作者:楊德倫 / 臺灣大學計算機及資訊網路中心教學研究組幹事
在民主發展迅速、人權意識高漲之下,各級機關及學術界,對於憲政體制之落實極為關注,透過大法官解釋,得以健全憲政體制、加強人權保障,同時利於需要參閱之人。市面六法改版頻繁,蒐集不易,在政府資訊公開電子化之過程中,可至司法院網站進行瀏覽,惟尚需一勞永逸之方法來整理歸納,phpQuery的使用,正為得以效勞之處。
前言
對程式設計人員而言,抓取網頁所公開的資料,是一項最為基本的技術。由於「即時資訊」之重要性快速提升,對高度強調即時性之產業而言,對資料的擷取即變得非常重要。phpQuery 是一個伺服器端的類別庫,以 PHP5 來加以撰寫,其 API 乃基於 jQuery JavaScript Library 而設計,相似的語法,相似的運作的方式,若對 jQuery 有一些了解,想必更能加速 phpQuery 的熟悉程度。

圖(一)phpQuery的圖示
前置作業
在使用 phpQuery 之前,我們必須先將某個特定網頁元素和文字進行擷取,此時我們需要一種機制來為我們取得網頁資料,最為常見的方法為 cURL。 cURL 是一個使用多種通訊協定(例如 FTP, FTPS, Gopher, HTTP, HTTPS, SCP, SFTP, TFTP, Telnet, DICT, the file URI scheme, LDAP, LDAPS, IMAP, POP3, SMTP, RTSP 等等),提供函式庫和指令列工具來進行資料轉換的一種專案,此專案提供相關工具與功能,透過 URL 的相關語法來取得與傳遞資料,而至於過於細節的介紹,實非所論。之後的解說,皆以實務為主,大家依樣操作即可,而效能方面,待大家自行調校,不多贄述。
我們必須先在網頁伺服器上安裝 php5、curl 套件,讓伺服器支援 php5 和 curl 功能,安裝 php5 是為了支持 phpQuery,而 curl 是為了讓我們可以取得網頁元素和相關文字資訊,以作為整理相關資的前置作業。

圖(二)透過 phpinfo() 函式確認 PHP 是否安裝成功

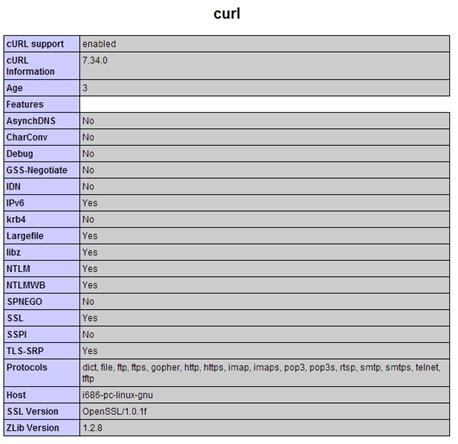
圖(三)檢查、確認 curl 是否已安裝、掛載
步驟一:引入 phpQuery 檔案(類別)
在撰寫程式前,必須引入 phpQuery 類別的檔案,才能進行操作。

圖(四)引入 phpQuery 檔案
步驟二:用 cURL 設定 Request Header,準備用來模擬瀏覽器
我們可以將 Header 格式放進陣列當中,作為 cURL 相關設定的參數之一,同時可比對 chrome 瀏覽器中的「檢查元素」功能,在重新讀取頁面後,得到 Header 相關訊息。

