作者:許凱平 / 臺灣大學計算機及資訊網路中心作業管理組副組長
如果臺大的兩個可自行製作表單的系統(線上投票與滿意度調查)都沒辦法符合你的需求的話,不妨試試Google表單。在Google公司持續投入人力改善之下,該系統已經越來越好用了,並且還可以自行擴充喔!
前言
計中電子報在2011年與2012年各有一篇關於Google表單的報導,分別以Google App Script[1]與Google表單設計[2]兩個面向對Google試算表的功能加以介紹。目前的版本已經比兩年前多了不少功能,但還是有些功能不提供或無法直接從表單設計界面加以設定。所幸Google表單具擴充性,除了自己動手寫Google App Script擴充Google表單的功能外,不妨先從外掛程式庫著手,找找看有沒有別人寫好的功能可以直接套用。
Google表單新增功能
以下為整理的新功能清單(Google表單編輯器的新功能說明[3],目前內容並沒有對新功能加以說明,如果不是舊版的使用者,可以直接參考Google的整體說明文件)。
● 新增日期與時間題型、配置多了圖片跟影片。
● 可設定回應者可以在送出後繼續編輯,這個功能以前Google Apps才有。
● 一人一票:設定表單接受者須Google帳號登入才能填寫,並且只能填寫一次(還是有可能有人申請多個Google帳號,多次填寫)。
● 內嵌表單的電子郵件:填寫者收到表單填寫通知的時候,使用收信軟體就可以直接看到整個表單,在郵件內填寫提交,不須另開瀏覽器。
● 問題的進階設定:單行文字型態支援數字範圍、電子郵件、網址的驗證與自訂錯誤訊息。多行文字型態可設定最多或最小字數(要選必填才會發揮效用)。選項型(單選按鈕/核取方塊)的問題還支援選項隨機排列以及其它的設定,讓填寫者寫入不再選項的內容。核取方塊(複選)可以設定填寫者最多(最少)或剛好可選項數。
● 螢幕閱讀器支援,支援語音閱讀的瀏覽器可以出表單內容。
● 限制特定的帳號(Google Apps限定),例如必須以 xxx@ntu.edu.tw 登入
● 自動收集回覆者的使用者名稱(Google Apps限定),實際上是記錄填寫者的電子郵件位址(ex. kphsu@ntu.edu.tw),一般的Google表單對問卷的發起人是無記名的。
● 可以設定讓填寫者可以看到其他人的回應與統計圖表。
● 使用者體驗上多了進度列(填寫百分比)。
● 自訂與套用主題(風格):Google除了提供了更多主題讓使用者直接美化表單外,還可以讓使用者自訂主題,自己設定字型、對齊方式與背景,做好後還可供新的表單直接套用。
● 問題預設答案:可以用「取得預先填入的網址」製作範本,可以有針對不同的客群設定多組不同的範本,減少填寫時間。
外掛程式庫
目前共有16個外掛(add-on),僅就筆者用過的部分做介紹,其餘就請讀者自己嘗試看看。
● Form Notifications:通知表單作者或其它承辦人有人填寫了,同時也可以送感謝信給填寫者。寫問題通報系統就可以用這個功能,即時回應使用者的問題回報,減少需要去表單回覆介面查看回覆的次數與時間。
● formLimiter:可以設定停止接受填寫的時間,也可以設定只接受幾份回覆,數量到了就不再接受回應,可以用在限量或限時的表單應用。
● g(Math) for Forms:提供在表單中加入數學式與圖形的功能,方便線上數學考試使用。
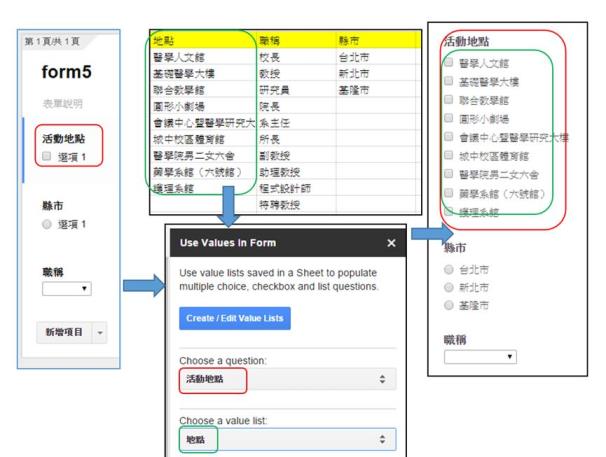
● Form Values:用試算表的資料為表單加入選項。

