作者:楊家榮 / 臺灣大學計算機及資訊網路中心程式設計組幹事
相較於處處受限的桌上型電腦,智慧型手機讓使用者可以隨時隨地上網、購物、聽音樂、玩遊戲、查詢資料,因此已經逐漸取代電腦成為上網的主要工具。因應這個趨勢,Google 也改變搜尋引擎演算方式,將支援手機瀏覽的網頁優先顯示,因此網站對於手機的支援顯得更為重要。本文介紹Google PageSpeed Insights服務,透過它的檢測報告與建議讓你的網頁也可以在行動裝置上快速載入,進而提升網站排名,提高網站可見度。
Google PageSpeed Insights網站介面
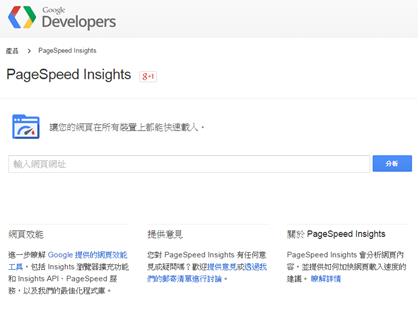
從網址:https://developers.google.com/speed/pagespeed/insights/ 進入Google PageSpeed Insights網站(圖一),該網站為Google提供用來檢測「網站載入速度」與「是否符合行動裝置設備」。輸入受測網站網址按下分析後,該服務立即分析網站的概況,給予相關建議與方法供開發者作為修正網站的參考。

圖一 網站檢測
Google PageSpeed Insights行動版
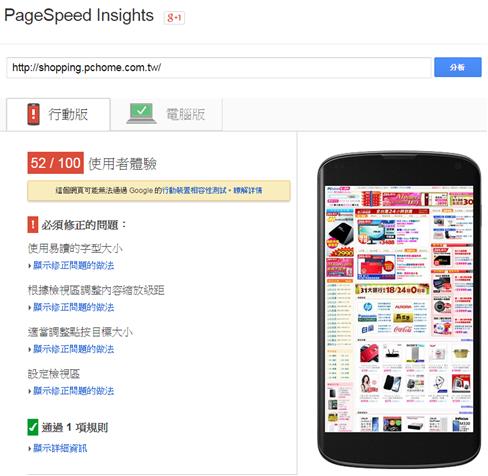
在此以購物網站為例,在行動版的使用者體驗指出該網站無法通過「行動裝置相容性測試」,即代表該網站無響應式網頁設計(Responsive Web Design)。響應式網頁設計(RWD)會依據行動裝置的螢幕大小,載入不同的版型配置以符合行動友善觀念。不符規格的網站,其版面內容過多,容易造成手機與平板使用者的瀏覽不便,使用者體驗檢測也對該網站作評分,並提出相關問題的修正做法供開發者參考(圖二)。

圖二 使用者體驗資訊
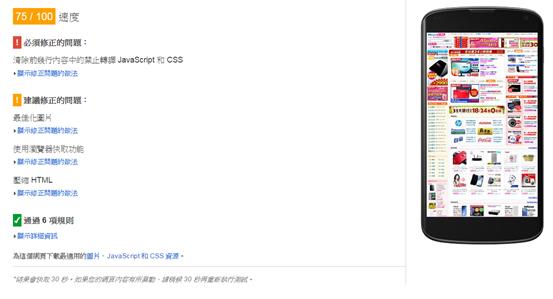
由於手機無線網路的穩定度與速度不如有線網路,且大多手機使用者也沒有時間與耐心等待內容載入,網站速度一慢就會流失大量的使用者,因此網站的載入速度是極為重要的開發指摽;開發者透過檢測報告得知網站的載入速度分數,並可依照建議作修正以加快網站載入速度(圖三)。

圖三 網站載入速度資訊
Google PageSpeed Insights電腦版
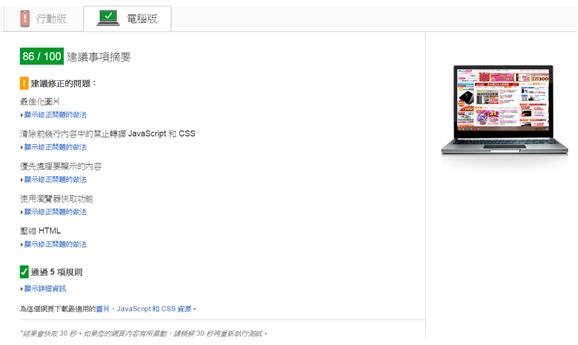
該檢測服務也提供在電腦版桌機環境中的建議修正概況,方便開發者同時對不同裝置作內容的最佳化處理,以符合行動友善增加網站在搜尋引擎的曝光率與排名(圖四)。

圖四 電腦版建議摘要
Google行動裝置相容性測試介面
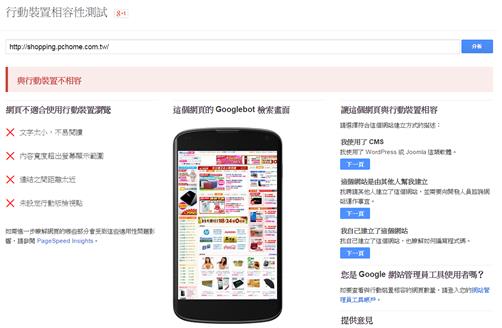
除了Google PageSpeed Insights網站檢測外,Google也提供另一個行動裝置相容性測試,分析頁面是否適合行動裝置瀏覽,其網址為:https://www.google.com/webmasters/tools/mobile-friendly/,以同樣方式輸入受測網址後按下分析(圖五),隨即分析並提供精簡報告供開發者參考(圖六)。

圖五 行動裝置相容性測試

圖六 檢測報告