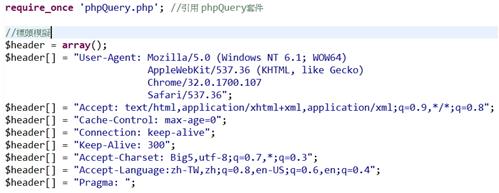
圖(五)將 Request Header 放至陣列當中

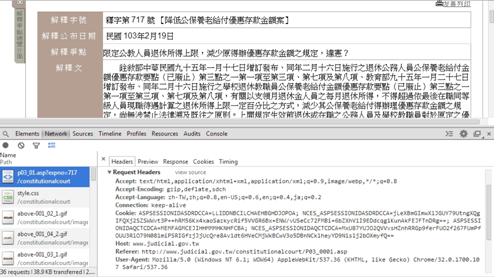
圖(六)用 chrome 檢查網頁元素,查詢 header
步驟三:配置 cURL 相關參數
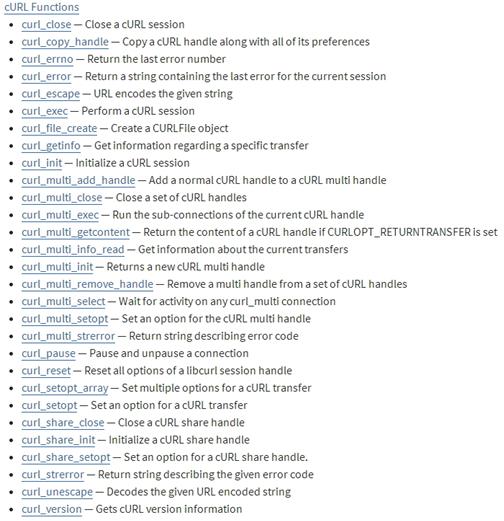
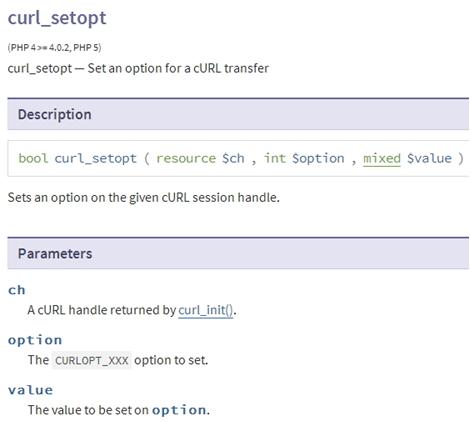
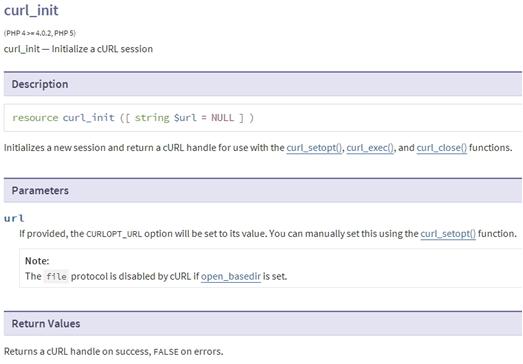
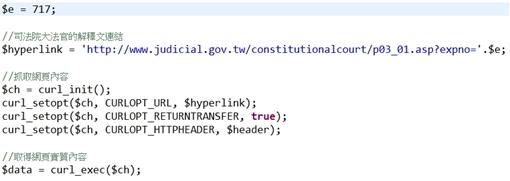
在 php.net 官網中,可參閱 cURL 相關函式。先行創建一個 cURL resource,並透過 curl_setopt() 來設定相關參數,在我們的範例中,會設定 CURLOPT_URL、CURLOPT_RETURNTRANSFER、CURLOPT_HTTPHEADER三個參數。CURLOPT_URL 是設定欲抓取網頁之「連結」;CURLOPT_RETURNTRANSFER 若設定為 TRUE,則會將抓取的網頁元素當成字串傳回來,反之則呈現該網頁的原貌;CURLOPT_HTTPHEADER 是將前面的 Request Header 陣列帶入後,將自己模擬成瀏覽器,以利於抓取網頁元素。

圖(七)cURL 相關函式

圖(八)curl_setopt 的用法

圖(九)創建、初始化一個 cURL resource
步驟四:取得網頁元素與資料
參數設定完成後,我們要準備執行 cURL。此時要透過 curl_exec() 來執行設定的結果,並用 phpQuery 將抓回來的網頁元素加以整理,以成為我們所需要的資料。phpQuery 宣告方式有許多種,我們欲取得網頁元素,故以 HTML 為優先(phpQuery::newDocumentHTML),再按照圖中之程式碼加以執行,便能檢視程式執行完畢之成功。當中有使用 str_replace() 來取代原文字之顏色,使閱讀者便於強調自訂的關鍵字。phpQuery 的語法近似於 jQuery,在程式撰寫中,phpQuery 透過「->」來進行功能串接,而 jQuery 是以「.」來運作。

