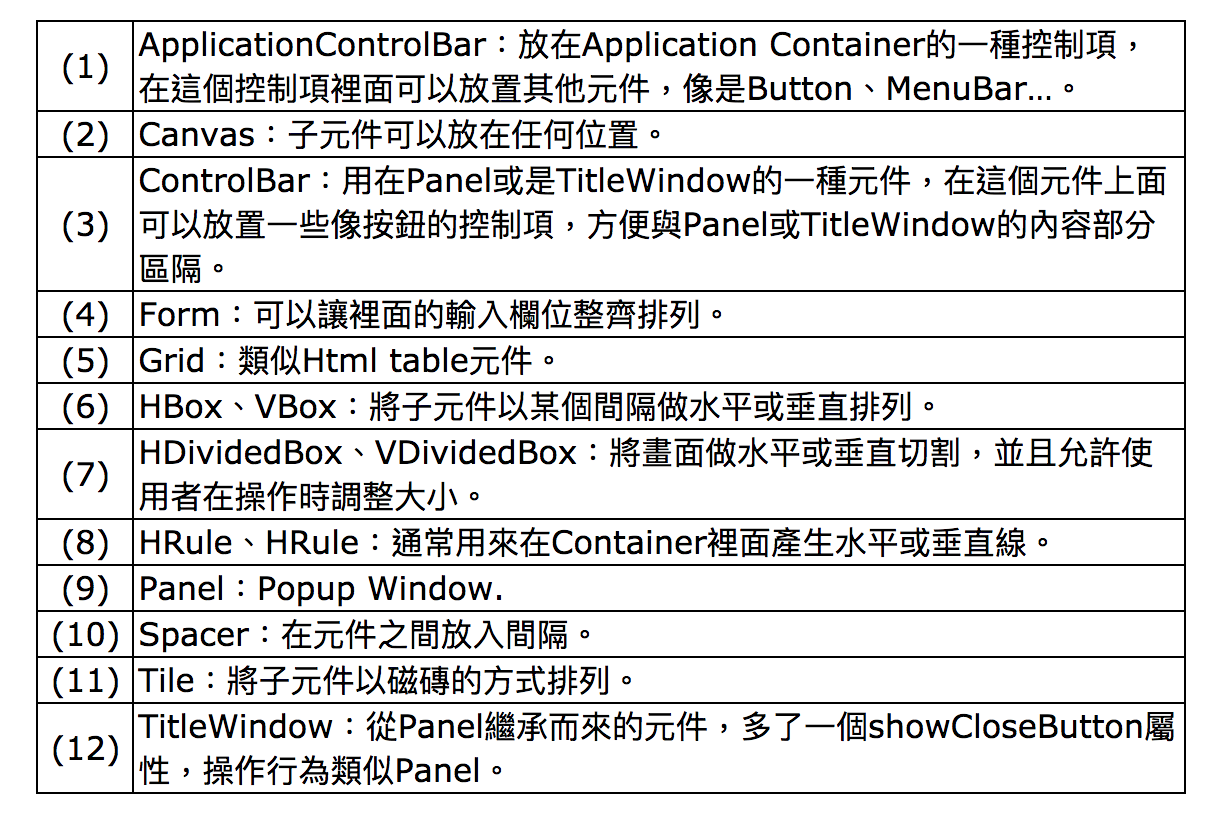
- Layout:用來配置版面

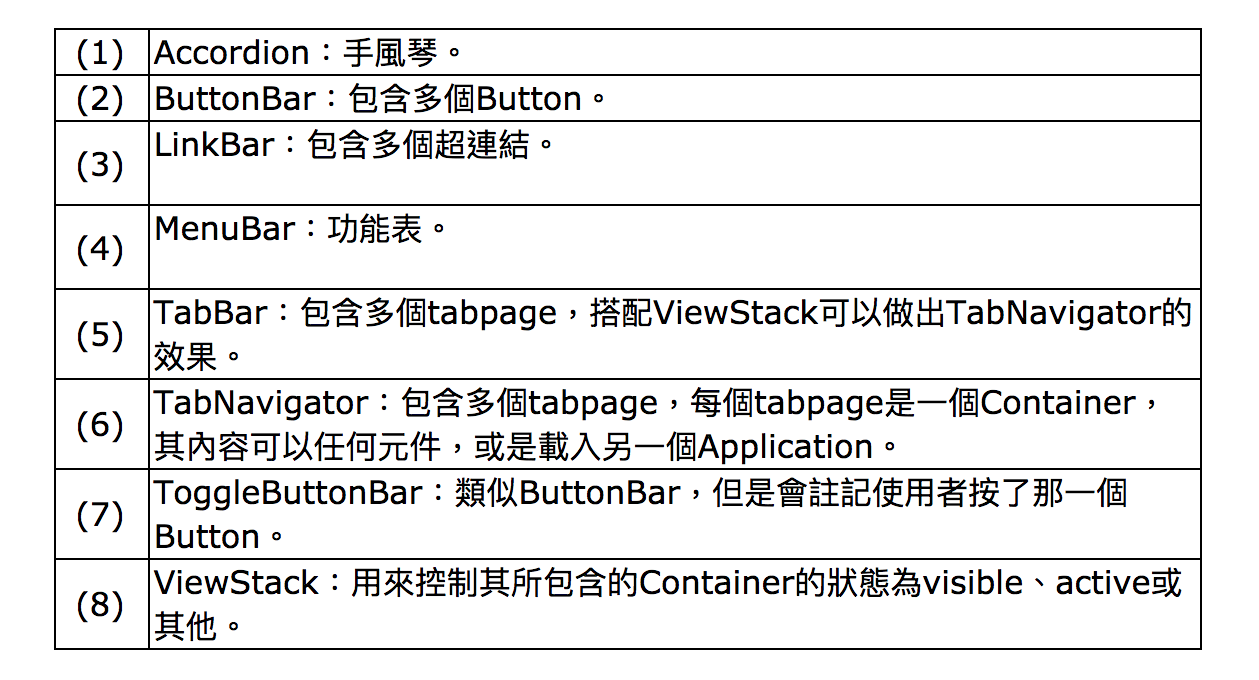
- Navigator:有些Navigator元件可以包含其他Container,像是Accordion、TabNavigator、ViewStack。

- Chart:提供各種統計圖表。
- 與Server端溝通:這裡介紹3種Flex常用來與Server端做資料交換的方式:
- HTTPService:指定HTTPService元件的Server url、傳入參數、成功和失敗的處理程式。
- WebService:呼叫Server端的Web Service。
-
Flash Remoting:允許Flex傳送物件型態的參數到Server端。
以上的方法都是使用非同步的方式來與Server溝通,所謂非同步是指Flex並不會等待Server端傳回結果,再去繼續執行後面的程式碼,而是在呼叫Server程式時,同時指定某個函式來處理回傳的資料,這個函式會在Server端回傳資料時被執行。
如果你希望使用同步的方式,則可以透過ExternalInterface類別,並且呼叫XMLHTTP來與Server端的程式溝通。
- 程式語言:
Flex的程式語言是ActionScript,它是一套完整的語言,語法與JavaScript類似,包含各種控制,像是:迴圈、條件、字串、陣列、錯誤處理、規則運算式、物件導向、繪圖API…。
Flex應用程式可以引用2種類別:
- 一是Flex的類別,namespace是mx,編譯時系統會將此類別加到你的應用程式,並且在使用者執行時下載到Client端;
- 另一種是Flash類別,namespace是flash,這種類別的檔案已經存在Flash Virtual Machine。
- 在開發校務系統的過程中,我們發現大部分
在開發校務系統的過程中,我們發現大部分系統都需要下列這些功能:
- 對資料庫執行新增、查詢、修改、刪除、列印。
- 批次更新資料庫。
- 控制使用者新增、查詢、修改、刪除、列印的權限。
- 控制使用者對資料的存取權限。
- 交易記錄。
- 工作流程(Work Flow)。
結論
Flex提供眾多的類別給程式人員使用,利用這些類別可以完成各種複雜的功能,但是要熟悉這些類別並且拿來完成一個系統,通常需要一段很長的時間,無形之中也增加程式人員的使用門檻。有鑑於此,我們希望在開發系統的同時,也能一步一步建構這些基本的功能,並且在將來將它應用在所有的系統上面,來達到軟體發展的80/20法則,也歡迎有興趣的人一起加入。