圖一 Form Values 從試算表取資料當選項
● Formfuse:
- 以表單分頁為單位進行複製
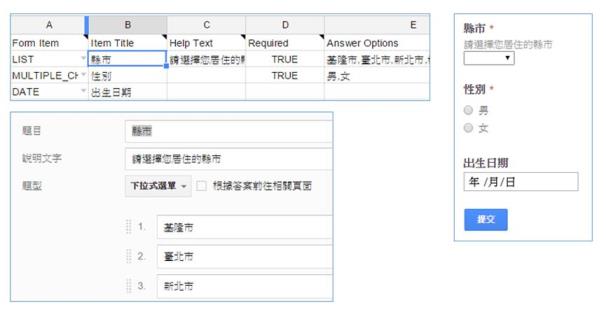
- 支援從試算表產生表單題目,利用這個功能就可以先用試算表整理題庫,需要用的時候就可以用複製的方式產生題目。

圖二 Formfuse從試算表取資料當選項
● Choice Eliminator:已經有人選的選項,接下來填的人會看不到。可以應用於教室/會議室的預約系統,不過可能要考慮取消預約要怎的做就是了。這個Add-one我測試沒成功。
● formRanger:跟Formfuse類似,它也是從檔案中取得選項的值,不過可以任意選已經存在的試算表,介面上也比較友善,並能跟著資料來源更新。
以App Script擴充
有一些功能找不到現成的外掛可用,就只好自己動手寫App Script(JavaScript語法)擴充。要注意的是它的執行環境在伺服器端,並不是在瀏覽器,所以並沒有一般的HTML Document Object可以使用,必須透過API存取[5]。基本上來講,除了語法外幾乎就是要學全新一套的東西。通常我們不會有時間將整套API 文件看完,不過只要功能不要太過於冷門,通常還是可以搜尋到類似的程式碼可以拿來改寫。
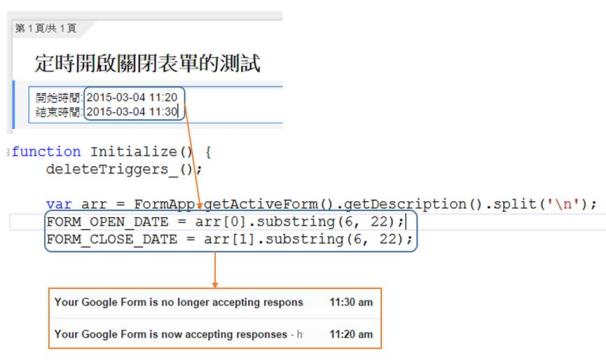
舉一個常見的需求來說,線上投票會事先公告選民投票的期間與網址,在開始時間還沒到之前,選民即使知道網址也不能投票。Google的表單設計界面只提供手動開關表單的功能,前面介紹的外掛formLimiter,只能設定停止接受填寫的時間,不能設定開始時間。還好搜尋之後果然找到有人寫了這樣的功能[6]。原作者的設定需要修改寫死在程式碼中的時間字串,我將它改成讀取表單說明中的公告文字,程式碼與執行結果如下所示。要注意的是,這個程式只是新增兩個基於時間的觸發做排程,然後在時間到的時候執行相對應的函式(openForm/closeForm)。也就是說如果你的表單目前是開放的,即使排定的時間還沒到,還是可以填寫,所以要記得先手動關閉填寫。反過來說,如果你的表單現在是關閉的,設定了一個已經過去的時間當開始時間,程式會排定一個不會發生的Trigger,所以openForm的函式將不會被執行,表單將一直是關閉的狀態。

圖三 從表單說明設定表單開關時間
結語
原本要寫的是如何改寫Google表單的介面,沒想到新的版本已經加上這些功能了。未來如有機會,再介紹如何透過HTML/CSS/JavaScript與C#.NET分別在Client Side與Server Side 添加外部單一登入、使用jQuery的技術等等(如果到時候Google還沒加上這些功能的話)。除了Google表單之外,Excel Online也有調查的功能可以製作表單;當然Jotform之類的就更為專業。如果你的需求很明確,例如問卷調查,就不妨考慮使用my3q之類的線上問卷系統將會更符合你的需求。
參考資料
[1] Google試算表與Google App Script的自動化應用, 周秉誼, 臺灣大學計資中心電子報 C&INC E-News第19期, 2011-12-20,
http://www.cc.ntu.edu.tw/chinese/epaper/0019/20111220_1906.html
[2] Google Form進階應用, 張文瀞, 臺灣大學計資中心電子報 C&INC E-News第21期, 2012-06-20,
http://www.cc.ntu.edu.tw/chinese/epaper/0021/20120620_2108.html
[3] 使用 Google 表單製作問卷調查
https://support.google.com/docs/answer/87809?p=forms_welcome&rd=1&hl=zh-Hant
[4] Google 表單的 10 個專業問券調查設計秘密教學
http://www.playpcesor.com/2014/10/google-form-tips-10.html
[5] Forms Service - Apps Script - Google Developers,
https://developers.google.com/apps-script/reference/forms/
[6] How to Schedule your Google Forms and Limit Submissions, Amit Agarwal
http://www.labnol.org/internet/schedule-google-forms/20707/