圖(十)設定參數程式碼

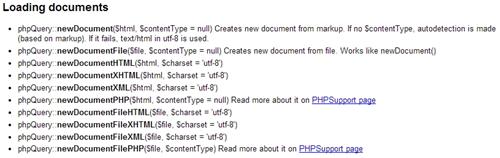
圖(十一)phpQuery 的宣告方式

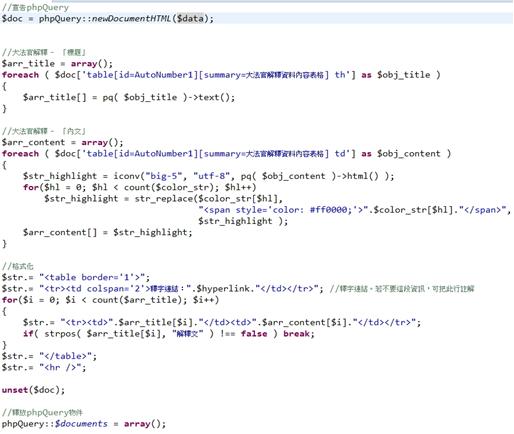
圖(十二)程式碼範例

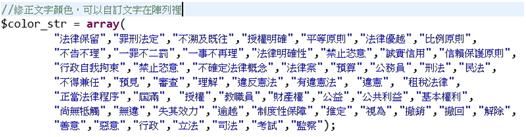
圖(十三)透過str_replace函式,來改變文字顏色

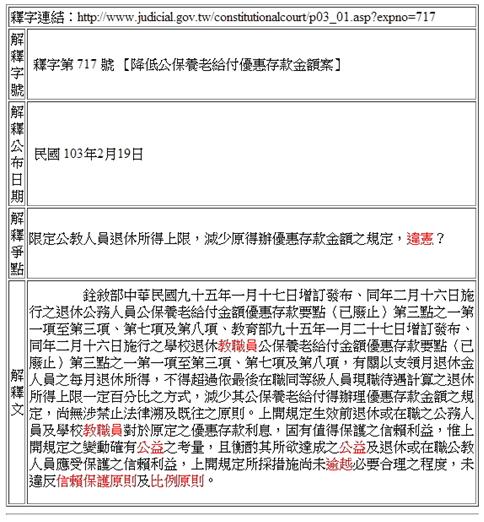
圖(十四)網頁呈現結果
政府資訊公開的新里程:Open Data
在政府提供資訊公開介面以前,往往需要使用前述方式進行資料擷取,近年來政府開始重視「即時資訊」,於是發展出 Open Data 之概念,例如中央氣象局開放資料平臺、新北市政府資訊開放平台…等,透過提供 xml、csv、json 等普遍資料交換格式,來達到政府資訊公開的精神,使得程式人員便於取得開放資料,透過程式的開發,產出更有利於大眾的程式或應用服務。

圖(十五)中央氣象局開放資料平臺

圖(十六)中央氣象局 Open Data 說明

圖(十七)提供 XML 讓程式人員串接,並定時更新

圖(十八)新北市政府資料開放平台

圖(十九)新北市政府 Open Data 說明

圖(二十)提供 XML 讓程式人員串接,並定時更新
後記
phpQuery強大之處,就如同 jQuery 般,使程式設計人員愛不釋手, phpQuery不僅可擷取 xml 來加以分析與運用(phpQuery::newDocumentXML),同時又是後端所使用之程式語言,較 jQuery 在前端應用上,更能利於資料儲存。
參考資料
[1] 司法院大法官解釋網站
http://www.judicial.gov.tw/constitutionalcourt/P03_0001.asp
[2] phpQuery project
https://code.google.com/p/phpquery/
[3] PHP documents for Client URL Library
http://tw2.php.net/manual/en/book.curl.php
[4] 中央氣象局開放資料平臺
http://opendata.cwb.gov.tw/
[5] 新北市政府資料開放平台
http://data.ntpc.gov.tw/NTPC/od/last
[6] cURL 專案團體
http://curl.haxx.se/